我们在浏览一些网站时候,并不希望受到节日影响,导致网页的黑白滤镜,让我们阅读速度过慢
以下方法可以让你浏览网页更清晰
键盘f12打开
元素
,找到<head>双击打开,ctrl+f搜索关键词grayscale

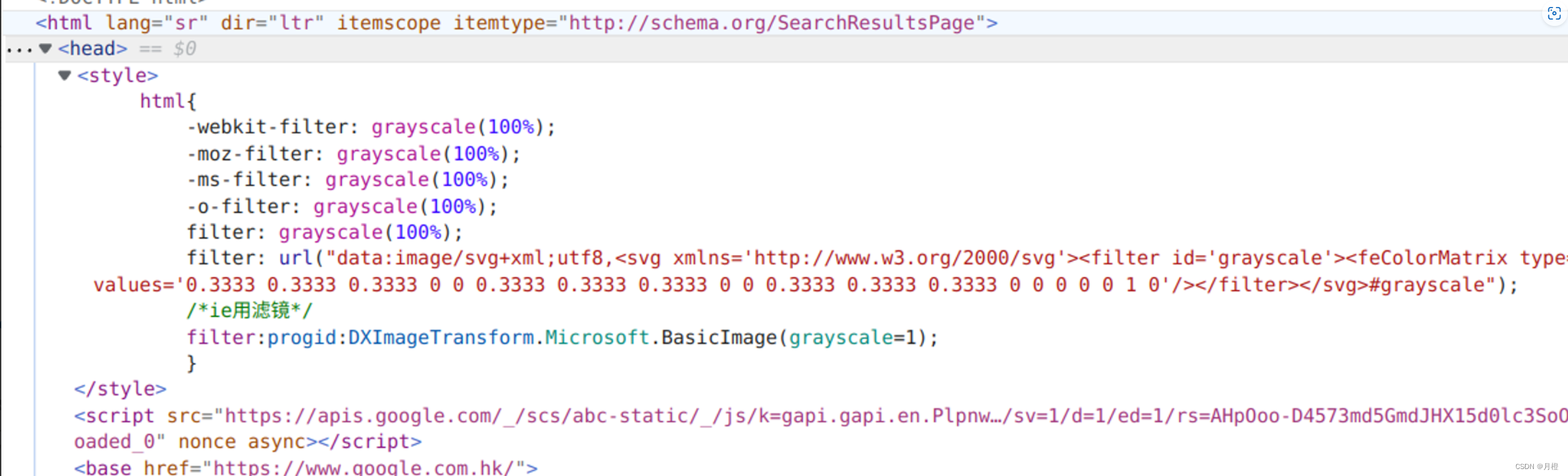
如图,黑白滤镜代码块为:
<style>
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='grayscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale");
/*ie用滤镜*/
