事件由子级传向父级,称之为事件冒泡
事件由父级传向子级,称之为事件捕获
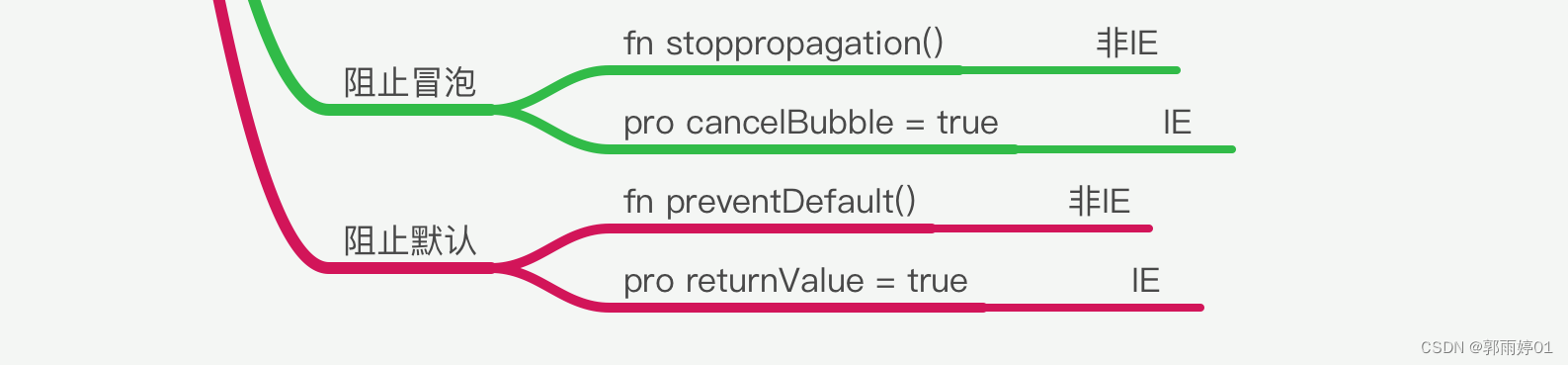
思维导图

