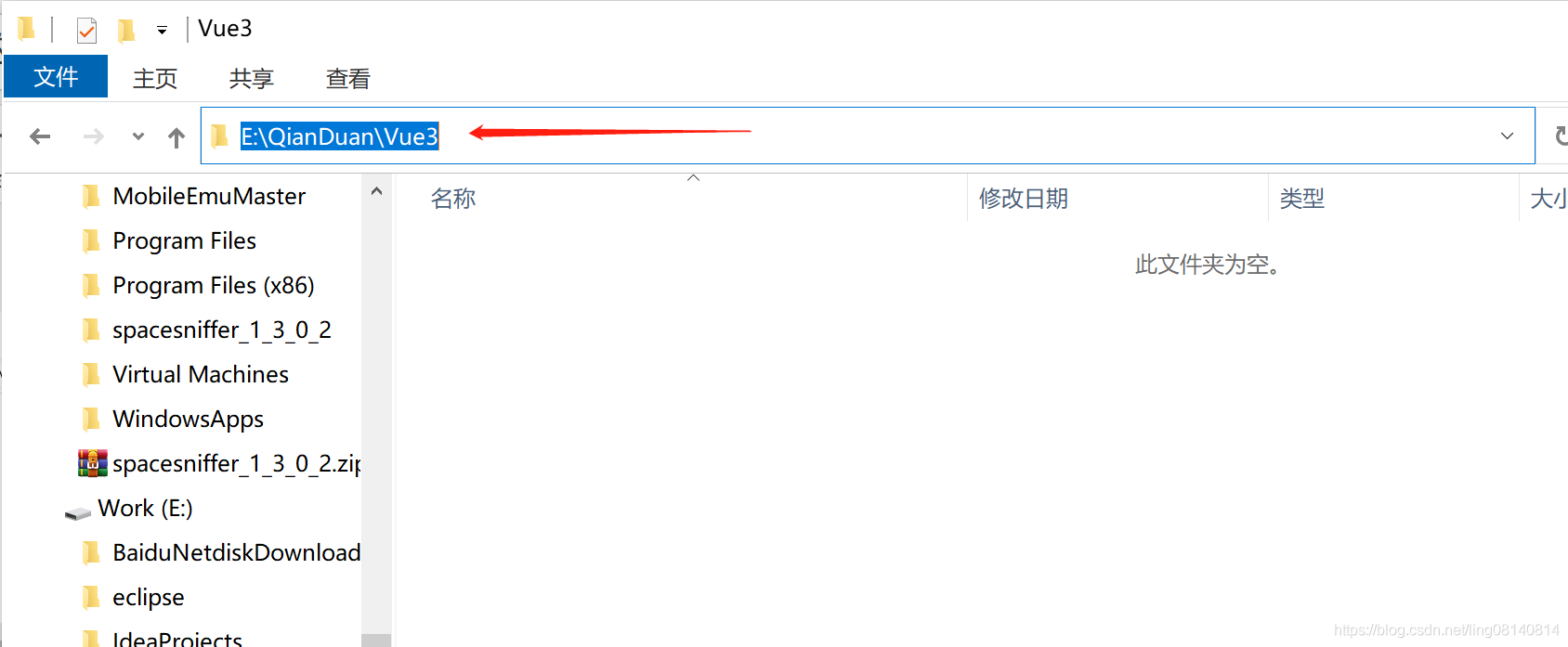
1、新建一个文件夹。【存放路径】

2、Ctrl+A选中路径,输入cmd。

3、打开之后,输入vue create my-project。【my-project可以任意定义,这里作者用的vue3_study】
-
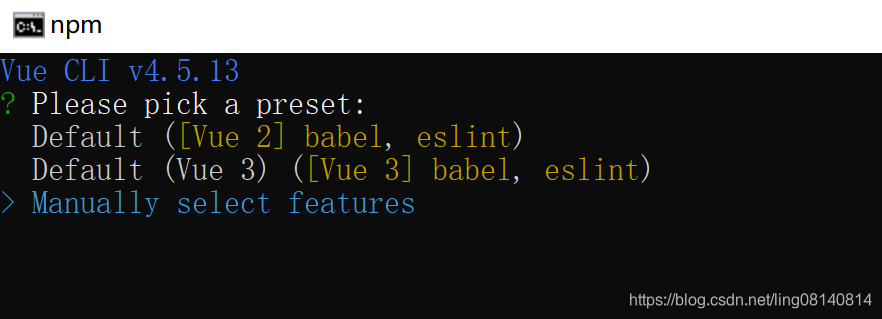
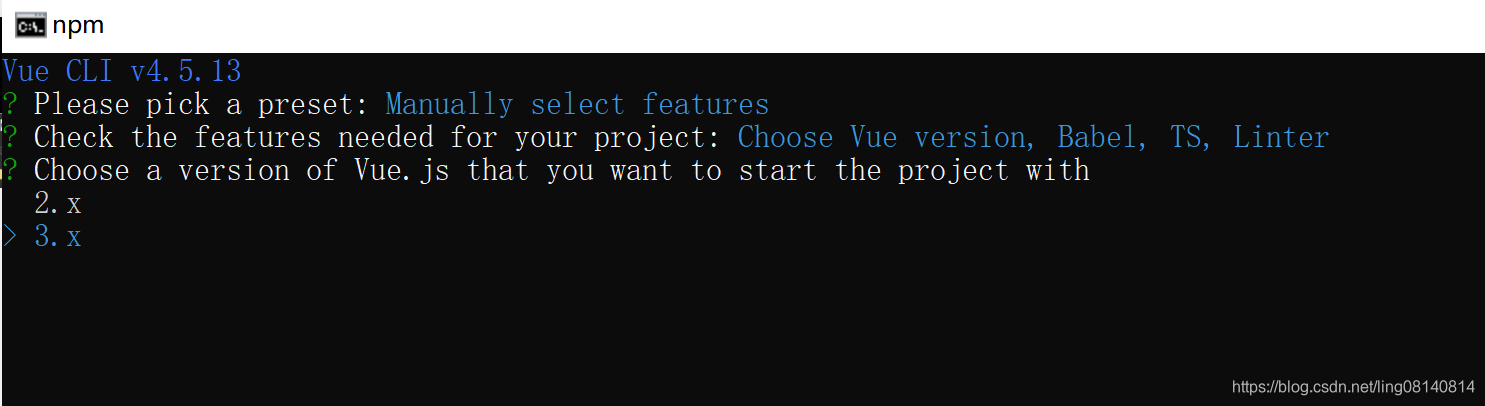
Please pick a preset – 选择 Manually select features

