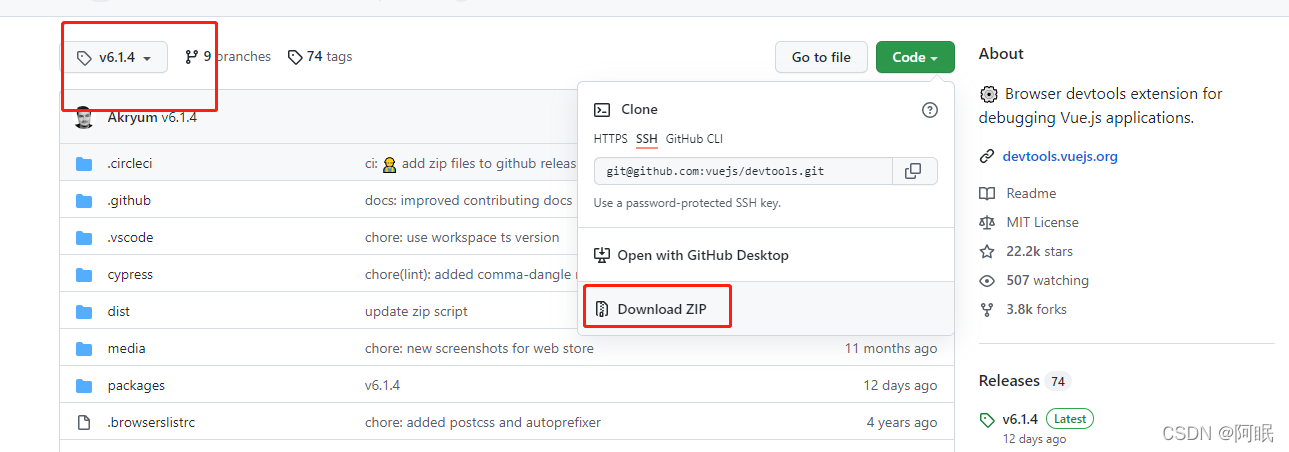
1、下载最新版本:https://github.com/vuejs/devtools/tree/v6.1.4

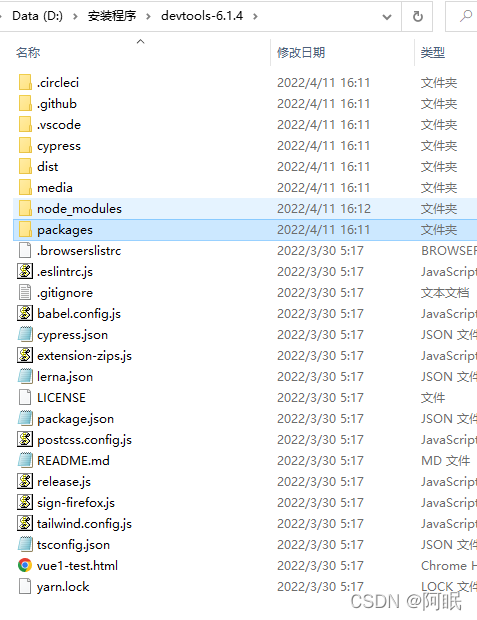
2、解压到文件夹中

3、命令行进入文件夹中(或者用VScode等的终端操作),并且执行命令yarn install安装依赖

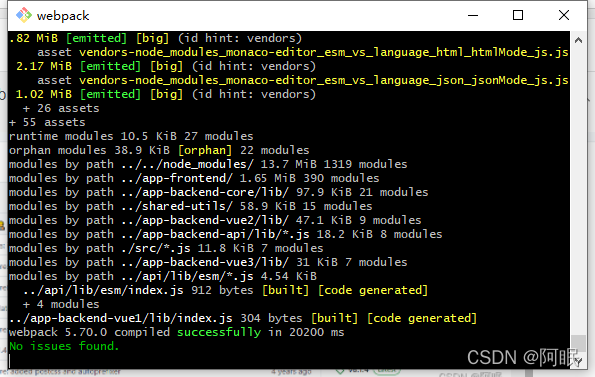
4、执行:yarn run build,到下图表示完成

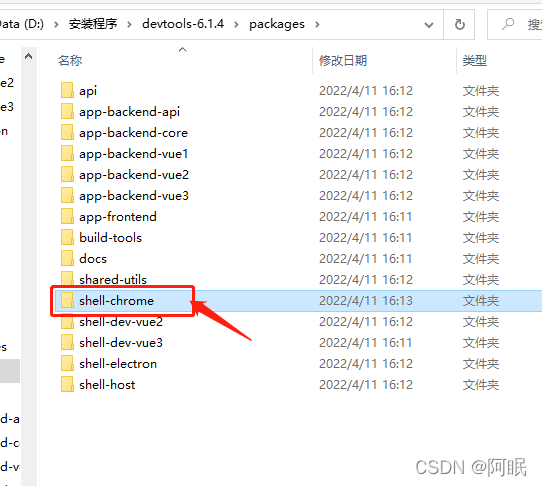
5、chrome浏览器中打开chrome://extensions/,并且拖入packages文件下的shell-chrome文件夹

