提示:使用colorui组件在微信小程序使用 必须先懂得微信开发工具的使用。
文章目录
前言
如何通过微信开发工具使用ColorUI组件
一、ColorUI是什么?
ColorUI是一个Css类的UI组件库!在你引入样式后可以根据class来调用组件 ,不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于视觉交互/
二、使用步骤
1.下载ColorUI组件文件
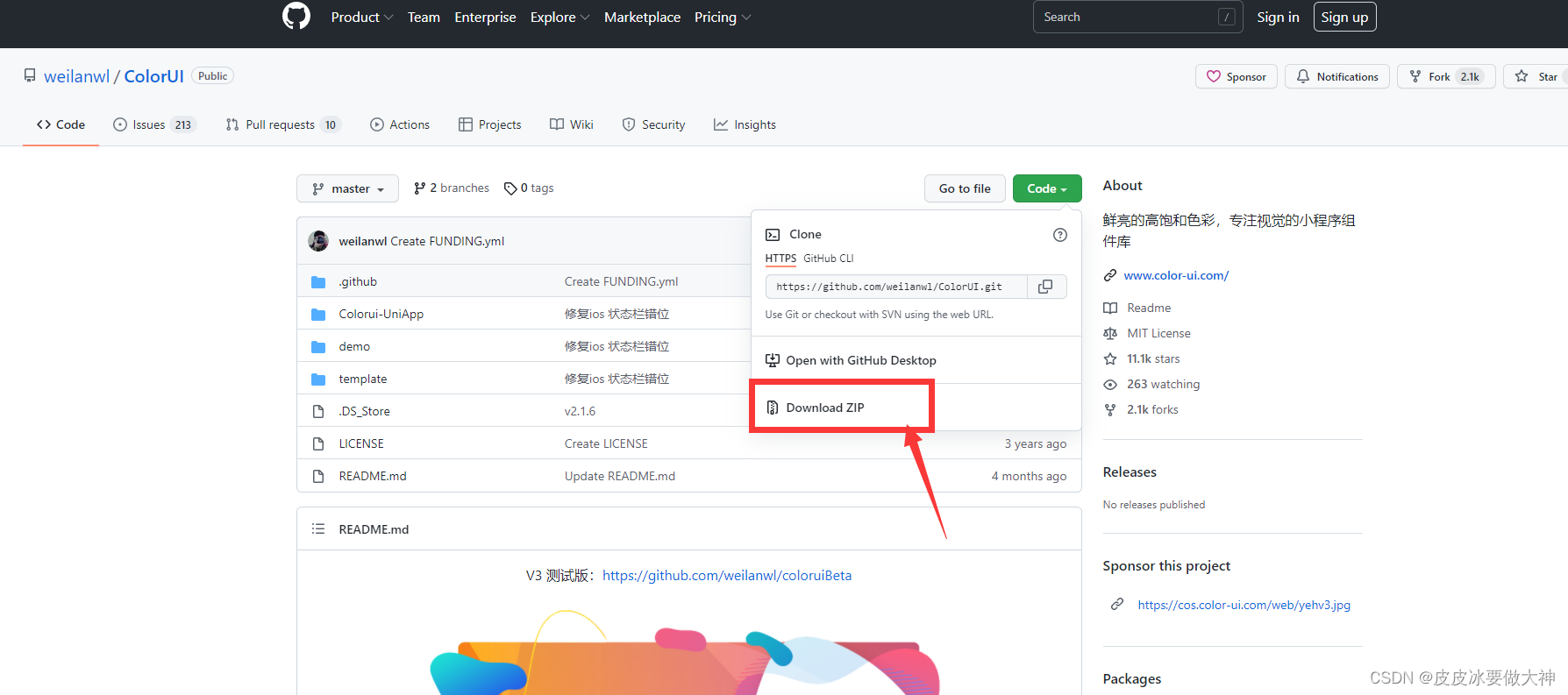
下载地址:
https://github.com/weilanwl/ColorUI

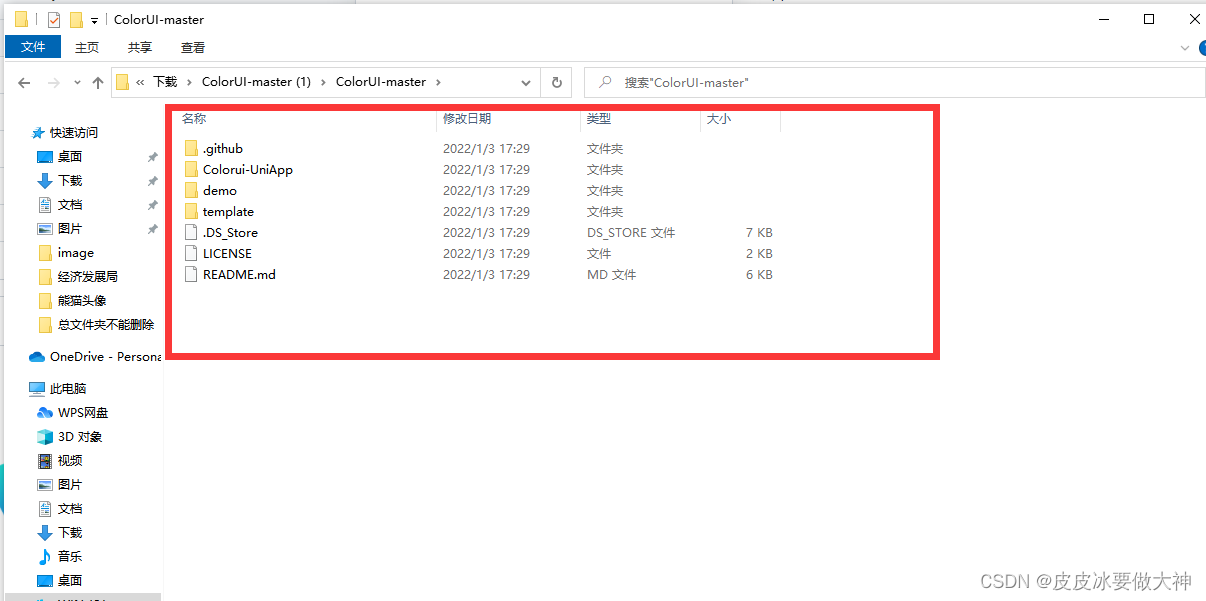
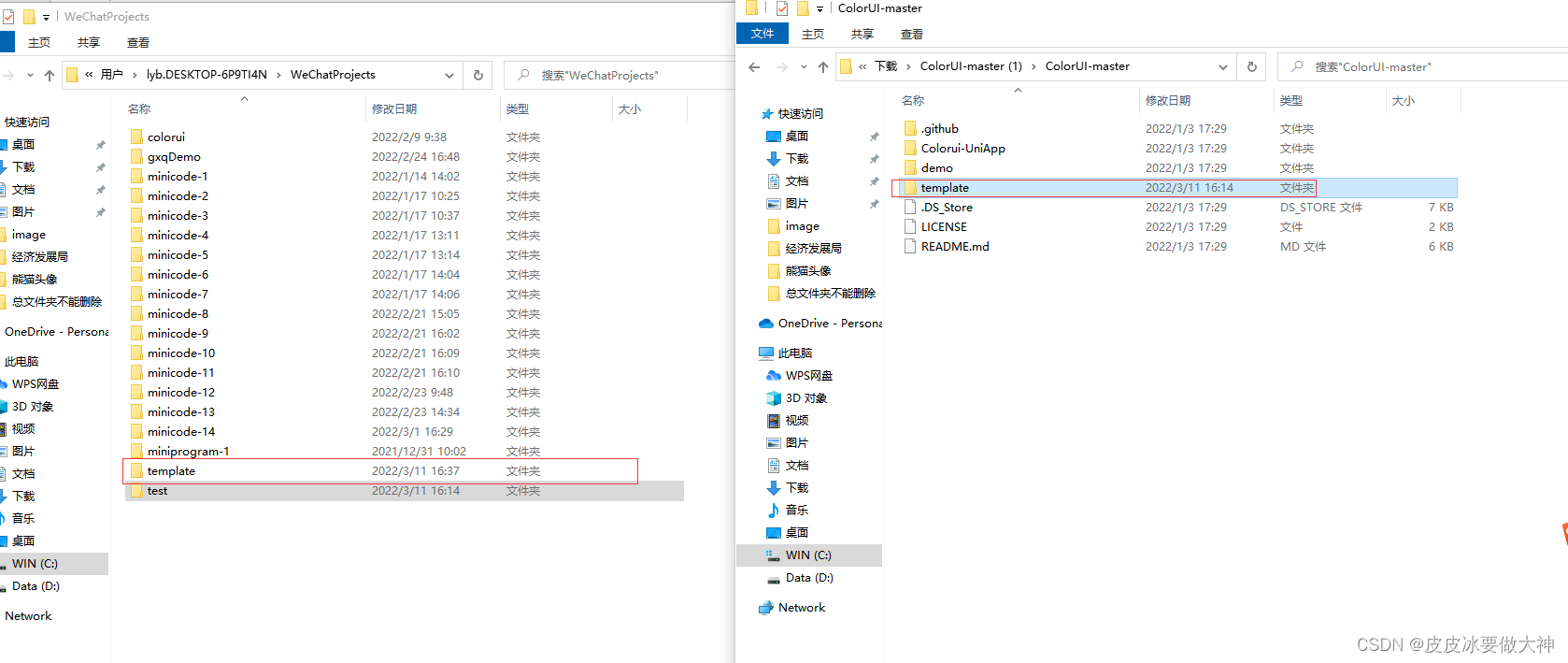
下载的Colorui组件文件如下:

1. 使用UniApp开发:
对应上面图片中的文件名为:Colorui-UniApp;
2. 使用微信开发工具作为开发组件:
对应上面图片的文件名为:template;
3. 使用微信开发工具打开Colorui组件示例:
对应上面图片的文件名为:demo;
提示:如果在微信开发工具的项目已经存在了,想在引用Colorui组件只要引用: 上面图片的template文件下的:colorui文件即可。
2.微信开发工具项目引用colorui组件
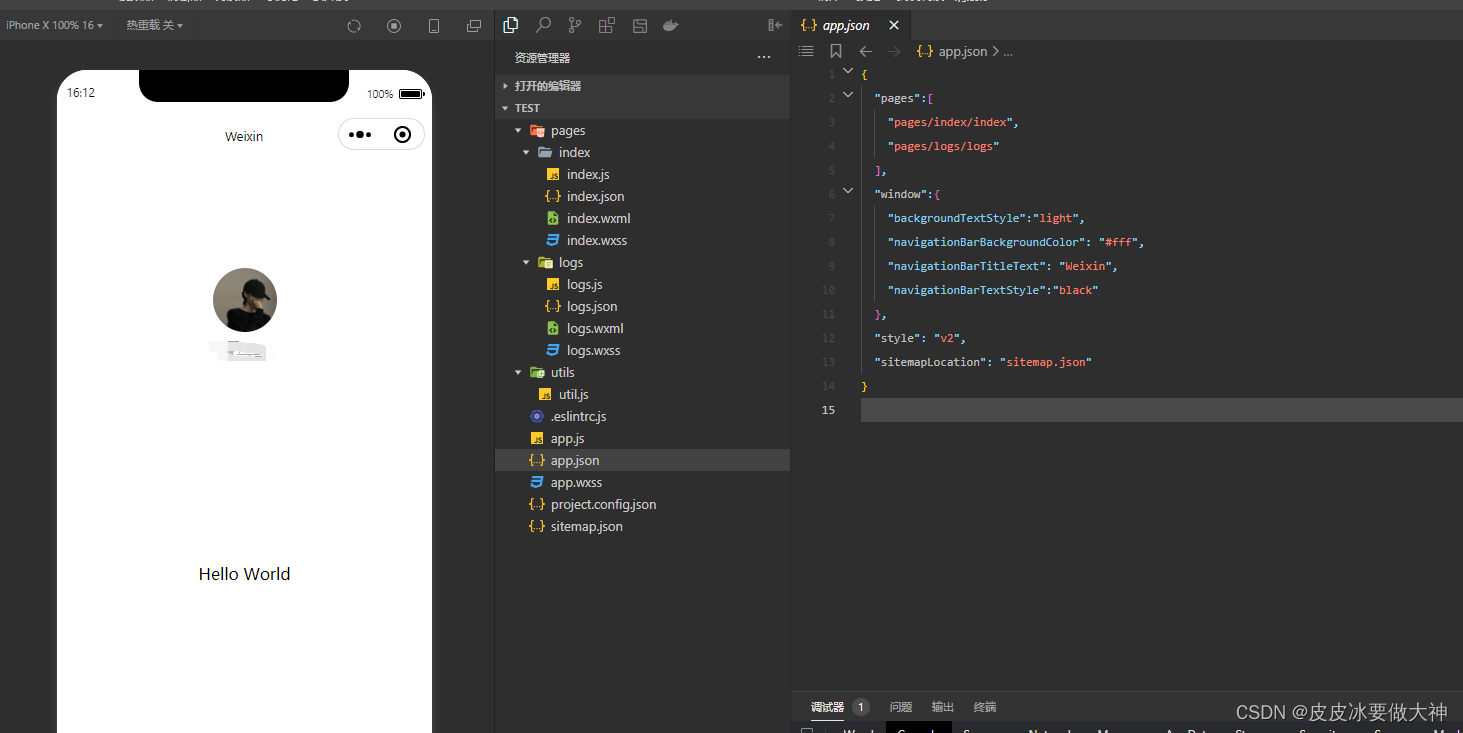
**温馨提示:将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱**。
2.1 操作方式一 如下(示例):
前提是项目已经存在,想在引用colorui组件
前提是项目已经存在,想在引用colorui组件
1.打开微信开发工具的已经存在的项目:

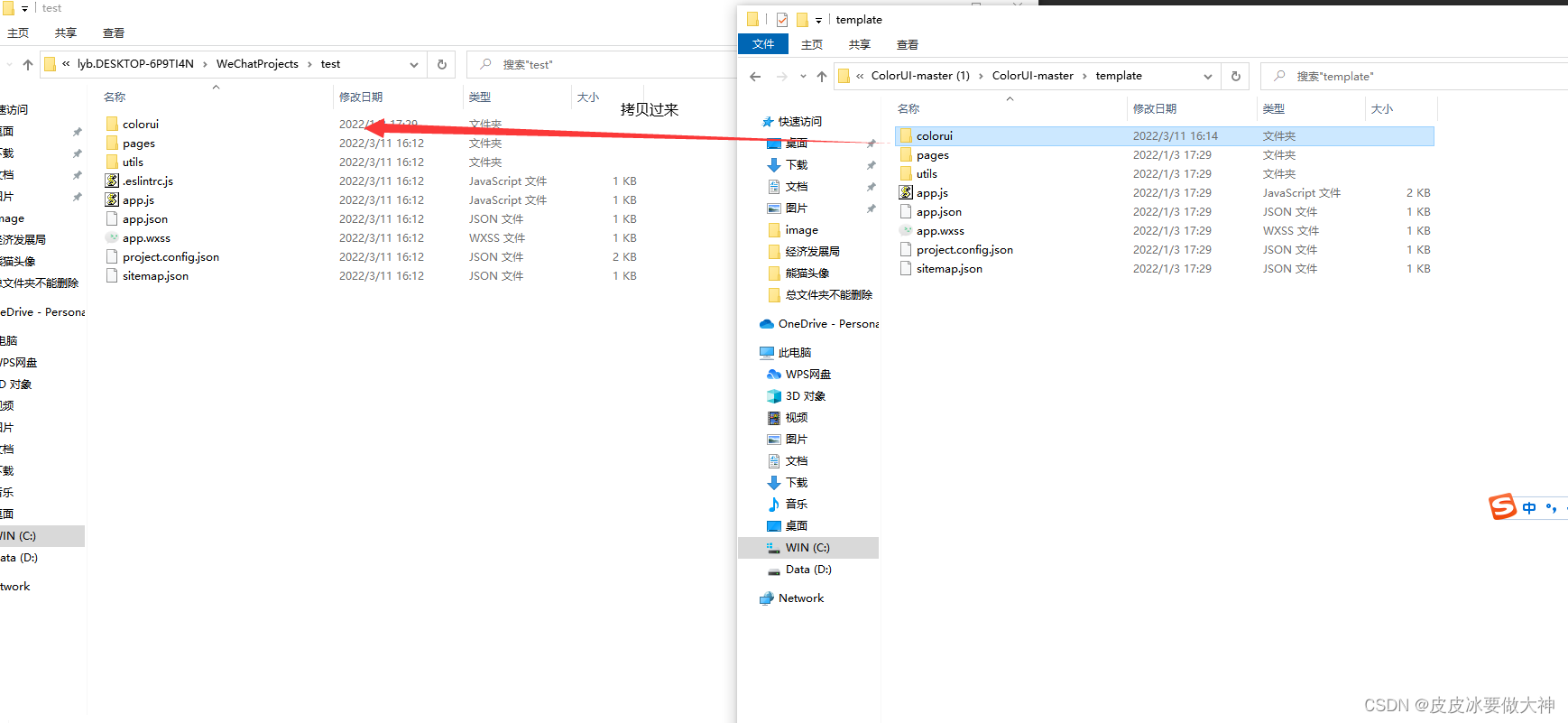
2.引用colorui组件:把template文件下的colorui文件拷贝在项目的test下:


3.
colorui配置:如下
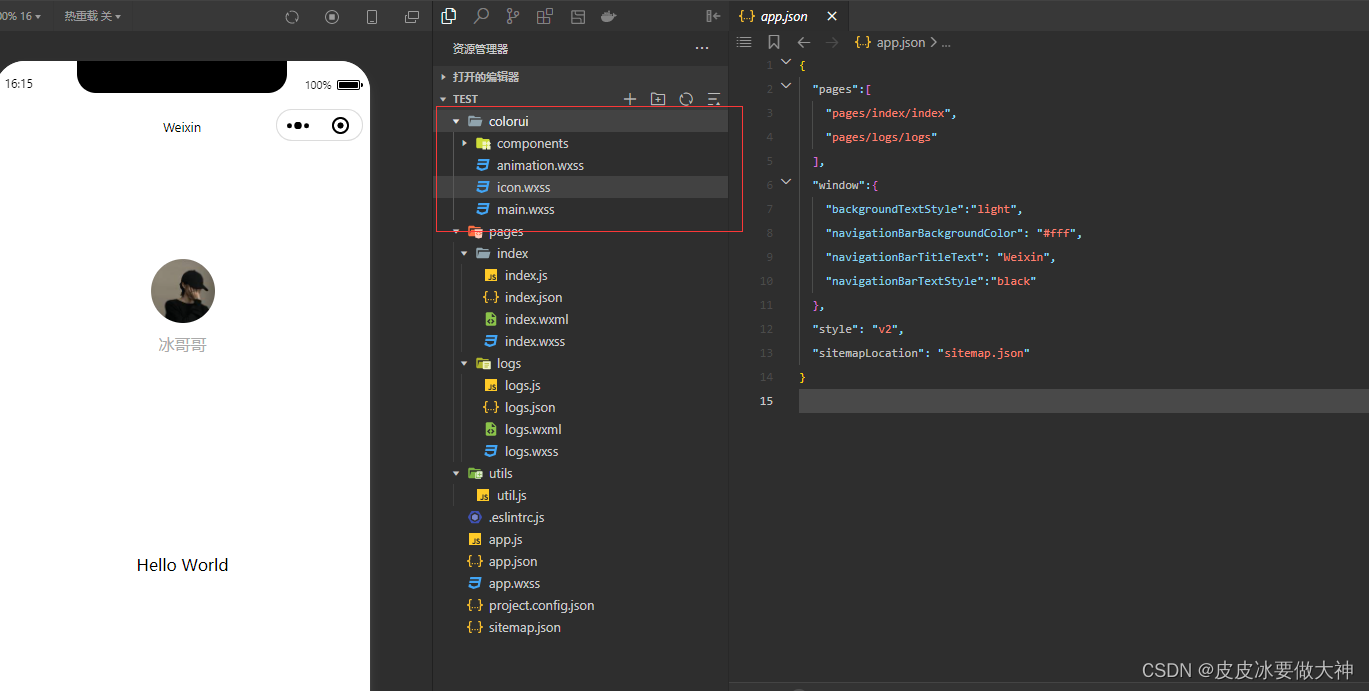
1. app.wss文件中引用css:
/**app.wxss**/
@import "./colorui/main.wxss";/*引入colorui组件*/
@import "./colorui/icon.wxss";/*引入colorui组件*/

2.
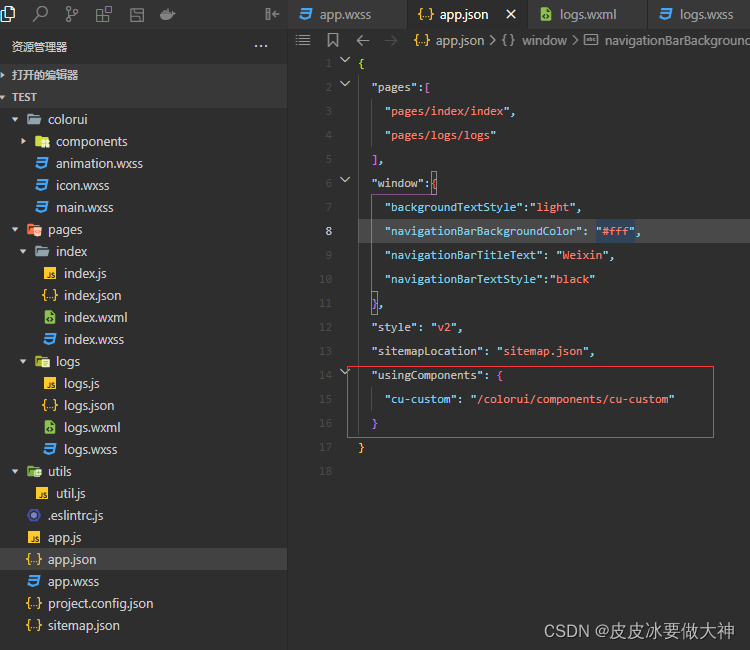
app.json文件中配置绑定组件:
"usingComponents": {
"cu-custom": "/colorui/components/cu-custom"
}

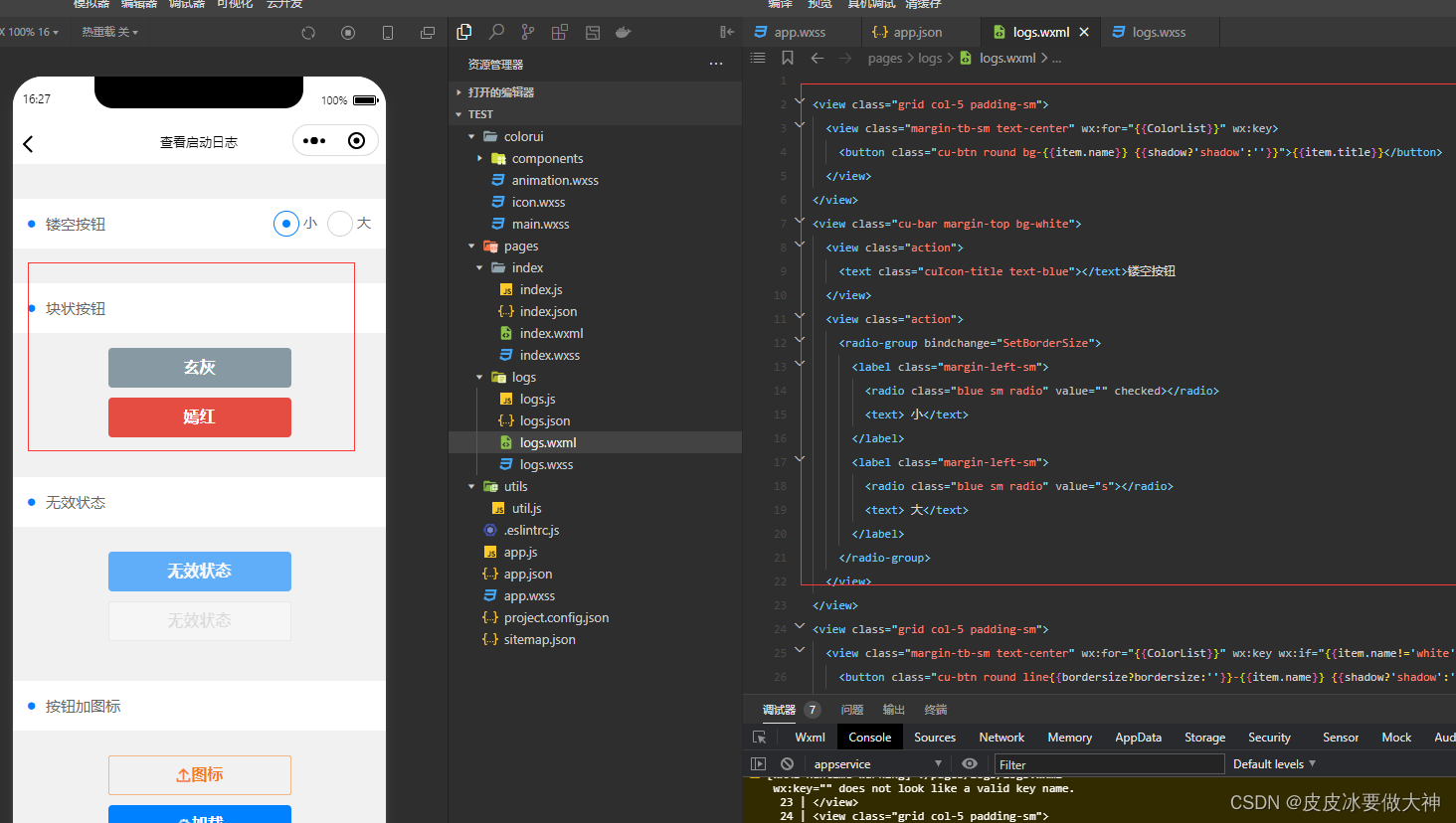
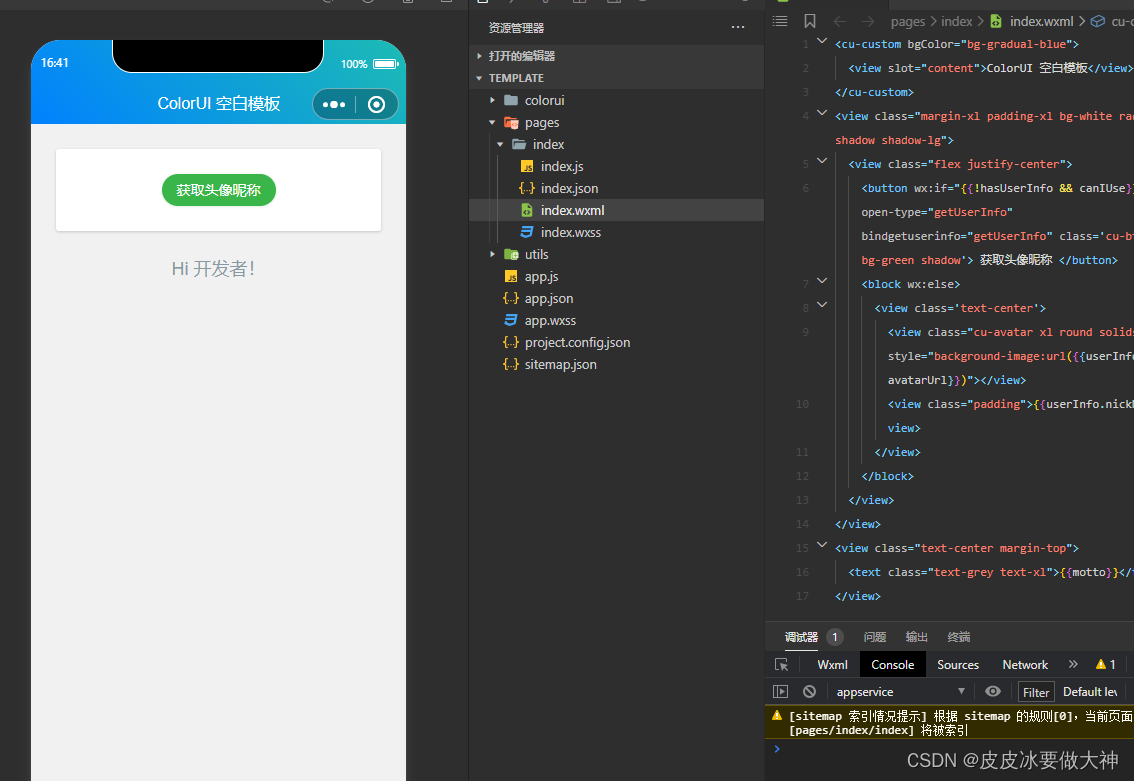
3. 最后展展示效果:

2.2 操作二 方式如下(示例):
前提是项目还没开始,使用colorui组件
前提是项目还没开始,使用colorui组件
-
把template文件拷贝至微信开发工具的项目文件目录下:如下图:
然后可以起自己的项目名称即可
:

-
使用微信开发工具导入template文件:

-
不要在配置其他就可以使用 最后效果如下:

总结
提示:如有不明白问我