初始化
踩坑流程(hexo搭建+git+butterfly)
-
搭建流程
Hexo-零基础搭建个人博客(详解)_〆清峰ㄟ的博客-CSDN博客_hexo
-
换主题的bug
Hexo启动页面显示extends includes/layout.pug block content include includes/recent-posts.pug include_小肖学数据分析的博客-CSDN博客
-
设置butterfly
hexo-butterfly主题配置_A孙大壮的博客-CSDN博客_butterfly主题配置
Butterfly 安裝文檔(四) 主題配置-2 | Butterfly
-
中文乱码
Hexo解决中文乱码问题_知命不惧的博客-CSDN博客_hexo 中文乱码
改为utf-8编码 -
hexo d后没更新
hexo 本地显示部署后博客页面未更新(Github已更新)_一只小小萌新的博客-CSDN博客
-
同步obsidian
Obsidian+Git完美维护Hexo博客 – 知乎 (zhihu.com)
Hexo + Obsidian + Git 完美的博客部署与编辑方案 – 掘金 (juejin.cn)
-
同步obsidian 不是git库
(1条消息) 解决 fatal: Not a git repository (or any of the parent directories): .git 问题_蜗牛有力量的博客-CSDN博客_fatal: not a git repository (or any of the parent
- git插件同步失败, git init, git remote add nickname url_of_github
-
git pull 报错
解决Git中fatal: refusing to merge unrelated histories-阿里云开发者社区 (aliyun.com)
-
标题显示object object . 是先设置好模板,在文中插入,就正常了。
Obsidian+Git完美维护Hexo博客 – 知乎 (zhihu.com)
-
git版本回退
git本地版本回退与远端版本回退(回滚)_tang-0203的博客-CSDN博客_git 本地版本回退
-
wordcount报错
hexo博客next主题引入wordcount后,执行hexo命令报错? – SegmentFault 思否
-
页面显示
extends includes/layout.pug block content include includes/recent-posts.pug include includes/partial
Hexo 完整使用教程_itzhangbao的博客-CSDN博客_hexo使用教程
这种方法没用,npm install时也不停让你npm audit fix, 又试了这种
npm安装时出现run
npm audit fix
to fix them, or
npm audit
for details彻底解决的办法_「已注销」的博客-CSDN博客
,还是没用。最后放弃尝试,不如暴力解决(重构一份)来的快。(应该是npm包的问题,如果并行创建一个blog 换主题,还是会出现问题。(原生刚刚创建可以显示界面) - 不能把repository设置为private 会404
- npm ERR!一长串 有时网络代理问题,多试几次npm install就好了
-
hexo d时——fatal: unable to access ‘https://github.com/chierhy/chierhy.github.io/’: OpenSSL SSL_read: Connection was reset, errno 10054。
- 问题原因——产生原因:一般是这是因为服务器的SSL证书没有经过第三方机构的签署,所以才报错。
- 解决办法——解除ssl验证,git config –global http.sslVerify “false”,再次hexo d即可。
问题
- 按照上文方法,git push时候不知道push啥,只加上md云端没有变化。——折腾了一会儿效果不是很好,网上也没看到解决方案(要么是简单说push,要么说加硬链接)。我的主体是创作 记录+一点点技术,故暂且搁置问题,先创作、本地看。
- 图片无法显示
- 自动加categories
-
.