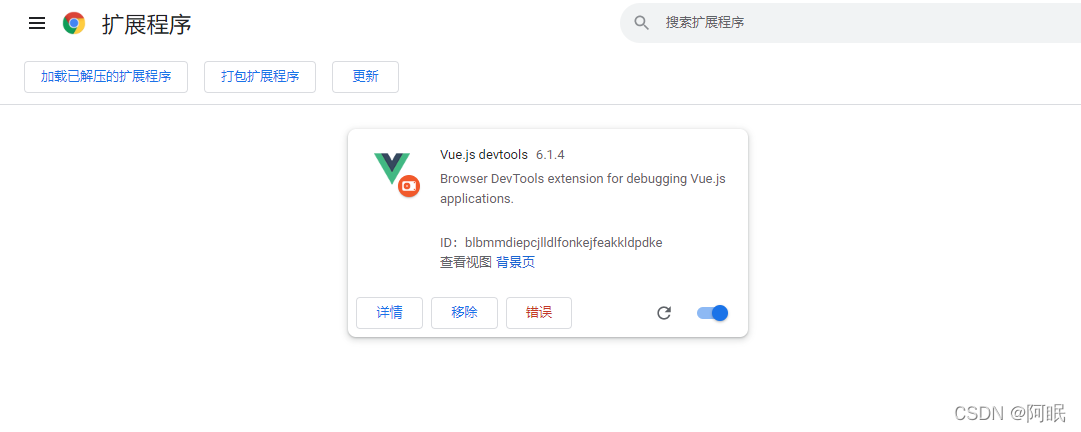
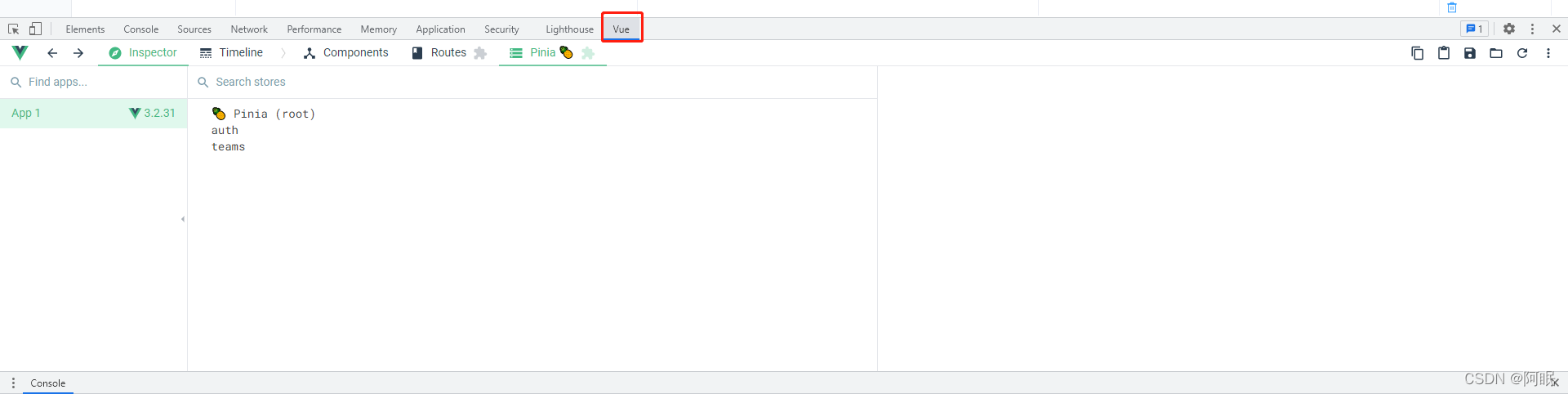
下图表示完成

6、重新打开浏览器

另一个方法
如果上面那个方法不行,可以试试这个
1、拉取安装包
git clone https://gitee.com/wwjwuweijie/vue2-vue3-devtools.git
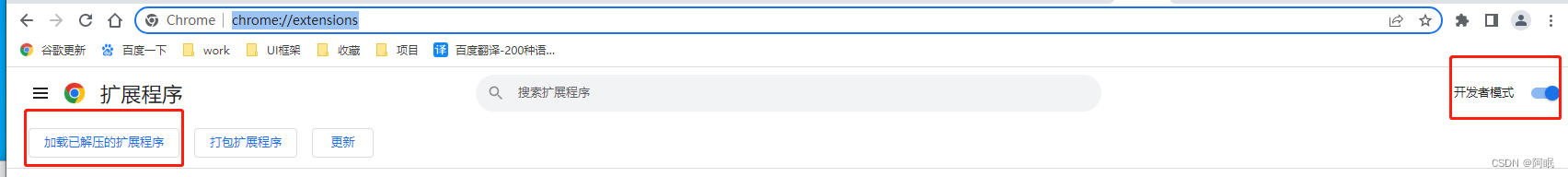
2、打开扩展程序:chrome://extensions/
先确认打开了开发者模式,再点击加载已解压的扩展程序就可以自动加载了

版权声明:本文为qq_29184685原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。