小程序开发初体验
ok,上一篇文章讲了小程序开发的前期准备工作(你得有个账号),这篇文章就告诉你这个账号的必要性。
书接上文,默认你已经有一个小程序账号了(没有的同学出门左转)。开发小程序必然要有个开发环境。官方还真就给了一个配套的开发环境,名为:
微信开发者工具
,通俗易懂有点东西。最让我诧异的是,它的安装目录竟然是中文(让我看见了祖国计算机行业的伟大前景)。好吧,闲话少说,继续聊怎么安装这个环境。
第一步、找到安装包并下载

同志们还没忘记这个页面吧,对!就是说你有开发资格的那张图。

然后你就能看见这样一个页面啦 目前大部分内容你都不需要了解。在我鬼斧神工的画作下,你应该很容易看见微信开发者工具这几个字,再次自信的点进去就好了。

跳转至新的页面,根据自己的笔记本或者电脑的情况,选就好了(一般人选win10的64位就行,毕竟尔等凡人不会像我一样,公司配一个两万的mac本。香!)。这个搞不定的话,咱们去玩lol秒选亚索就挺好。地址都给你找好了
《去吧皮卡丘,就决定是你了!》
接下来就是一套无脑安装,不过你最好有一个软件安装的集成目录,我就放在d盘根目录。哎呀,忘记啦,我用mac本了(别打脸,脸还要)。当然,这个不是唯一找到这个工具的方法,但是这是最快、最方便的啦。
第二步、好啦,我们下载好了开发环境,那就来熟悉和使用一波环境吧。

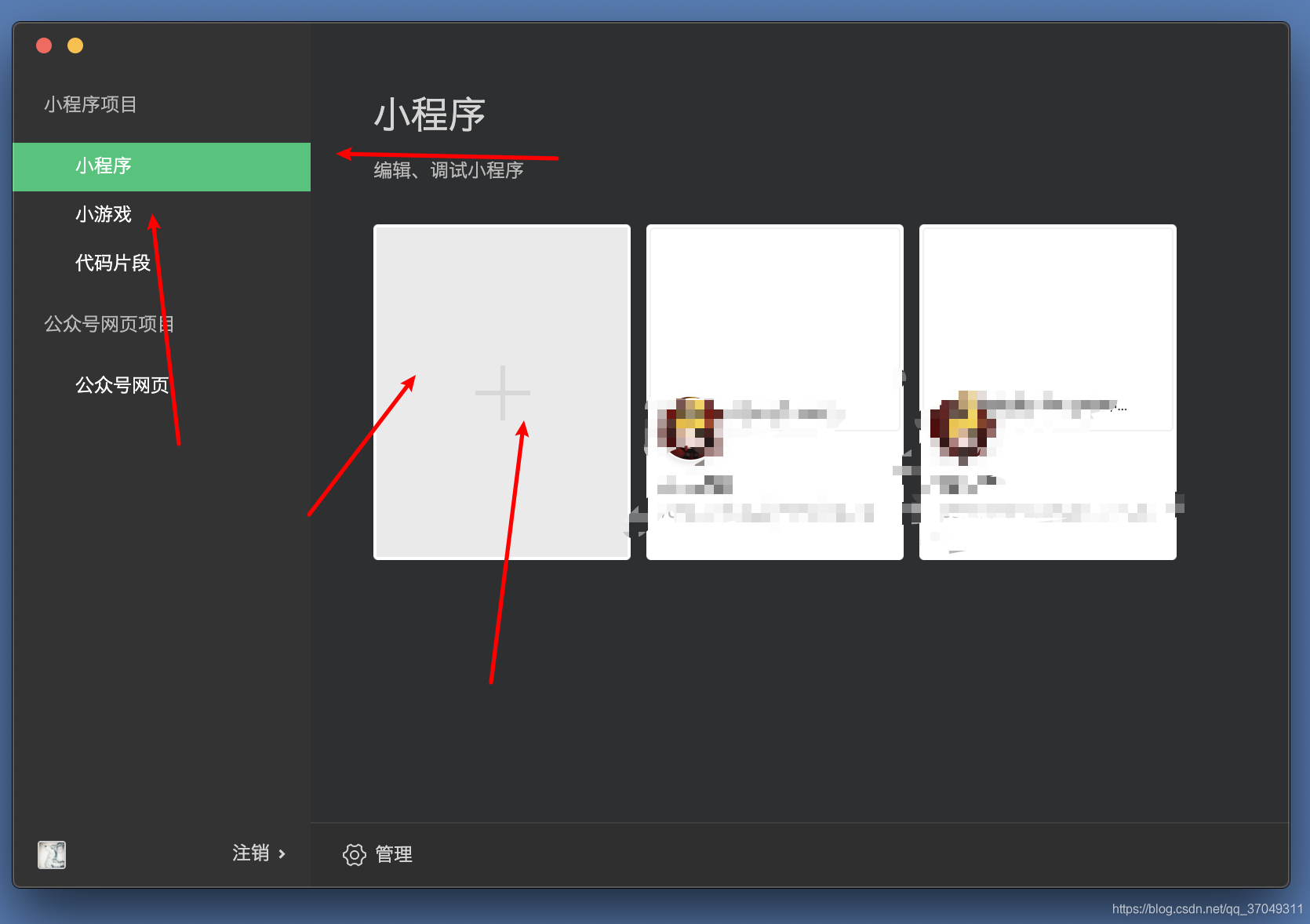
如果你也看见了这个页面,那就证明 小伙子你没走错路,然后就操作起来吧
1、既然是微信开发者工具,那就微信二维码扫起来吧。
2、然后……

就是这个样子了。至于右侧两个小程序是我自己目前正在开发的项目,忽略就好 没有任何影响。选择小程序,然后自信的点那个白白的加号。
3、考虑到你是新手,应该不会存在导入项目的需求,咱们都是新建项目。
需要注意填写的项目有五个,分别是从上到下依次是
项目名称
,
项目在本机新建时的目录
,
appId
,
开发模式
,
后端服务
。
我来解释一波:项目名称,就是根据你这个项目开发的意义起的一个名字,如果你不懂就参考下你的QQ网名(这个项目名咱们用英文、用英文、用英文)别问为啥,这是程序猿的逼格所在。目录,就是你的项目保存在哪,找个合适的目录,项目新建后就会给你把一些初始文件放进去,这个我们后面聊。appId,同学们,拿笔记,重点来了。首先说一下这个appId在哪找吧,巴啦啦能量,抛洒回忆粉。

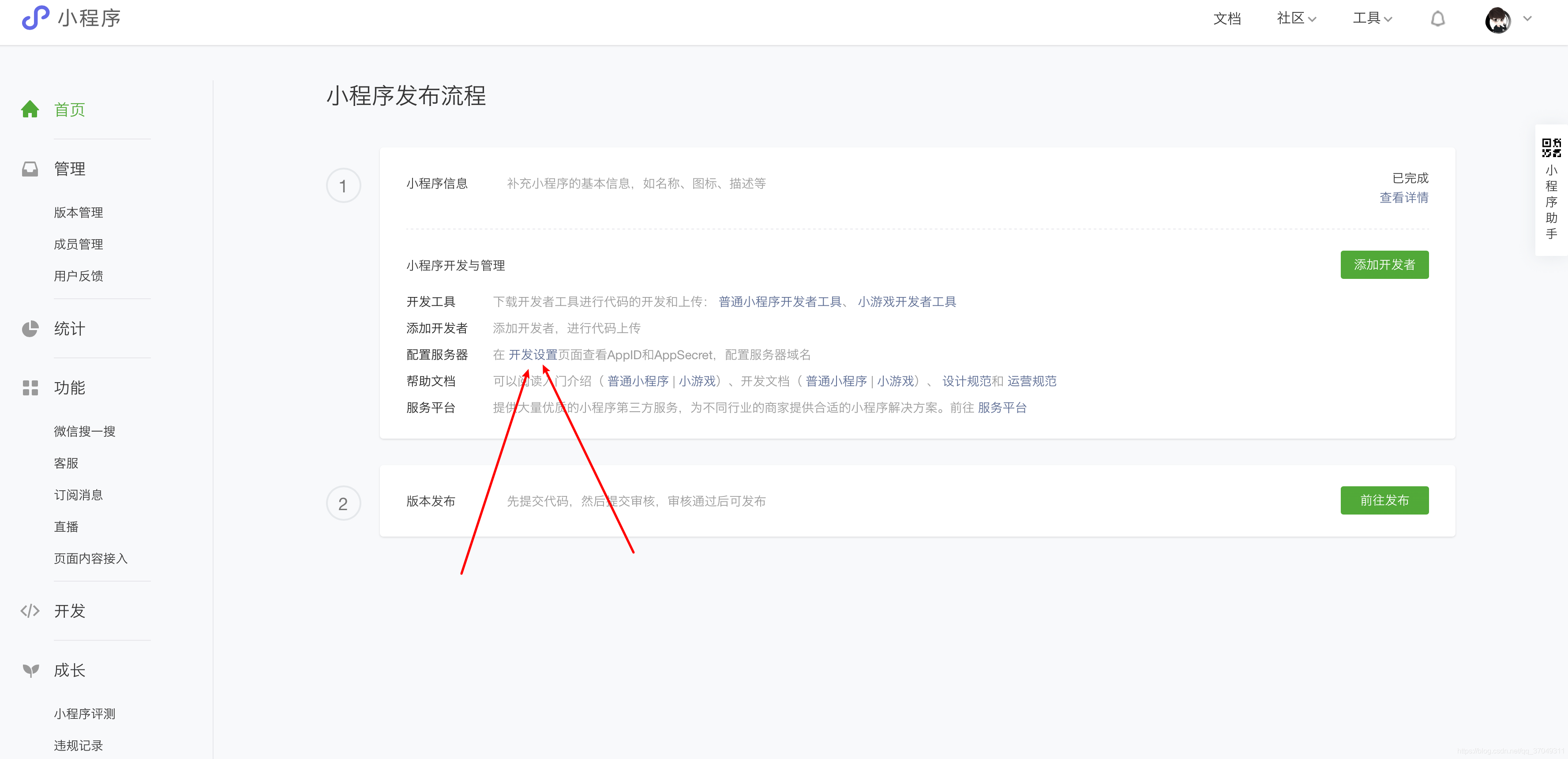
可以想起这个熟悉的页面吗?没错,就是说你有资格开发的页面,同样的鬼斧神工,同样的味道。记住,点击的时候要自信!
emmm,,,,还要截图,还要上传好烦啊。这个appId,我以博主的性别做担保,你进去就能看见,复制下来填写到微信开发者工具就好。解释一下,appId,就像是你的身份证,是你小程序的唯一标识,后期你还会对它有更深的认识。
ok,搞定了三个还有两个就简单啦。开发模式,选小程序,别问为啥,敢问打死。
后端服务,我建议你写云服务。这个后端服务是什么呢,就是你后端的业务逻辑和数据(前后端这个概念我就不谈了吧)。你可以选择不使用云服务,意思就是你要有后端代码的需求,你就要有自己的服务器,要是希望你的项目有个数据库,那就自己在服务器上安装一个服务器。你也可以选择使用云服务(推荐)意思是,即使你有后端需求,也不要求你有服务器,官方给你一些空间和数据库,限制还是有的,但是
绝对够用
。云服务给你提供一系列api借口供你调用,后面我会讲。主要是你要会JavaScript,最好会node。数据库是非关系型数据库中的老大哥mongodb,你可以了解一下。
好啦,目前为止,我们就创建好了一个项目啦,点击新建就等待就可以啦。系统会给你自动生成一些文件,我下期会给做一些介绍。