两个hexo博客的多端同步管理与push denied问题(亲测有效)_Goaread的博客-CSDN博客
- 插入音频
- 试了硬链接迁移,感觉容易混乱。目前解决路线是——在两个obsidian仓库中走,最零碎的在notability/goodnotes/微信等;其次整理在obsidian;部分分享出来,在obsidian另一个库里,直接hexo d同步。
使用初衷
- 记录有意义的东西。也折腾过b站 公众号,但都有限制 自由度不高。之前试过wordpress,但折腾了一会美化效果不够,感觉正反馈不足,后来就没有激情了。
- 既是分享自己觉得有价值的、整理后的笔记,(有些丢了怪可惜),哪怕有一点点帮助也行;也是激励自己学习、提升、整理的动力,建立知识库。
同步obsidian和hexo
-
符号链接、硬链接及其在 Windows 上的应用举例 – 少数派 (sspai.com)
-
此系统上禁止运行脚本
“因为在此系统上禁止运行脚本”解决办法 – 知乎 (zhihu.com)
- hexo d有时网络链接不上
-
write-output
Powershell 输出到文件_咱们布奇的博客-CSDN博客_powershell 自动输出到文件
-
Powershell 编写和运行脚本+像命令一样执行脚本
Powershell 编写和运行脚本 – PowerShell 中文博客 (pstips.net)
(以免忘记——我创建的命令是nb) - 创建了hardlink 也验证了id指向是一样的,但是查看大小仍然是几倍。
- 图片问题—— 从csdn直接下载的markdown,网页显示图片就没问题。
-
写了个bat命令进行hexo clean等
bat脚本在特定目录中启动git bash窗口,并执行命令-CSDN博客
主题美化
修改文章访问路径 urlname+文末文章链接
在
Hexo
根目录
_config.yaml
中添加以下配置
# permalink: :year/:month/:day/:title/
permalink: :urlname/
permalink_defaults:
urlname: index
这里permalink上面的url改为自己的博客地址 比如从https://example.com 变为 https://chierhy.github.io 。就可以改动每篇文章最下面 文章链接
Front-matter 选项详解
6.hexo插件篇(必看) – 腾讯云开发者社区-腾讯云 (tencent.com)
subtitle/description换行
用双引号括起来,同时实现
<br>
即可达到换行目的
eg
"Continual Learning/Incremental Learning/Lifelong Learning<br>问题描述、场景、评估指标、策略、学习资源"
置顶文章
在文章前面添加 sticky: 1
优化、插件美化
那年今日
教程:hexo-history-calendar历史上的今天插件 | 小冰博客 (zfe.space)
上手即可,目前有个问题 暂不影响我的blog(能不能像其他插件那样不固定呢?似乎影响到了长文的目录跳转效果。)。参数解释
Sidebar Card Clock | Akilarの糖果屋
加载进度条
我的博客魔改【Butterfly + Hexo】 | Jonny’s Blog (jonnys.top)
+
Hexo博客NexT主题美化之顶部加载进度条 – 简书 (jianshu.com)
– butterfly的yml里面 搜索inject:
阅读进度条
天气
Sidebar Card Clock | Akilarの糖果屋
但加载比较慢
文章加密
我的 Blog 美化日记 ——Hexo+Butterfly | Guo Le’s Blog
最前面加
password: test
message: 测试加密,这里的密码是:test
导航栏美化
Hexo博客添加自定义css和js文件 | Leonus
顶栏常驻
关于Butterfly的导航栏的一些教程 | Ariasakaの小窝 (yisous.xyz)
上一个教程不能设置为居中,这个可以
Hexo博客导航栏美化 | Leonus
Hexo-Butterfly主题修改分享 – 腾讯云开发者社区-腾讯云 (tencent.com)
音乐
Hexo-Butterfly音乐播放器的添加-pudn.com
server可选:netease(网易云音乐),tencent(QQ音乐),kugou(酷狗音乐),xiami(虾米音乐),baidu(百度音乐)。建议网易云
type可选:song(歌曲),playlist(歌单),album(专辑),search(搜索关键字),artist(歌手)。添加单曲选的歌曲,歌单选择playlist,可以自行尝试。
id获取示例: 打开网易云音乐,选择喜欢的歌单,在网页版打开,获取歌单list,填入即可。使用的时候将上边的ID号换为自己喜欢的歌单即可。注意歌单中不能包括VIP音乐,否则无法解析。建议单独建立一个歌单,以后有喜欢的音乐添加进去,网页也会自动同步添加。
(可以加载,只是只能放一部分歌曲)
lrcType设置为 -1默认显示歌词,放在fixed模式下比较合适。
{% meting "7422861869" "netease" "playlist" "autoplay" "mutex:true" "listmaxheight:400px" "preload:auto" "theme:#ad7a86"%}
上面的不知道怎么关掉autoplay
hexo-tag-aplayer | Easy Hexo ??
