这篇文章基于
vs cdoe 的typescript 配置
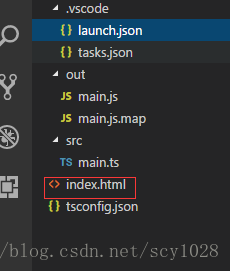
, 相关文件结构和ts的配置请参照
vs cdoe 的typescript 配置
这里的的html调试是基于goole chrome, 如果没有, 请先安装, 关于chrome的安装这里就不做描述了
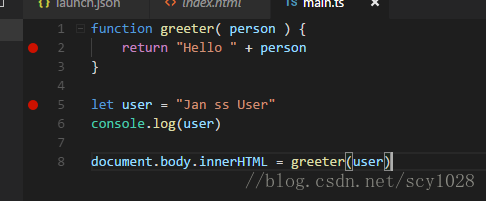
修改main.ts的代码为:
function
greeter
(
person
) {
return
“Hello ”
+
person
let
user
=
“Jan ss User”
console
.
log
(
user
)
document
.
body
.
innerHTML
=
greeter
(
user
)
新建index.html
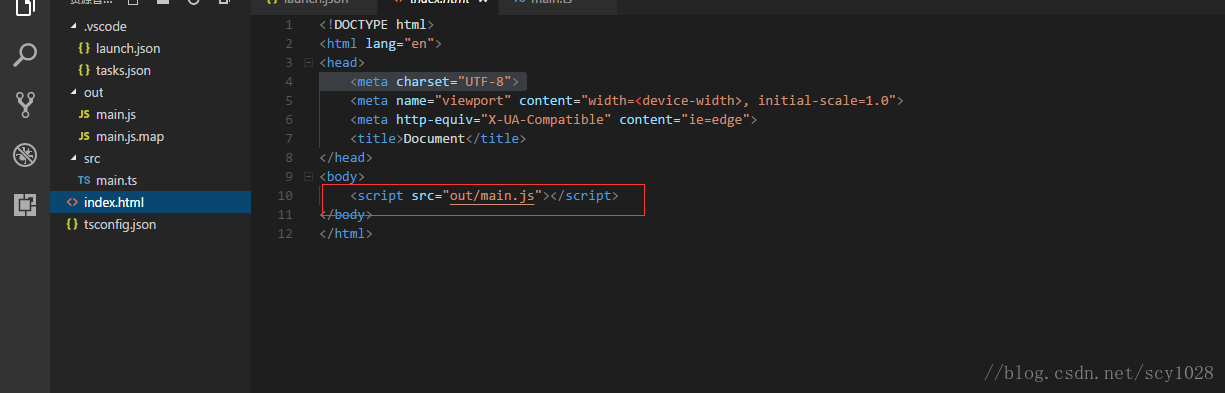
在index.html 里输入html5, 会自动补全, 给一个默认格式的html(这是vscode的功能), 然后在body里加上script对js进行调用 :
