说在前面
- rust新手,egui没啥找到啥教程,这里自己记录下学习过程
- 环境:windows11 22H2
- rust版本:rustc 1.71.1
- egui版本:0.22.0
- eframe版本:0.22.0
- 上一篇:
这里
SidePanel
-
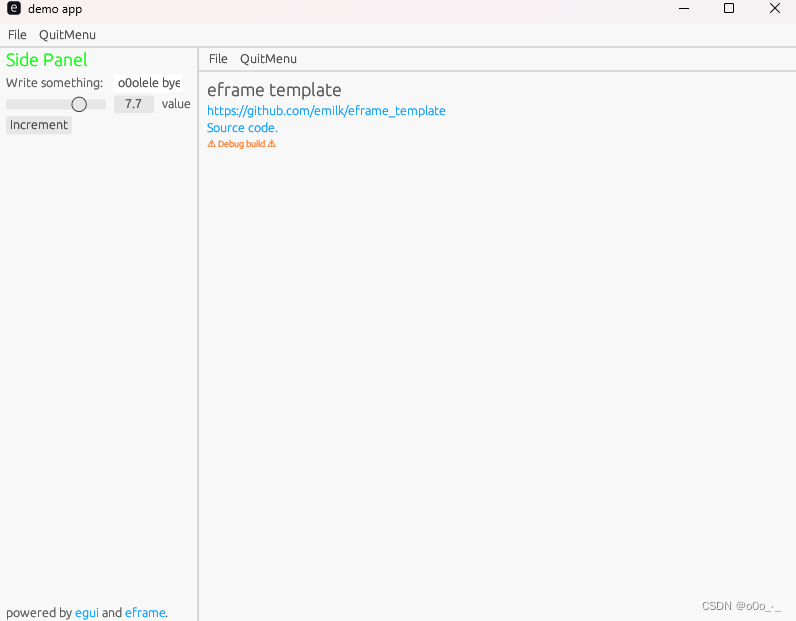
侧边栏,如下图

-
其定义为:
pub struct SidePanel { side: Side, id: Id, frame: Option<Frame>, resizable: bool, show_separator_line: bool, // 是否显示边框 default_width: f32, // 默认宽度 width_range: RangeInclusive<f32>, // 宽度范围 } -
通过
right()
或
left()
方法生成:egui::SidePanel::right("panel_name")方法实现与
TopBottomPanel::top()
类似:pub fn right(id: impl Into<Id>) -> Self { // id需要保证全局唯一 Self::new(Side::Right, id) }生成时的默认属性值为:
pub fn new(side: Side, id: impl Into<Id>) -> Self { Self { side, id: id.into(), frame: None, resizable: true, show_separator_line: true, default_width: 200.0, width_range: 96.0..=f32::INFINITY, } } -
我们可以将
app.rs
中的
egui::SidePanel::left("side_panel")
改成
right()
看下效果:

-
然后让我们来看看
SidePanel
的其他属性 -
resizable
默认值为
true
,效果如下图
(但是为啥会变回去?而且不丝滑)

右侧边栏的效果有点奇怪:

设置为false后,宽度将不可变:
egui::SidePanel::left("side_panel").resizable(false).show注意,只有在panel中有一些需要占用空间的元素时,
resizable
才有效,例如只保留:egui::SidePanel::left("side_panel").default_width(100.0).show(ctx, |ui| { ui.heading("Side Panel"); });这个时候其实无法拖拽边框:

-
show_separator_line
默认值为
true
,修改为
false
后的表现为:egui::SidePanel::right("side_panel").show_separator_line(false).show(
效果不是很明显,因为
CentralPanel
也有边框,并且没找到方法去掉 -
default_width
默认值
200.0
,可通过
default_width()
方法进行修改:pub fn default_width(mut self, default_width: f32) -> Self { // 修改self.default_width self.default_width = default_width; // 依照default_width调整self.width_range // 例如default_width为200,那么结果依旧为96~inf // 例如default_width为80,那么结果为80~inf self.width_range = self.width_range.start().at_most(default_width) ..=self.width_range.end().at_least(default_width); self }
(但是实际上没有用,不知道为啥)
Ui::heading()
-
大号的文字,标题
/// Show large text. /// /// Shortcut for `ui.label(RichText::new(text).heading())` pub fn heading(&mut self, text: impl Into<RichText>) -> Response { Label::new(text.into().heading()).ui(self) } -
我们也可以使用
ui.label(RichText::new(text).heading())
来自定义,例如:ui.label(egui::widget_text::RichText::new("Side Panel").heading() .color(Color32::GREEN));
CentralPanel
-
主面板(panel),窗口中未被其他
panel
占用的部分。 -
CentralPanel
必须在其他
panel
之后添加。否则其他
panel
将会覆盖
CentralPanel
。 -
以下是
CentralPanel
在
SidePanel
之前添加的效果,可以看到有部分元素被挡住了:

-
可以看看不加CentralPanel的效果:

-
CentralPanel
没有可以自定义的属性
Panel之间的布局
-
目前来看,
egui
的
panel
有三种:
Central
、
Side
、
TopBottom
-
panel的添加顺序是非常重要的,先添加的在最外层,后添加的在内层
-
例如,在我们的
template
中,添加顺序是
TopBottom
、
Side
、
Central
,其结果是:

-
如果改为
Side
、
TopBottom
、
Central
,其结果为:

-
同时,一个窗口中
panel
可以不止3个,例如我们可以这样添加:
TopBottom
、
Side
、
TopBottom
、
Central
:

-
如果想要将
sidepanel
拆分为上下两部分,是否可以实现,怎样实现呢?这部分留着后面探讨。
参考