{% meting "60198" "netease" "playlist" "autoplay" "mutex:false" "listmaxheight:340px" "preload:none" "theme:#ad7a86"%}
最前三个参数是必须填写的参数,可以简写。id,平台,类型。
data-order=“random” random或list
插入单曲
{% meting "1993847096" "netease" "song" %}
插入歌曲列表
{% meting "001Mf4Ic1aNYYK" "tencent" "album" "order:random" "listmaxheight:180px" %}
全局吸底Aplayer模式见第一个文档
在butterfly 的yml里面 inject: 的bottom里面添加 “` –
“`
生成永久链接 避免失效
Hexo 博客生成永久链接 | Ordis’Blog (imbhj.com)
- 安装插件 npm install hexo-abbrlink –save
-
修改
_config.yml
: permalink: posts/:abbrlink.html ## 此处可以自己设置 - 增加abbrlink配置
-
hexo clean
再
hexo g
注意! 如果你刷新链接,文章没有刷新而是弹出了一个下载项,可能是因为你abbrlink后面少加了个/
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://chierhy.github.io # http://example.com
# permalink: :year/:month/:day/:title/
permalink: :title/:abbrlink/ ## 此处可以自己设置
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: false # Set to false to remove trailing '.html' from permalinks
同时发现石墨的bug 不是永久链接。如果从石墨复制图片过来,再改了石墨文档的名字,网页这边就会加载不出来。
评论区
参考:
Hexo中Buttefly主题Valine评论系统配置以及美化(七) – 知乎
我用的valine
-
LeanCloud官网
创建 Valine 应用并获取AppID和AppKey - 在butterfly的comment更改配置,在下面几行的valine更改配置
comments:
use: Valine #,Disqus # 可实现单评论、双评论(最多两个)
text: true # 是否显示评论服务商的名字
lazyload: true # 是否为评论开启lazyload,开启后,只有滚动到评论位置时才会加载评论所需要的资源(开启lazyload后,评论数将不显示)
count: true # 是否在文章顶部显示评论数,livere、Giscus 和 utterances 不支持评论数显示
card_post_count: false # 是否在首页文章卡片显示评论数,gitalk、livere 、Giscus 和 utterances 不支持评论数显示
- 问题——在config.yml改了#评论区显示的文字 placeholder: hello 没用,还是显示just go go——解决办法,改动Valine.min.js文件里的placeholder,Valine.min.js见添加博主/小伙伴/访客标识里的
-
问题——显示昵称必填/邮箱必填,这几个标签可以在Valine.min.js文件里的metaPlaceholder改。转码网址
unicode字符编码与解码工具
。 下面的来发评论吧~改动——同样这个文件定位sofa:””改动引号里的内容 - 问题——找一个120×120的高清gif太难了。。——解决办法:加css。具体见参考文章。在source/css/comment.css里面替换背景图
-
添加博主/小伙伴/访客标识
- 参考上文知乎链接
-
MD5在线加密 (hwcha.com)
获得邮箱md5转换 - 改动valine js文件。
- 在butterfly的config.yml里面 option改动:valine: /js/Valine.min.js
- 在…\themes\butterfly\layout\includes\third-party\comments\valine.pug 添加代码 记得pug得变为utf8编码 否则‘博主’在页面上会乱码
master: 'ef2aca03b77e6934e3a45ccc751c5e91', //博主邮箱md5加密32位小写