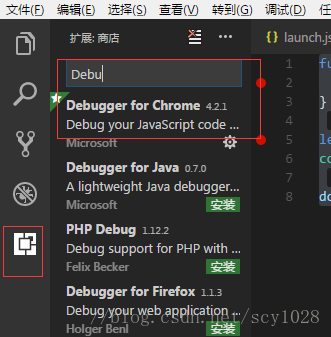
安装Debugger for Chrome
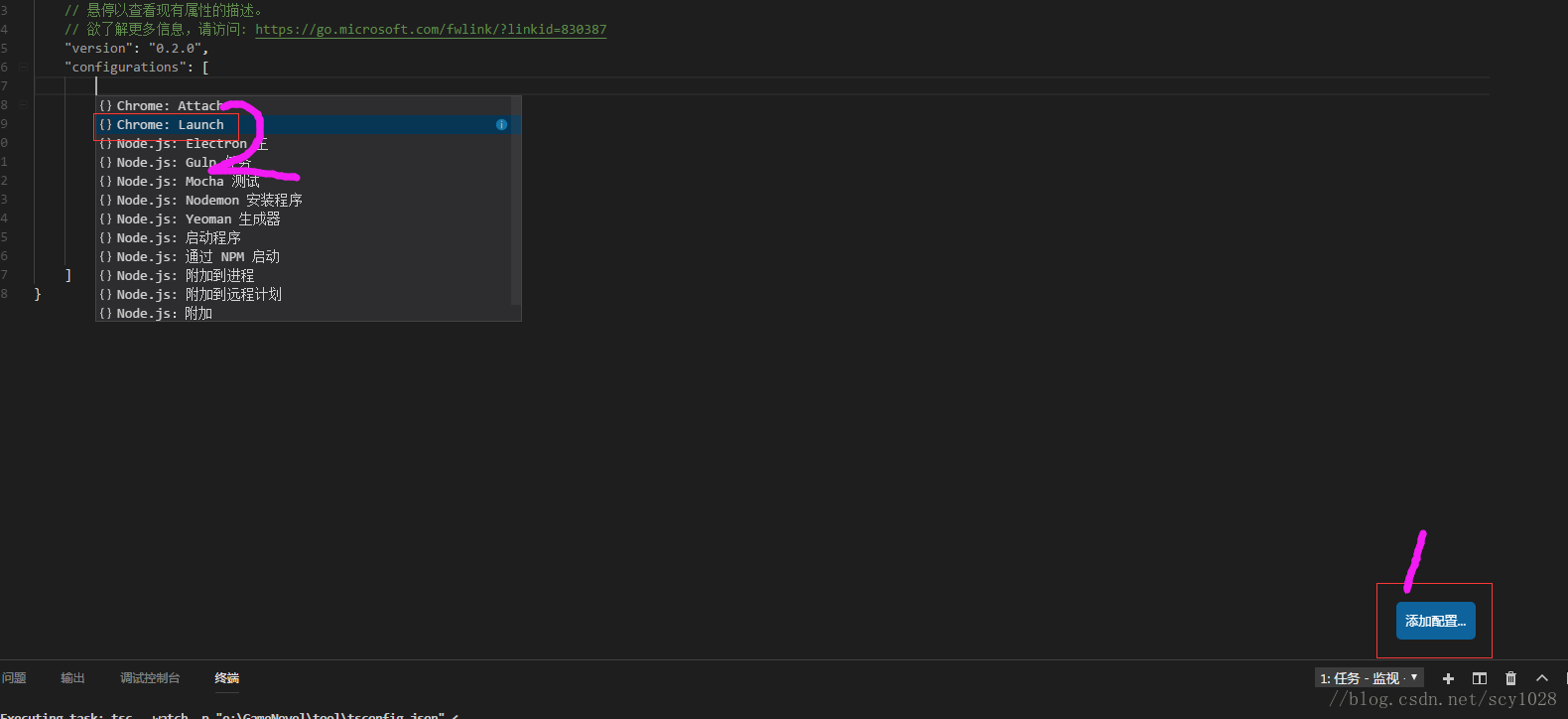
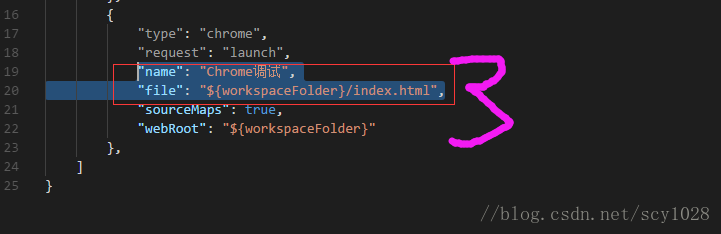
配置launch.json: 添加配置 -> 选择Chrome:lanch -> 修改name和file(name设置为自己喜欢的, file根据自己的index.html目录设置, 我的目录如上上图, 所以配置如下)
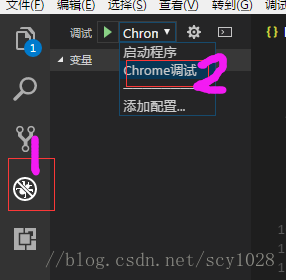
选择刚刚配置的调试配置:
到此处, 配置完成, 调用 ctrl+alt+b进行代码编译, 点击上图的绿色三角或者直接按键盘的F5进行调试
题外:这个配置很快就配好了, 但是折腾了很久都不执行到我的断点。因为在vs code里F5启动一直不调用断点(我之前做服务 器开发, 经常用启动调试–惯性思维)。 后来想到浏览器页面调试是执行过后刷新才能断点调试, 所以vs code也一样, F5启动过后,
启动过程 的代码断点是不会触发的, 你需要刷新一下页面(就是需要在vscode调用出来的网页上再按一下F5)