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
</style>双击style代码块,删去style里的代码
你也可以在浏览一些网页时候,添加该黑白滤镜代码块,style
这里以维基百科为例,f12打开控制台
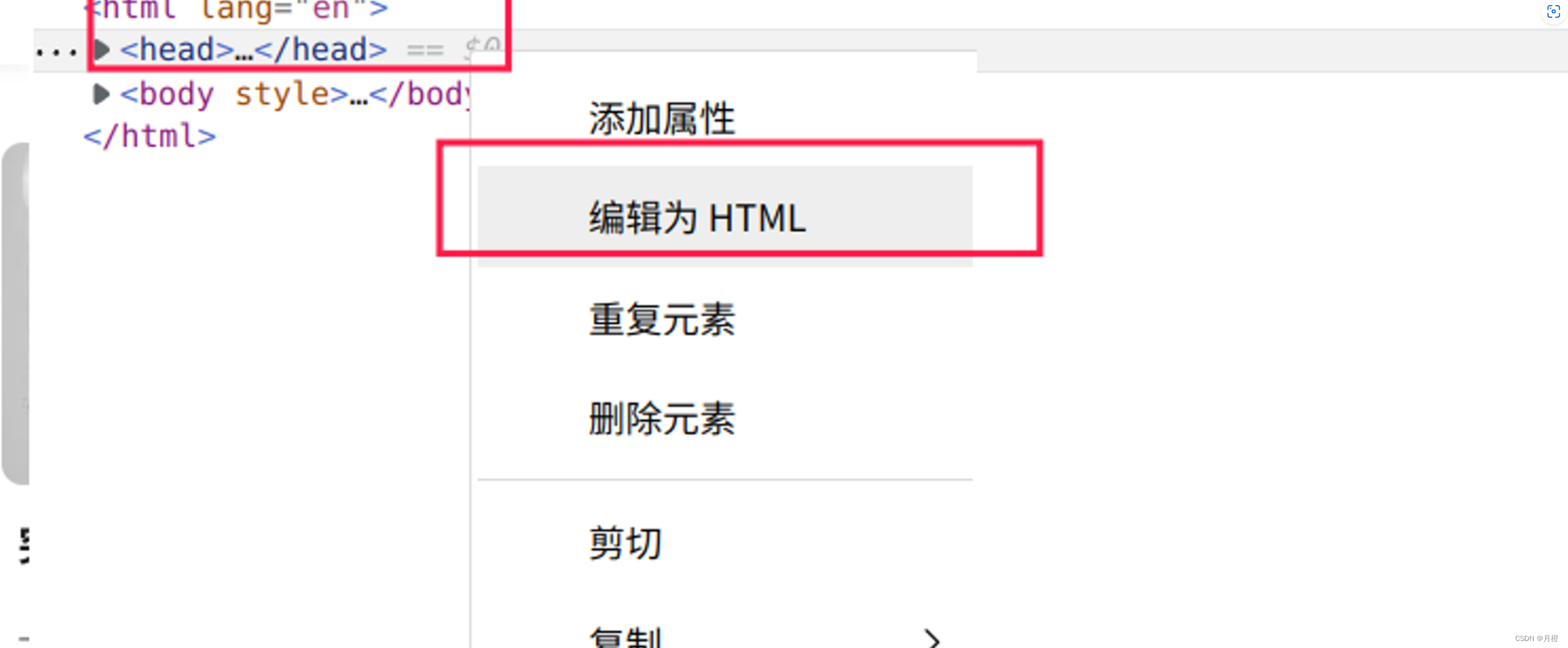
收纳head代码块,然后右键编辑为HTML


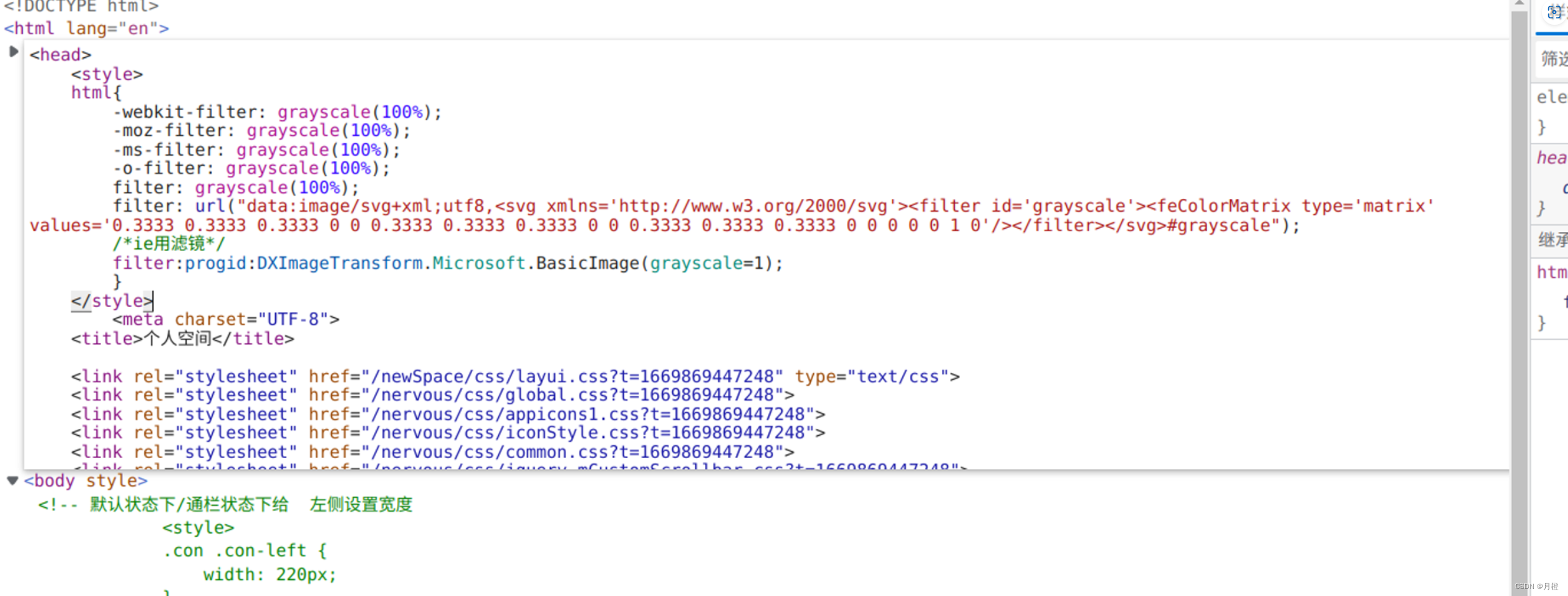
在<head>之后添加风格代码块
你就可以得到灰白的维基百科,
版权声明:本文为file_nine_cheng原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。