tagMeta: ["博主","小伙伴","访客"], //标识字段名
friends: [], //小伙伴邮箱Md5
首页文章轮播
- npm install hexo-butterfly-swiper –save
- config.butterfly.yml添加代码
# hexo-butterfly-swiper
# see https://akilar.top/posts/8e1264d1/
swiper:
enable: true # 开关
priority: 5 #过滤器优先权
enable_page: all # 应用页面
timemode: date #date/updated
layout: # 挂载容器类型
type: id
name: recent-posts
index: 0
default_descr:
custom_css: https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.6/css/swiper.min.css #自定义swiper css依赖
custom_js: https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.6/js/swiper.min.js #自定义swiper js依赖
-
config.butterfly.yml 把
enable
里的
false
改为true -
文首添加 swiper_index: 1 (置顶轮播图顺序,非负整数,数字越大越靠前)
注意:文章得配置分类(categories)和标签(tags),不然会出现点击分类和标签图标时无限刷出swiper插件的奇异bug
注意:如果没有轮播效果/显示异常,hexo clean三连试试看。
首页文章列表效果
暂时不行 有bug
参考:
我的Blog美化日记——Hexo+Butterfly | Guo Le’s Blog
之前是这样
- 修改 \themes\butterfly\layout\index.pug
extends includes/layout.pug
block content
include ./includes/mixins/post-ui.pug
#recent-posts.recent-posts
+postUI
include includes/pagination.pug
- 新建 \themes\butterfly\source\css_layout\categoryBar.styl
- 在 _config.butterfly.yml 添加配置项
增加统计图表
- 将发布日历添加到其他页面
<div id="posts-calendar" class="js-pjax"></div>
添加到归档页面 添加posts-calendar.js-pjax这一行(注意! 得是空格 不能是tab 否则会不显示且git解析那报错)
2. 发布统计 同理
<div id="posts-chart" class="js-pjax"></div>
posts-chart.js-pjax
3. 标签统计插入标签页面——/Butterfly/layout/includes/page/tags.pug 文件,在开头添加一行#tags-chart(data-length = “10”).js-pjax,data-length = “10” 表示显示 Top 10 的标签。
4. 分类统计(无标题)和 分类雷达图(无标题) 添加到 分类 页面——编辑主题目录 /Butterfly/layout/includes/page/categories.pug 文件,在第 5 行添加#categories-chart.js-pjax 和#categories-radar.js-pjax。
注意:记得hexo三连,否则可能不显示或部分显示
tag加文章数上下标
Butterfly 标签云增加文章数上下标 | Eurkon
ps:原来tag可以带上windows输入的图标 比如?
站点统计
gallery
{% gallery %}
markdown 图片格式
{% endgallery %}
<div class="gallery-group-main">
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
</div>
local search
-
npm安装插件
hexo-generator-search
- 修改配置config.yml
local_search:
enable: true
labels:
input_placeholder: Search for Posts
