在收到网页设计稿后,构思出它的树状结构是前端开发工程师不可或缺的能力。
什么是树状结构?
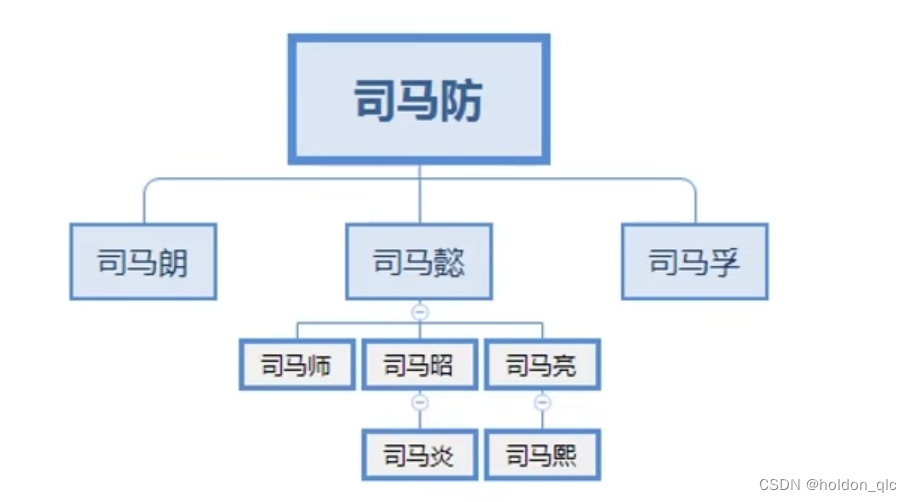
例如:这样一个家谱就是一个树状结构。

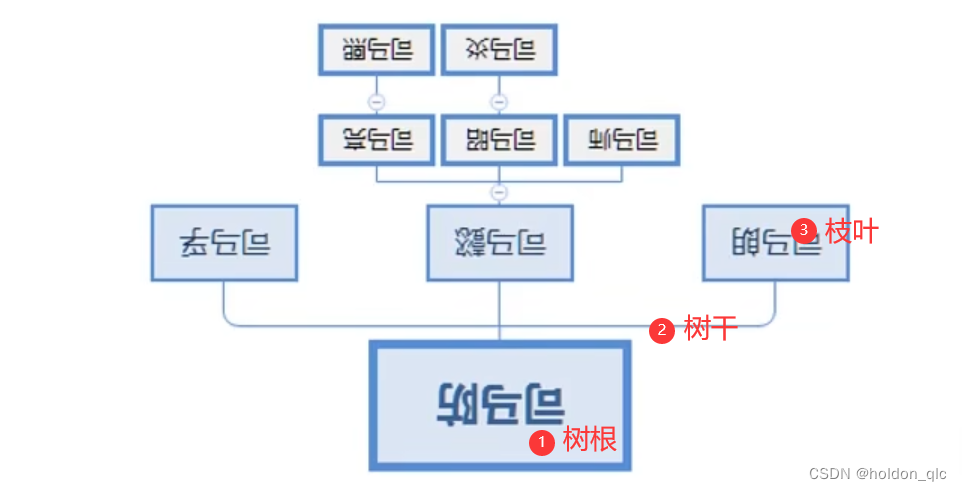
把它倒过来看:有树根、树干、枝叶,很像一棵树。

树状图用来描述
各个节点之间的关系
:
根节点:每一个树状结构都有一个没有父级的节点,它被称作根节点。
父级节点:司马防是司马懿的父级,司马懿是司马师的父级。
子级节点:司马师是司马懿的子级,司马懿是司马防的子级。
同级关系:有相同父级的节点就是同级关系,司马懿和司马朗是同级,司马昭和司马亮是同级。(这里需要注意的是,司马炎和司马熙不是同级,因为他们没有相同的父级。)
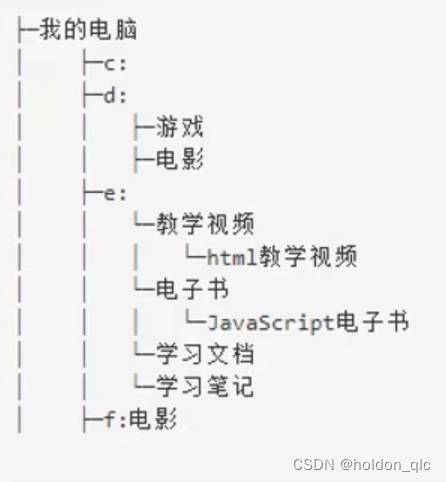
电脑目录也可以看作树状结构:

HTML的树状结构
这个html文件中,它的节点包括:
- 元素节点
- 属性节点
- 文本节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>水果列表</h1>
<ul>
<li id="banana">香蕉</li>
<li>苹果</li>
<li>鸭梨</li>
</ul>
</body>
</html>

版权声明:本文为hold_on_qlc原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。