阻止默认
**
事件由父级传向子级,称之为事件捕获
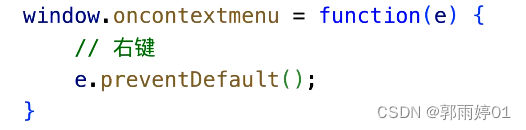
1.阻止网页默认右键

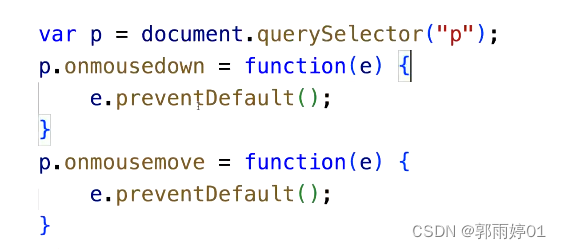
2.阻止网页默认选中文字

阻止冒泡
**
事件由子级传向父级,称之为事件冒泡
公共代码:
<div style="background-color:aqua" class="d1">
<div style="background-color:rgb(132, 255, 0)" class="d2">
<div style="background-color:rgb(255, 221, 0)" class="d3"></div>
</div>
</div>
div{
width: 100px;
height: 100px;
margin-left: 150px;
float: left;
}
分别添加点击事件:
var d1=document.querySelector(".d1");
var d2=document.querySelector(".d2");
var d3=document.querySelector(".d3");
window.οnclick=function(){
console.log("window")
}
document.οnclick=function(){
console.log("document")
}
document.body.οnclick=function(){
console.log("body")
}
d1.οnclick=function(){
console.log("d1")
}
d2.οnclick=function(){
console.log("d2")
}
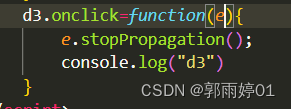
d3.οnclick=function(){
console.log("d3")
}
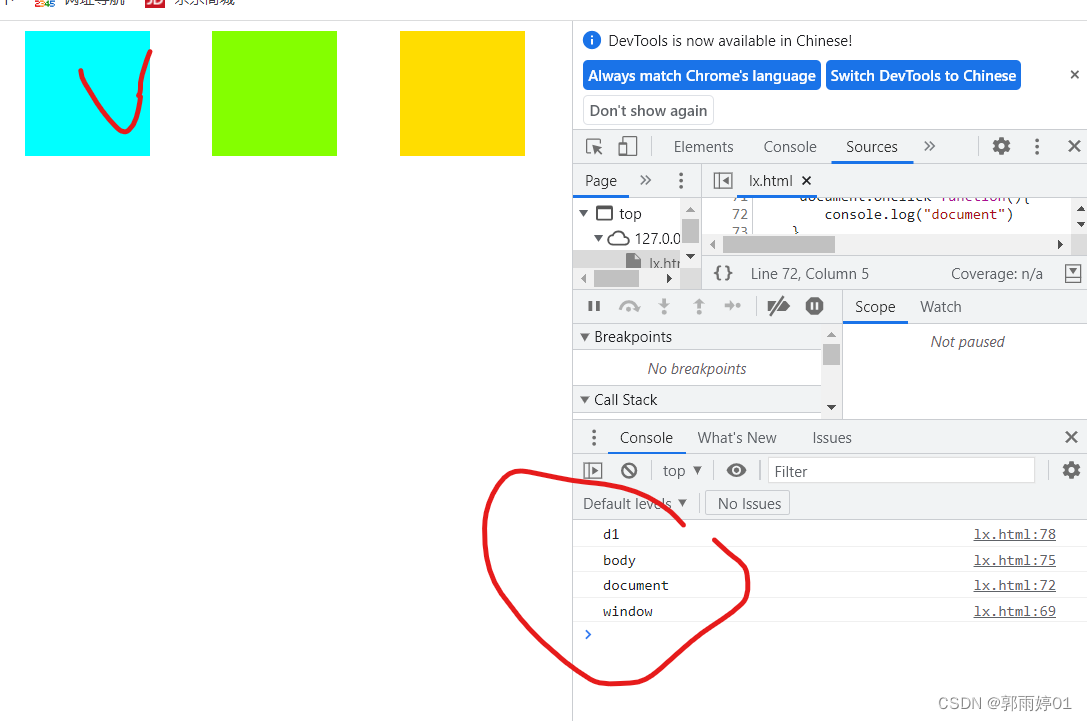
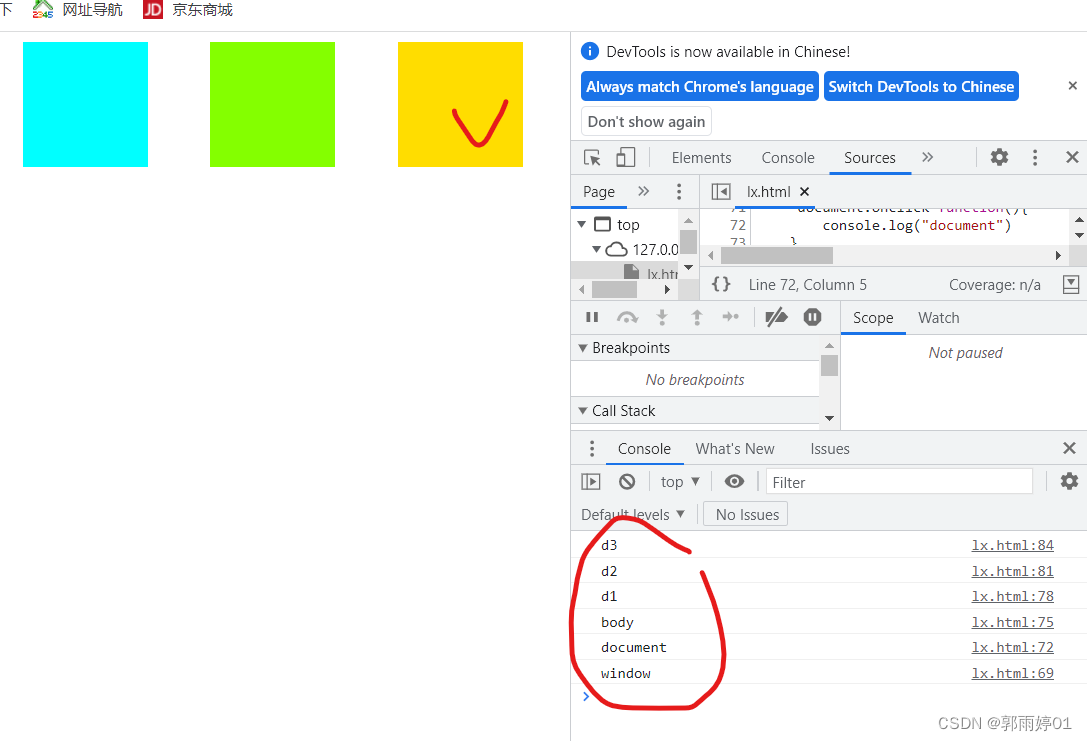
点击运行结果:


阻止冒泡:
e.stopPropagation();

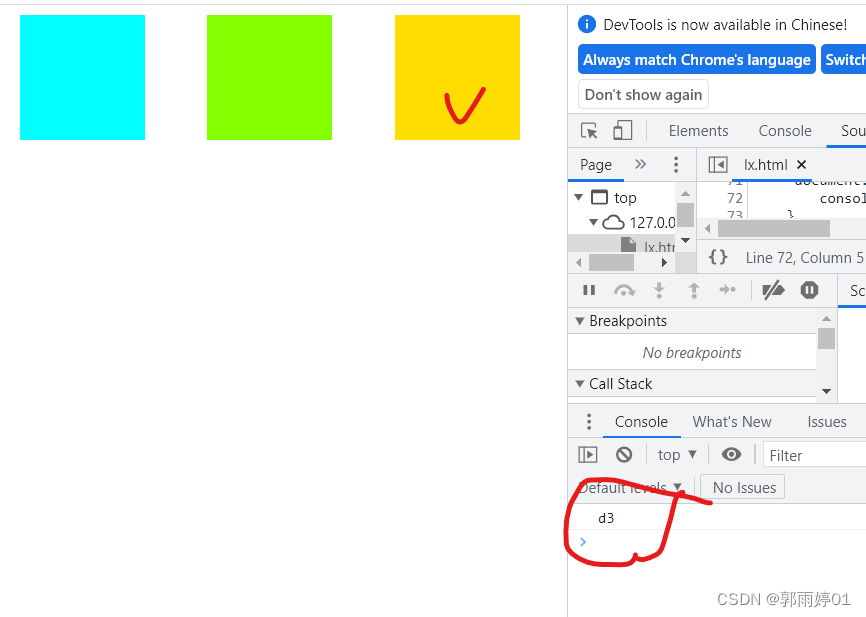
观察运行结果:

版权声明:本文为m0_51272779原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。