– 以下为a:focus与a:visited样式的有效性与href=”javascript:;”的关系:
html, css代码如下:
<body>
<div class="f">
<a href="javascript:;">javascript:;</a>
<a href="">mmmmm</a>
<a href="">mmmmm</a>
<a href="javascript:void(0);">javascript:void(0);</a>
<a href="">mmmmm</a>
<a href="">mmmmm</a>
</div>
</body> <style>
a {
color: black;
background-color: pink;
}
a:link {
color: orange;
}
a:hover {
color: blue;
}
a:active {
color: yellow;
}
a:focus {
color: lightgreen;
background-color: aquamarine;
}
a:visited {
color: red;
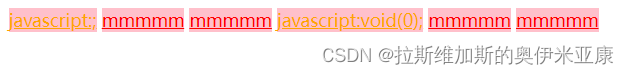
}– 在浏览器中打开,还未点击时,link的生效情况不同。可看到如下结果:

我们发现,在没点击时,普通的链接不会呈现link的颜色oragne,而是呈现visited后的颜色red。
而加了javascript:; 或 javascript:void(0);的链接,才能够正常地呈现linked的颜色orange。
– 在我们点击后,:focus的生效情况也不一样。
下面两张是点击第一个或第四个链接后的结果:我们发现,点击(聚集)后链接可以变为:focus所指定的lightgreen字体颜色,和aquamarine背景色。(实现类似tab栏切换的效果。)


下面这张是点击除第一和第四个链接以外,其他链接后的结果:我们发现,与未点击时没有区别,它们的:focus也没有生效。

– 结论:当我们a链接的:link和:focus没有生效时,可能是没有给a链接添加属性”herf=javascript:;”或者javascript:void(0); 的原因。
版权声明:本文为weixin_47973307原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。