CSS margin 属性用于在 HTML 元素周围创建 「 空白 」,这些空白在元素的边框之外创建
我们可以单独设置元素的上边距,下边距,左边距和右边距,也可以使用 margin 属性同时设置所有边距
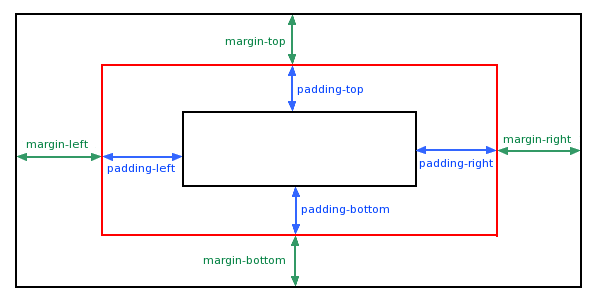
下图显示了填充 ( margin ) 和外边距 ( margin) 之间的关系,红线是元素的边框

margin 属性接受任何长度单位,可以是像素 px,英寸,毫米或 em
外边距属性值
值
说明
auto
设置外边距的值为浏览器默认,实际的边距取决于浏览器的实现
length
将外边距的值设置为固定长度,可以使用像素 px、pt, em 等作为单位
%
设置百分比外边距
下面的 CSS 规则为 h1 元素定义了 1/4 英寸的外边距
h1 {
margin : 0.25in;
}
下面的 CSS 规则为 h1 元素的四个边定义了不同的边距
h1 {
margin : 10px 0px 15px 5px;
}
元素四边的边距按 上-右-下-左 的顺序设置,例如
margin: top right bottom left
此外,我们还可以给 HTML 元素设置一个百分比的外边距