
在配置路由时,如果配置的路由对象是router常量的直接数组元素,则此路由配置的视图会显示在app.vue的<router-view/>中。
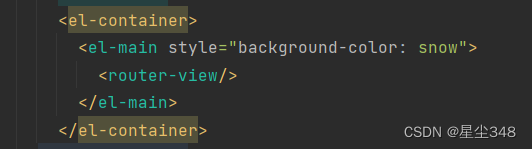
在设计视图时, aside会和main进行联动 (异步),就要用到<router-view/>的嵌套,,以此菜单的设计为例HomeView.view是显示在App.view的<router-view/>中,即上图,而HomeView本身也使用了<router-view/>使得main区域由其他视图组件来显示,所以el-main标签内添加<router-view/>

一旦出现了<router-view/>的嵌套,在配置子级<router-view/>的显示的视图组件时,就需要配置嵌套路由!
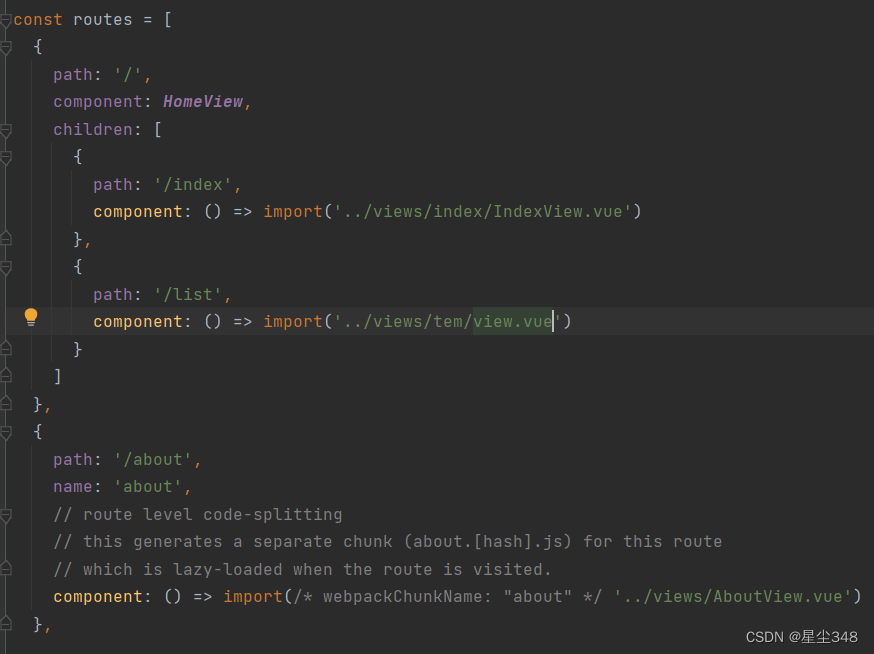
1.子级路由的配置
router—->index.js 需要在父级路由对象上添加children属性,此属性的类型、配置方式与router常量相同!如下:

2.Element UI的菜单与路由
使用Element UI的菜单时,在el-menu-item标签上配置路由,与index.js的path一致

3.在el-menu标签上,添加router属性,可实现在激活导航时以index作为path进行路由跳转

版权声明:本文为weixin_60688173原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。