-
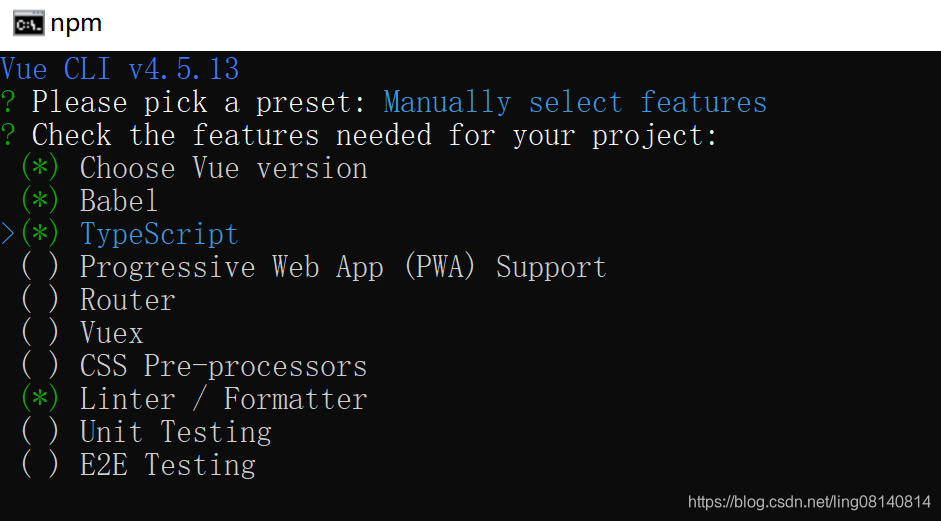
Check the features needed for your project – 选择上 TypeScript ,特别注意点空格是选择,点回车是下一步

-
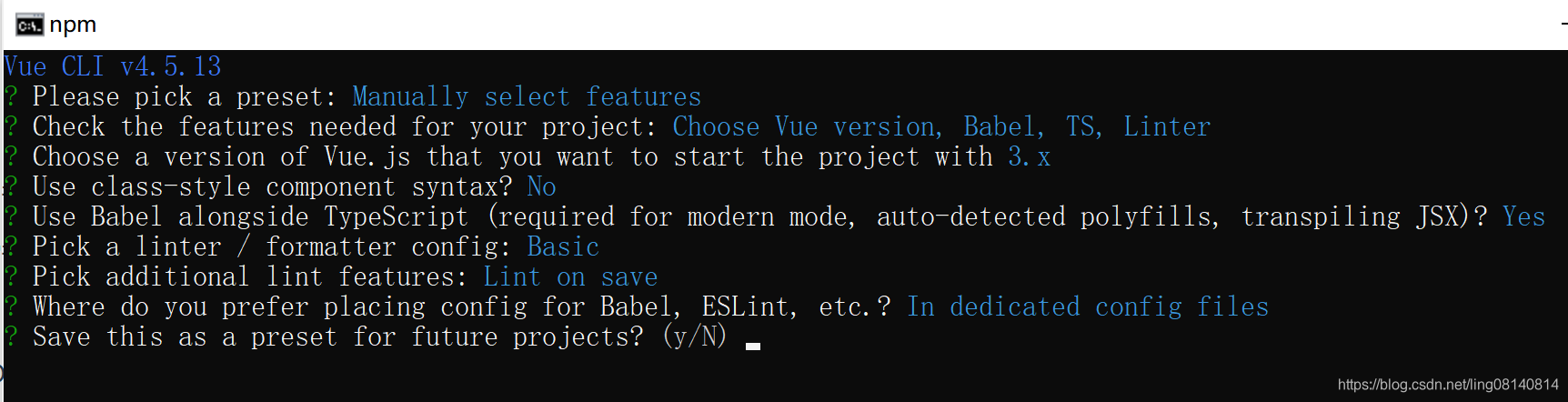
Choose a version of Vue.js that you want to start the project with – 选择 3.x (Preview)

