PHP企业网站产品中心常见数据筛选(AJAX多条件综合筛选),多条件筛选是很多企业网站常用的效果.小白自己写了一个.不要笑话.
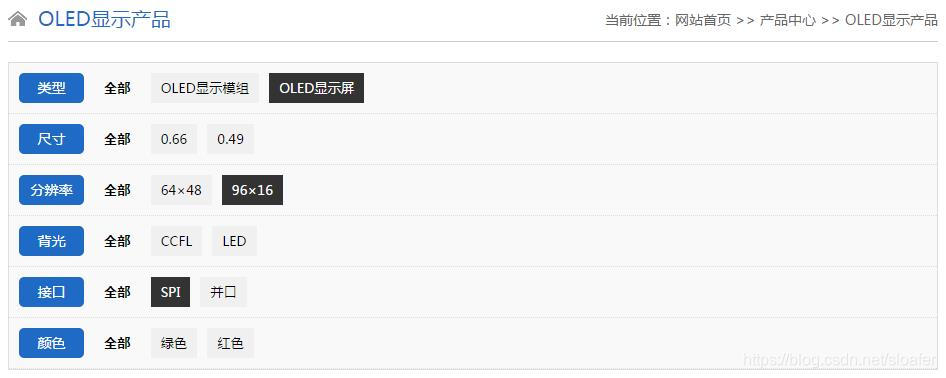
先上一张效果图:

HTML代码部分:
<div id="shaixuan_box">
<dl canshu_name="leixing"><dt class="yuanjiao5">类型</dt><button class="all">全部</button><button class="dd">OLED显示模组</button><button class="dd">OLED显示屏</button></dl>
<dl canshu_name="chicun"><dt class="yuanjiao5">尺寸</dt><button class="all">全部</button><button class="dd">0.66</button><button class="dd">0.49</button></dl>
<dl canshu_name="fenbianlv"><dt class="yuanjiao5">分辨率</dt><button class="all">全部</button><button class="dd">64×48</button><button class="dd">96×16</button></dl>
<dl canshu_name="beiguang"><dt class="yuanjiao5">背光</dt><button class="all">全部</button><button class="dd">CCFL</button><button class="dd">LED</button></dl>
<dl canshu_name="jiekou"><dt class="yuanjiao5">接口</dt><button class="all">全部</button><button class="dd">SPI</button><button class="dd">并口</button></dl>
<dl canshu_name="yanse"><dt class="yuanjiao5">颜色</dt><button class="all">全部</button><button class="dd">绿色</button><button class="dd">红色</button></dl>
</div>
CSS代码部分:
#shaixuan_box{
overflow:hidden;
border: 1px solid #ddd;
background: #f9f9f9;
margin-top: 20px;
}
#shaixuan_box dl{
overflow: hidden;
border-bottom: 1px dotted #ddd;
padding: 10px;
}
#shaixuan_box dl button{
cursor: pointer;
border:none;
background: none;
outline: none;
}
#shaixuan_box dl dt{
background: #1F6AC5;
line-height: 30px;
color: #fff;
float: left;
padding: 0 10px;
display: block;
min-width: 65px;
text-align: center;
}
#shaixuan_box dl .all{
float: left;
display: block;
line-height: 30px;
font-weight: bold;
margin-left: 10px;
padding: 0 10px;
}
#shaixuan_box dl .dd{
line-height: 30px;
margin-left: 10px;
background: #f0f0f0;
padding: 0 10px;
float: left;
}
#shaixuan_box dl .cur{
background: #333;
color:#fff;
}
JS代码部分:
<script type="text/javascript">
function getPro(canshu){
$.ajax({
type:"POST",
url:"/web/ajax.php",
data:{
gongneng:"shaixuan",//ajax.php文件中有多个处理函数按照gongneng区分
canshu:canshu//传入参数数据(此处传入的是一个字符串leixing=aaa&chicun=bbb)
},
success:function(data){
$("#prolist").html(data);//结果输出到容器
layer.closeAll("loading");//关闭加载动画
},
error:function(){
$("#prolist").html("网络异常!数据获取错误!");
}
})
}
var classid = {$classid /};//获取栏目ID,根据自己的程序写正确的ID
var canshuarr = {};//定义一个放参数的空数组
$("#shaixuan_box button").click(function(){
$(".pages").hide();//点击筛选隐藏原有的分页
var loading = layer.load(1, {
shade: [0.1,'#000'] //0.1透明度的白色背景
});//layer加载动画
$(this).siblings().attr({"disabled":false}).removeClass("cur");
$(this).attr({"disabled":true}).addClass("cur");
var canshu_name = $(this).parents("dl").attr("canshu_name");
var canshu_value = $(this).text();
canshuarr[canshu_name]=canshu_value;
var canshu = '';
//遍历
for(var key in canshuarr){
canshu += '&'+key+'='+canshuarr[key];
}
//console.log(canshuarr);//这个是对象object
//console.log(JSON.stringify(canshuarr));//这个是json字符串
getPro("classid="+classid+canshu);
});
</script>PHP后端接收代码:
//筛选
if($gongneng == 'shaixuan'){
global $cfg,$db,$admin;
$addsql = '';
$canshu = $_POST["canshu"];//接收参数数据
$canshu_arr = explode("&",$canshu);//按&拆分为数组
foreach ($canshu_arr as $key => $value) {
$canshu_item = explode("=",$value);//按=拆分键值对
if($canshu_item[1] != '' && $canshu_item[1] != '全部'){
$addsql .= " and {$canshu_item[0]}='{$canshu_item[1]}'";
}
}
$thesql="select * from #@__product where lanstr='".$lanstr."' ".$addsql." and title<>'' and del=0 and locked=0 and xianshi=1 order by sortid desc";
$db->dosql($thesql);
$i=1;
while($rs=$db->GetArray())
{
$titles= $rs["title"];
$title = left($rs["title"], 30);
$p=webpath.product_imagepath;
$picurl=$p.$rs["smallpic"];
$url1 = "?topclassid=16&classid={$rs["classid"]}&id=".$rs["lanid"]."&lanstr=".$cfg["lanstr"];
$url2 = $cfg["htmlPath"].$rs["paths"].$rs["filename"];
$theurl = geturl($url1,$url2);
$i++;
//输出内容
echo '
<li>
<span class="pic">
<a href="'.$theurl.'" title="'.$titles.'">
<img src="'.$picurl.'" alt="'.$titles.'"/>
</a>
</span>
<h3><a href="'.$theurl.'" title="'.$titles.'">'.$title.'</a></h3>
</li>
';
}
// echo $addsql;
}
版权声明:本文为sloafer原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。