控件Scroll View由4部分组成,
1.含有Scroll Rect组件的根节点:Scroll View
2.含有Mask组件的节点:Viewport
3.所有内容的父节点Content,常含有布局控件
4.滚动条,包括横向和纵向
- Scroll View可用于制作歌曲的下拉列表,即在 UI 中显示的可以滑动的视图 ,或者其它,你可以充分发挥自己的主观能动性哦
首先, 你可以通过 Hierarchy–>Creat –>UI–>Scroll View 创建成功
-
Scroll Rect 组件中
Horizontal —> 水平滑动
Vertical —> 竖直滑动
Inertia — > 惯性 ,使用时如果被勾选,当你滑动结束后仍会产生一定的移动, 取消勾选时, 滑动结束后不会产生一定的移动, 可以理解为惯性造成的, 你可以调节组件属性来达到自己想要的效果
- 在初次使用 Scroll View 时可能遇到的问题, 比如在 Content 下边添加了子物体之后不能进行滑动
原因就是你的Content 的大小没有调节好, 不能满足滑动的需求
那么你就要手动调节你的Content 的大小, 满足加载的GameObject 的大小需求 当然unity也提供了组件

(这个Content 大小的问题很容易被忽略, so 要长点心喽)
添加布局Grid Layout Group组件

Grid Layout Group是LayoutGroup的子类
Padding 下 Left —距离左侧边界的距离
Right — 距离右侧边界的距离
Top —-距离顶部边界的距离
Bottom —-距离底部边界的距离
Cell Size —- Content 下的子物体的大小 Spacing —– 子物体之间的间隔
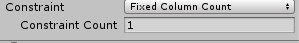
Constraint 这个是经常使用的属性哦 (约束的意思)

Fixed Column Count —- 固定列数
Fixed Row Count —–固定行数
这两个属性限制了Content 下的子物体的位置, 想要什么样的风格都可以
eg:
1.打开unity 添加Scroll View
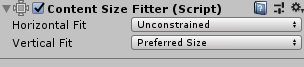
2.在Content中添加Grid Layout Group布局组件和Content Size Fitter组件来控制布局和自适应
3.可以直接在Content添加子物体列表也可以用脚本自动添加列表,
public GameObject obj;//要生成的列表物体,最好做成预制体
public Transform tanm;//Content的rect Transform
public void Cread()
{
Instantiate(obj, tanm);//克隆出的物体在Content下
}
使用时遇到的问题记录:
1.显示区域怎么控制?
节点Scroll View中的组件Rect Transform的Width和Height控制着整个区域大小,组件Scroll Rect的滚动条设置也会影响显示区域的边界位置是否完整;
节点Viewport的组件Image中的Image Type属性会影响显示的区域;
节点Content的组件Rect Transform的布局和宽高影响了显示的区域。
2.如何去掉滚动条?
节点Scroll View中的组件Scroll Rect中的属性Horizontal Scrollbar和Vertical Scrollbar设置为None,并将其子节点Scrollbar Horizontal和Scrollbar Vertical删除。
3.内容如何布局?
在节点Content中加入对应的布局组件即可。
添加布局Grid Layout Group组件
4.出现无法滑动或者自动回弹到原地方的原因?
如果节点Content的宽度或者高度小于实际内容的宽度或者高度时,就会发生这样的情况。这时需要调整Content的宽高,或者加入组件Content Size Fitter把对应方向设置为Preferred Size来自适应宽高。