hits_empty: "We didn't find any results for the search: ${query}" ## if there are no result
分享一下我的搜索图标的css设置
#search-button::before{
opacity: 0;
background-color: var(--lyx-theme)!important;
border-radius: 8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-ms-border-radius: 8px;
-o-border-radius: 8px;
transition: .3s;
-webkit-transition: .3s;
-moz-transition: .3s;
-ms-transition: .3s;
-o-transition: .3s;
position:absolute;
top:0!important;
left:5px;
width:110%;
height:110%;
content: "";
box-shadow: 0 0 1px var(--lyx-theme);
font-family: "Font Awesome 6 Free";
text-align: center;
color:white;
line-height:37px;/*如果有溢出或者垂直不居中的现象微调一下这个参数*/
font-size: 17px;/*根据个人喜好*/
}
#search-button:hover::before{
opacity: 1; //不透明
scale:1.14;
}
#search-button{
position:absolute;
top:12px;
right:17px;
}
cdn加速
一些知识点
-
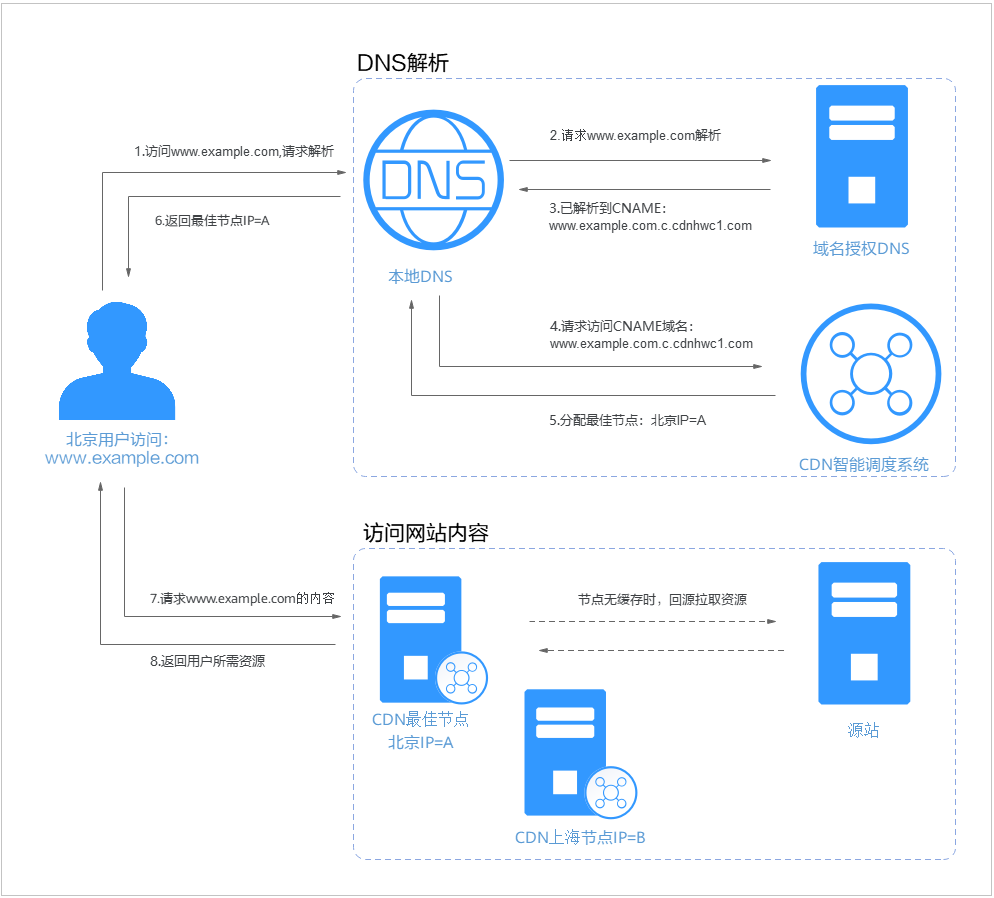
CDN:将源站资源缓存到遍布全球的加速节点上,当终端用户访问资源时,无需回源,CDN通过一组预先定义好的策略(如内容类型、地理区域、网络负载状况等),将当时能够最快响应用户的CDN节点IP地址提供给用户,使用户可以以最快的速度获得网站内容。
什么是华为云CDN_内容分发网络 CDN_产品介绍

- CNAME记录:指域名解析中的别名记录(Canonical Name),允许将多个域名映射到同一个域名
-
【nonono】领取免费试用 一个月 注册即可。记得在订单管理-续费管理设置为到期不续费。
免费云服务器_试用_云服务器免费_低价云虚拟主机VPS_个人免费云服务器
但是领完之后一直显示我没买cdn 不知道是不是网站bug了。 -
cdn。探测速度
多个地点ping服务器-网站测速-站长工具 (chinaz.com)
问题
- atom.xml太大
remote: warning: File atom.xml is 50.02 MB; this is larger than GitHub's recommended maximum file size of 50.00 MB
- 图片链接太长 加载半天
- bug
<--- Last few GCs --->
[14728:000001601A9BC6A0] 137177 ms: Mark-sweep (reduce) 2048.6 (2051.6) -> 2048.5 (2053.6) MB, 1109.4 / 0.1 ms (average mu = 0.102, current mu = 0.004) allocation failure scavenge might not succeed
<--- JS stacktrace --->
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
方法一 没用
setx NODE_OPTIONS --max_old_space_size=4096
方法二 扩容。有用
export NODE_OPTIONS="--max-old-space-size=5120" # Increases to 5 GB
- 文件太大
remote: error: File search.xml is 110.45 MB; this exceeds GitHub's file size limit of 100.00 MB
remote: error: GH001: Large files detected. You may want to try Git Large File Storage - https://git-lfs.github.com.