- Use class-style component syntax – 直接回车
- Use Babel alongside TypeScript – 直接回车
- Pick a linter / formatter config – 直接回车
- Use history mode for router? – 直接回车
- Pick a linter / formatter config – 直接回车
- Pick additional lint features – 直接回车
- Where do you prefer placing config for Babel, ESLint, etc.? – 直接回车
-
Save this as a preset for future projects? – 直接回车

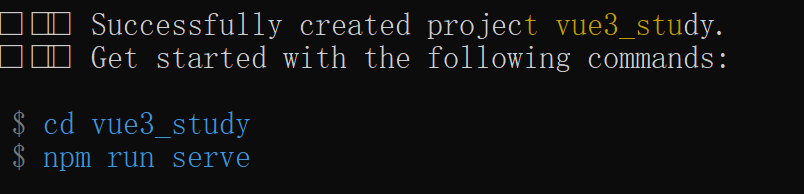
4、安装成功。

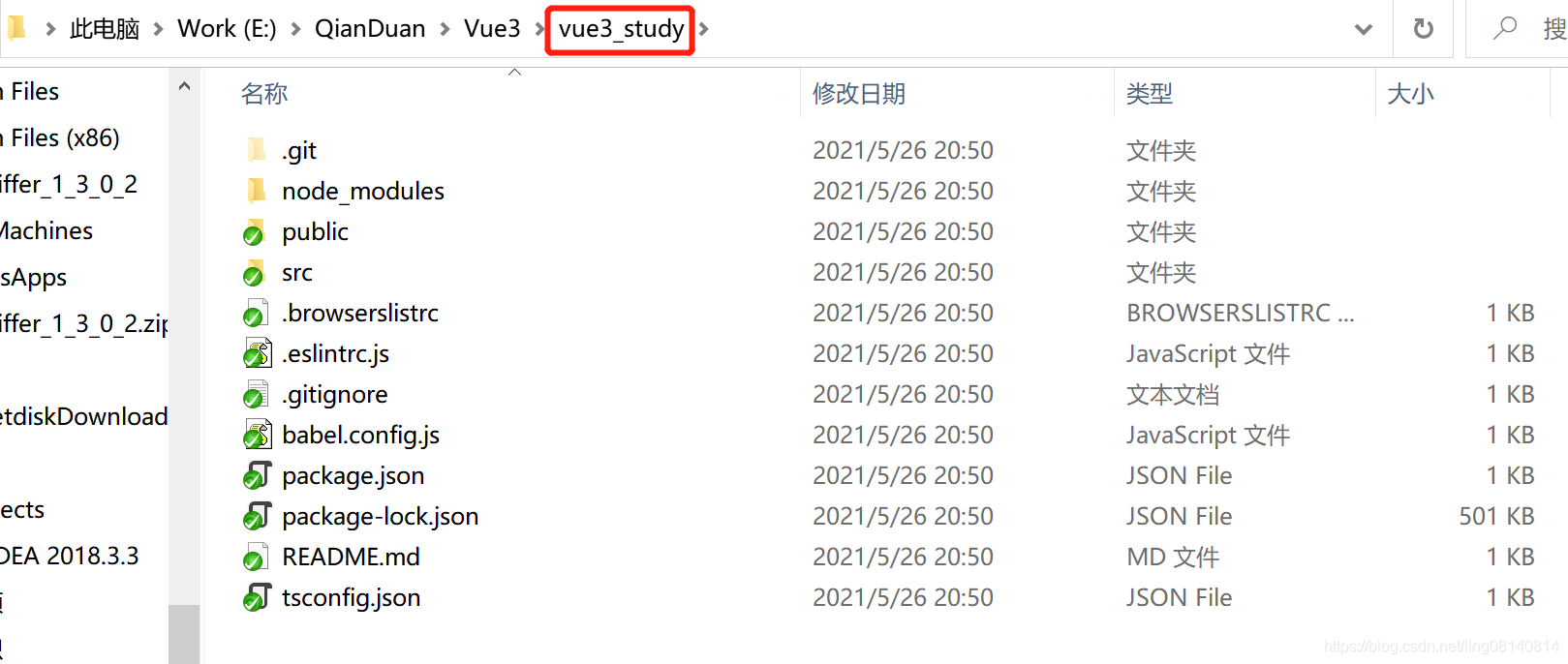
5、查看所下载文件。

6、按要求进行启动,分别输入命令“cd my-project”和“npm run serve”启动完成。

7、界面如下。

版权声明:本文为ling08140814原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。