行间距在哪里设置?下面本篇文章给大家介绍一下HTML页面和word文档中行间距的设置方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

HTML页面中行间距在哪里设置?
html中的文字间距有line-height属性可以设置,如果是个别的内容可以直接在html标签中书写样式,如果是大批量的,建议使用css样式设置。
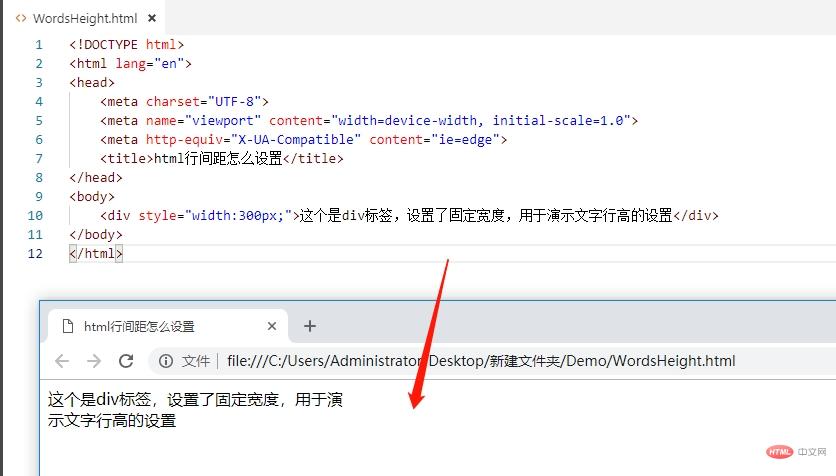
在页面中添加一个div,设置宽度为300,目的是为了让div中的文字换行,从而设置行高。在浏览器中打开页面,可以看到默认的文字间距,如图所示。

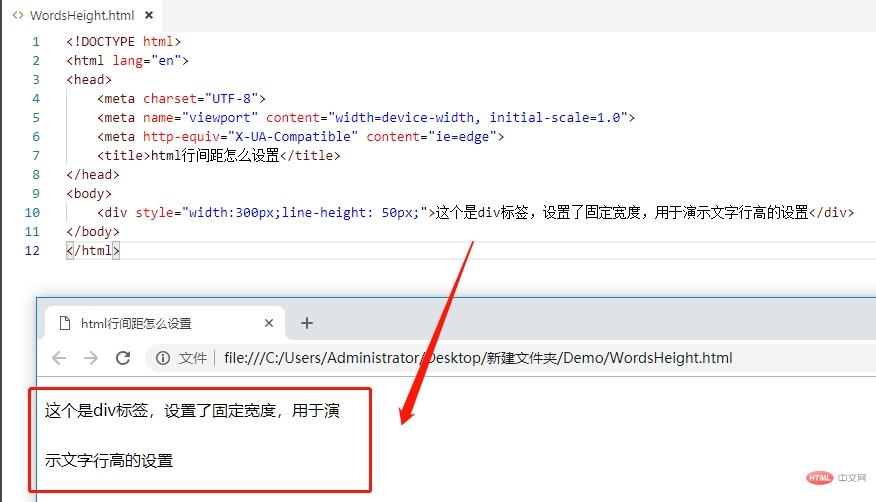
如果想要将行间距增大,那么可以在div标签中的style属性中添加line-height属性值

如果是要批量设置,建议使用css样式,可以是对标签,也可以是对类选择器设置样式

line-height 属性:
line-height 属性设置行间的距离(行高)。
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子而不是计算值。
word文档中行间距在哪里设置?
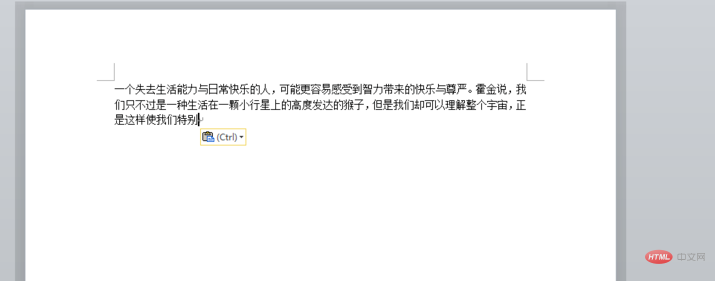
1、首先打开一个Word文档,点击选择文字

2、在开始菜单栏找到段落,打开段落的下拉菜单

或者选中后右击选择段落

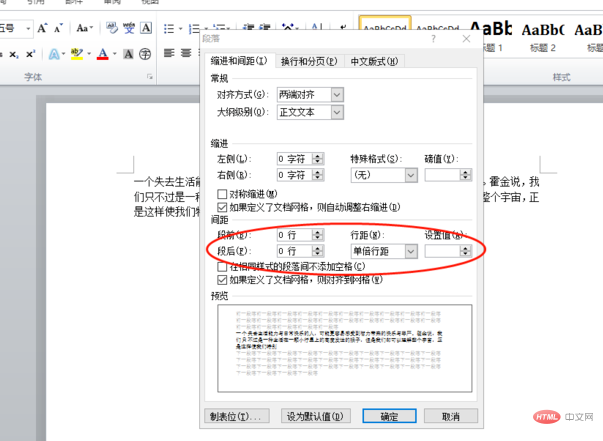
3、下面可以看到有个间距选项,找到行距就可以进行设置了

4、默认是单倍行距,点击进行设置其他的行距

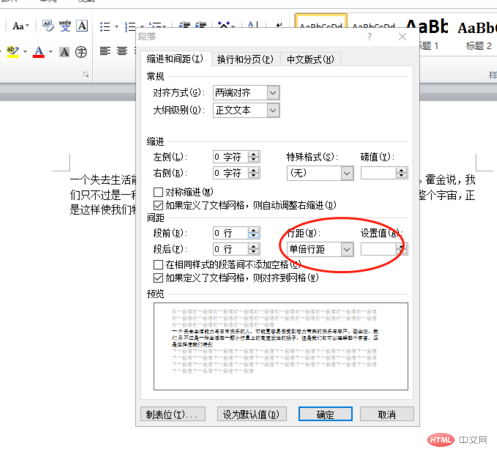
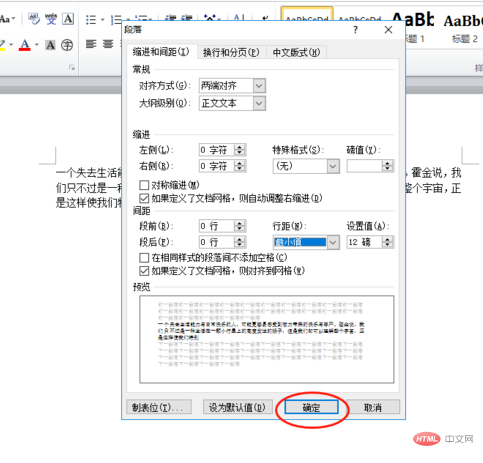
5、选择行距为最小值,点击“确定”就可以进行行距设置了

6、当然如果选择1.5倍的行距,就可以吧行间隔加大了

更多web前端相关知识,请查阅 HTML中文网 !!