解决方法:在butterfly的yml里面,把local_search的content改为false
收集待看
-
Butterfly 博客主题搭建系列:进阶教程 | 心流 (panghai.top)
很多个插件 -
我的 Blog 美化日记 ——Hexo+Butterfly | Guo Le’s Blog
(说说、友链、点赞评分、侧边栏添加两个旋转小人、随机文章、首页文章列表效果) -
自定义图标
(2条消息) Hexo 修改导航栏、标签、分类、归档图标,一分钟搞定_Hyper9999的博客-CSDN博客_hexo魔改
- 为你的网站添加 https 加密 – 免费申请 SSL 证书 https://guole.fun/posts/38768/
-
作品推荐卡片- butterfly主题标签外挂 | Leonus
-
Hexo-Butterfly主题修改分享 – 腾讯云开发者社区-腾讯云 (tencent.com)
-
导航栏美化 | Jayhrn-分享科技与热爱生活
阅读进度条 -
搜索收录
Hexo 博客提交百度、谷歌搜索引擎收录 – 知乎 (zhihu.com)
-
本地搜索系统
hexo-butterfly-搜索系统引入 – 腾讯云开发者社区-腾讯云 (tencent.com)
-
图书、看板娘动画
给博客实现许多有趣的小功能 | Ordis’Blog (imbhj.com)
是嵌入豆瓣个人主页的小插件,不太适用我 - 电影陈列架
-
github日历
教程:hexo-githubcalendar 插件 1.0 | 小冰博客 (zfe.space)
- 改变文章某一页面的字体
-
Butterfly 安裝文檔(三) 主題配置-1 | Butterfly
tag-hide/gallery/tabs/button/label/timeline/友情链接/自定义添加栏目 这里可以在这个网页添加友链
示例 | Butterfly
-
域名切换
Hexo博客绑定个人域名 – 腾讯云开发者社区-腾讯云 (tencent.com)
文章量达到一定再整,避免三分钟热情 -
修改 banner 图和文章特色图
/source/medias/banner
文件夹中更换你喜欢的
banner
图片,主题代码中是每天动态切换一张,只需
7
张即可。如果你会
JavaScript
代码,可以修改成你自己喜欢切换逻辑,如:随机切换等,
banner
切换的代码位置在
/layout/_partial/bg-cover-content.ejs
文件的
<script></script>
代码中:
$(".bg-cover").css(
"background-image",
"url(/medias/banner/" + new Date().getDay() + ".jpg)"
);
在 `/source/medias/featureimages` 文件夹中默认有 24 张特色图片,你可以再增加或者减少,并需要在 `_config.yml` 做同步修改。
体验与建议
注意:以下评论主观主观非常主观<( ̄︶ ̄)↗
优点
- 可视化,方便随时查看笔记
- 激励整理笔记,而不只是pdf勾勾画画。求真,会进行一定的验证,以期对自己说的话负责。
建议
- 明晰定位。技术/创作
