一、制作新闻中心板块样式
实践任务:制作新闻列表页
1、在web2项目文件夹中,创建一个空白网页文件,命名为news.html
2、网页文件用于展示一些新闻标题的列表,其中包含标题标签和列表标签
3、新闻的标题创建超链接斜体样式
字体样式属性:
font-style
用于规定斜体文本;normal文本正常显示;italic文本斜体显示;oblique文本倾斜显示
font-variant
用于将元素中所有的小写字母都转换为大写,仅作用于英文字符,不经常使用
font-weight
用于设置文本粗细
font-size
用于设置文本的大小
font-family
用于定义文本的字体系列
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字体展示</title>
<style type="text/css">
p{font-style: italic;}
p{font-weight: bold;}
body { font-size:24px;}
p{font-family: "方正楷体","微软雅黑";}
</style>
</head>
<body>
<p>逝者如斯夫,不舍昼夜。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新闻中心</title>
</head>
<body>
<h2>新闻中心</h2>
<ul>
<li><a href="">确保党始终成为坚强领导核心</a></li>
<li><a href="">英国新首相别把“对华强硬”当饭吃</a></li>
<li><a href="">约翰逊下台后,谁来接班?</a></li>
<li><a href="">“轩岚诺”来袭,带来何种影响?</a></li>
<li><a href="">俄媒:美驻俄大使沙利文离任,离开莫斯科</a></li>
</ul>
</body>
</html>

二、制作注册页面
1、在web项目文件夹中,创建一个空白网页文件,命名为register.html
2、设计会员注册的表单页面,综合使用表格标签和表单标签
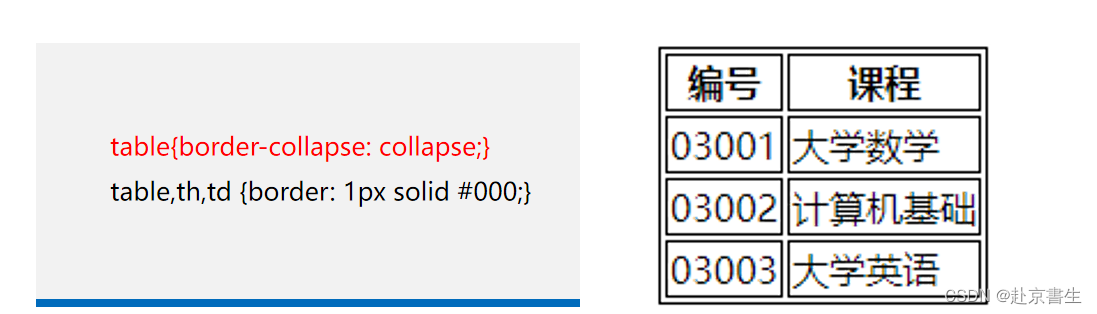
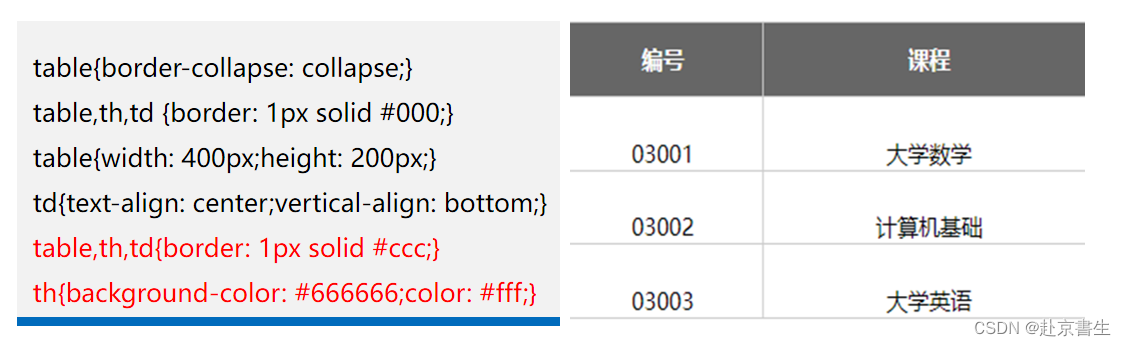
表格边框:使用CSS样式中的border属性来设置表格边框样式,其中border-collapse属性值有collapse(合并)和separate(分离),默认的属性值为separate。

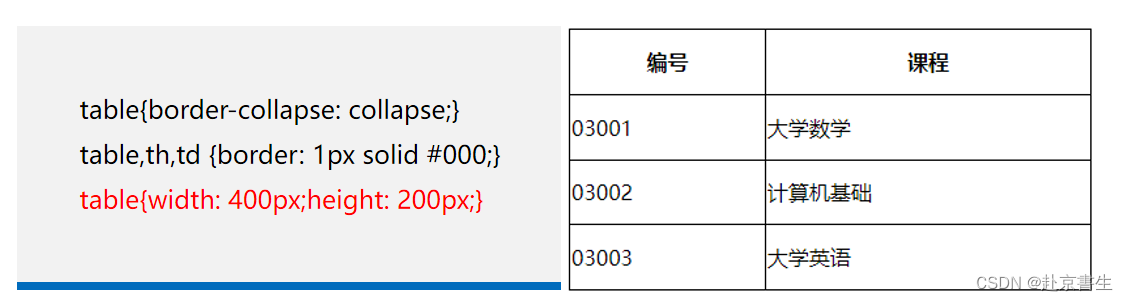
表格宽度与高度:通过 width 和 height 属性定义表格的宽度和高度。

表格文本对齐:

表格颜色:文字颜色使用color属性;表格边框颜色使用border属性;背景色使用background(或background-color)属性。

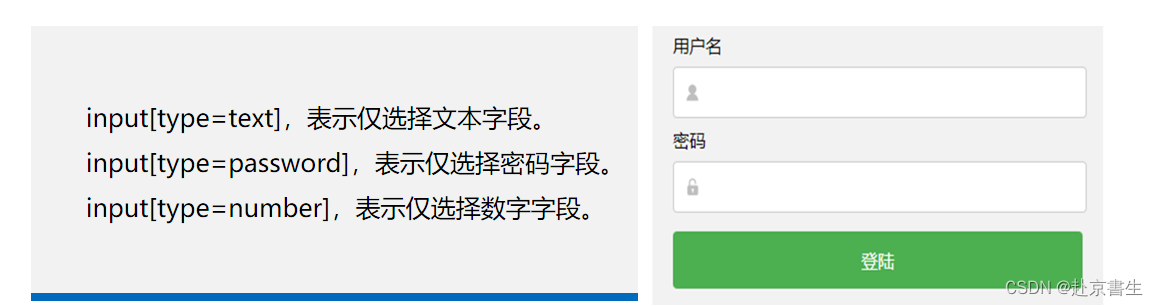
表单样式:使用边框、背景、高度、宽度、文字颜色等样式属性直接应用到对应的表单对象上对于元素,如果只想设置特定输入类型的样式,则可以使用属性选择器

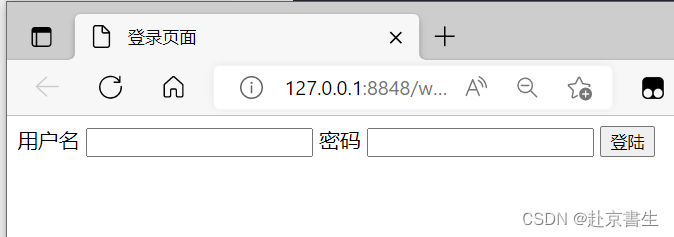
表单案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录页面</title>
</head>
<body>
<form action="action_page.php">
<label for="aname">用户名</label>
<input type="text" id="aname">
<label for="pw">密码</label>
<input type="password" id="pw">
<input type="submit" value="登陆">
</form>
</body>
</html>

制作注册页面源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>会员注册</title>
</head>
<body>
<h2>会员注册</h2>
<form action="#" method="get">
<table>
<tr>
<td colspan="2">账户信息</td>
</tr>
<tr>
<td><span>*</span>用户名:</td>
<td><input type="text" placeholder="由字母组成,长度3-12位"></td>
</tr>
<tr>
<td><span>*</span>密码:</td>
<td><input type="password" placeholder="密码由字母开头,6-18位"></td>
</tr>
<tr>
<td><span>*</span>确认密码</td>
<td><input type="password" placeholder="密码由字母开头,6-18位"></td>
</tr>
<tr>
<td><span>*</span>电子邮箱:</td>
<td><input type="email"></td>
</tr>
<tr>
<td colspan="2">个人基本信息</td>
</tr>
<tr>
<td><span>*</span>国家/地区</td>
<td><select name="ad_nationality">
<option value="">请选择</option>
<option value="中国" selected>中国</option>
<option value="美国">美国</option>
<option value="英国">英国</option>
</select></td>
</tr>
<tr>
<td><span>*</span>真实姓名:</td>
<td><input type="text"></td>
</tr>
<tr>
<td><span>*</span>证件类型:</td>
<td>
<select id="ad_cert_type" name="ad_cert_type">
<option value="">请选择</option>
<option value="4529" selected>中国居民身份证</option>
<option value="4530">护照</option>
</select>
</td>
</tr>
<tr>
<td><span>*</span>证件号码:</td>
<td><input type="text"></td>
</tr>
<tr>
<td><span>*</span>性别:</td>
<td>
<input type="radio" name="gender" value="1" checked="checked">男
<input type="radio" name="gender" value="0" checked="checked">女
</td>
</tr>
<tr>
<td><span>*</span>出生日期:</td>
<td><input type="date"></td>
</tr>
<tr>
<td><span>*</span>服务区域:</td>
<td><input type="text"></td>
</tr>
<tr>
<td rowspan="2">服务类别:</td>
<td>
<input type="checkbox" value="青年志愿者">青年志愿者
<input type="checkbox" value="医疗志愿者">医疗志愿者
<input type="checkbox" value="文化志愿者">文化志愿者
</td>
</tr>
<tr>
<td>
<input type="checkbox" value="社区志愿者">社区志愿者
<input type="checkbox" value="教育志愿者">教育志愿者
<input type="checkbox" value="巾帼志愿者">巾帼志愿者
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="申请成为会员"></td>
</tr>
</table>
</form>
</body>
</html>
运行界面:
