在html中,有时需要使某个div上下左右移动,使div元素位置产生偏移。本文使用了css3的transform:translate(X,Y),和css的相对定位来实现div元素的偏移。

css样式中移动div的方法:
一、使用css3 transform:translate(X,Y)来偏移元素
1、transform属性应用于元素的2D或3D转换,这个属性允许你将元素旋转,缩放,移动,倾斜等。
使用transform:translate(X,Y)来偏移元素语法运用:.div1{
transform:translateY(-50%);/**上移元素**/
-ms-transform:translateY(-50%);
-webkit-transform:translateY(-50%);
}
.div2{
transform:translateY(50%);/**下移元素**/
-ms-transform:translateY(50%);
-webkit-transform:translateY(50%);
}
.div3{
transform:translateX(-50%);/**左移元素**/
-ms-transform:translateX(-50%);
-webkit-transform:translateX(-50%);
}
.div4{
transform:translateX(50%);/**右移元素**/
-ms-transform:translateX(50%);
-webkit-transform:translateX(50%);
}
二、使用css相对定位来偏移元素
css相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
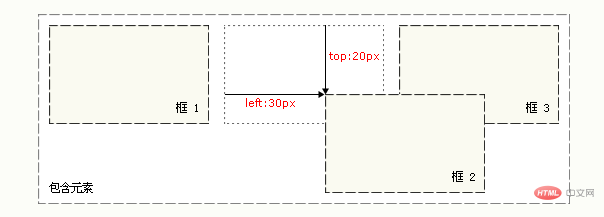
如果将top设置为20px,那么框将在原位置顶部下面的20像素的地方。如果left设置为30像素,那么会在元素左边创建30像素的空间,也就是将元素向右移动。#box_relative {
position: relative;
left: 30px;
top: 20px;
}
如下图所示: