前言
本文详细讲解了node.js压缩包版安装配置过程,配置安装时间在十分钟左右。
下载node.js
下载并解压好
node.js
,本文下载的是
v8.11.1 windows64位
版本。

配置node与npm
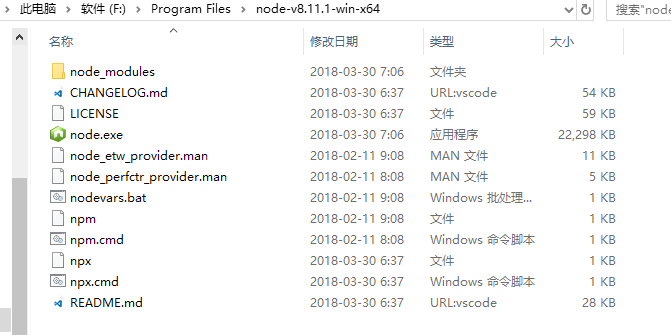
1.打开NodeJs文件目录,如下图:

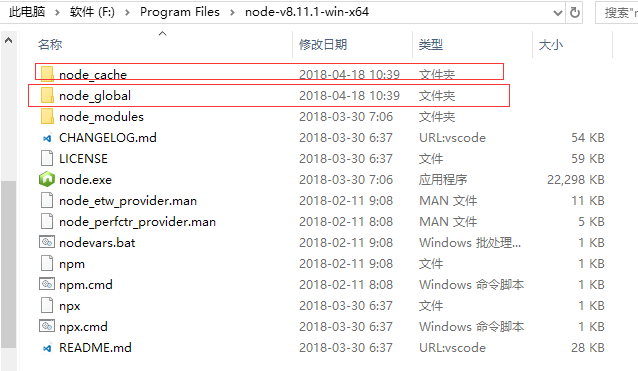
2.在NodeJs文件目录下建立”
node_global
“及”
node_cache
“两个文件夹

3.启动cmd,依次输入:
npm config set prefix "F:\Program Files\node-v8.11.1-win-x64\node_global"
npm config set cache "F:\Program Files\node-v8.11.1-win-x64\node_cache"
Ps:本文nodejs地址为F:\Program Files\node-v8.11.1-win-x64
此时在cmd输入
npm root -g
出现下图则说明配置成功:

配置环境变量
1.右键**‘我的电脑’
依次选择
’属性’
– ->
‘高级系统设置’
– ->
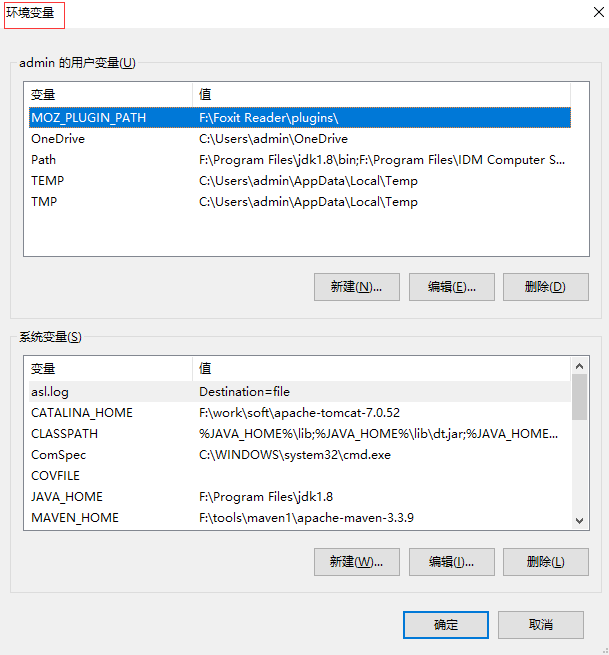
‘环境变量’**,看到如下界面:

2.复制
nodejs
目录路径(F:\Program Files\node-v8.11.1-win-x64)然后选中
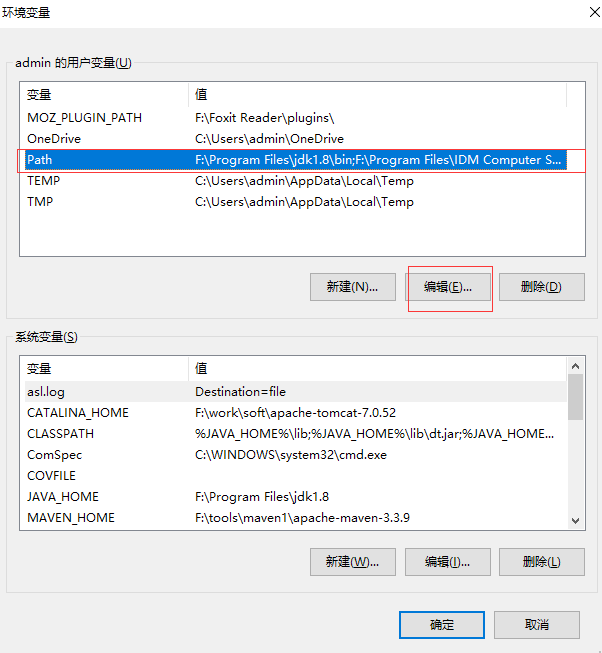
用户变量
中的
Path
,单击’编辑’- ->‘新建’- ->输入刚复制的地址 – ->确认完成。


重启cmd并输入(如若不重启将无法查到版本号)
node -v
出现下图则说明配置成功:

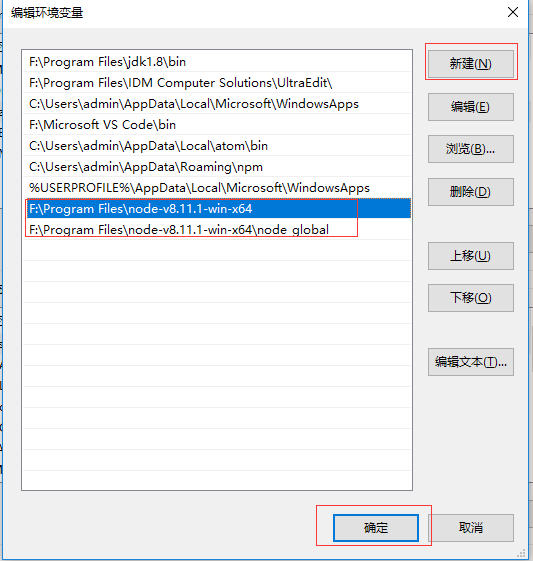
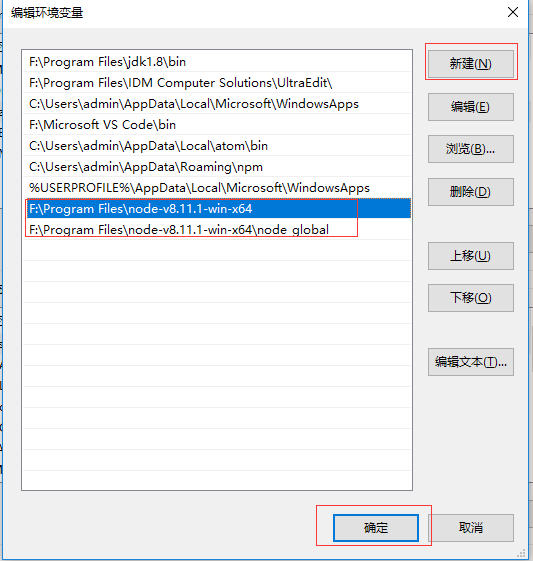
3.复制
node_global
目录路径(F:\Program Files\node-v8.11.1-win-x64\node_global)后选中
用户变量
中的
Path
,单击’编辑’- ->‘新建’- ->输入刚复制的地址 – ->确认完成。

PS:本文使用的是”
用户变量
“中的
Path
,用户变量与系统变量区别自行百度。
验证
全局安装VUE及VUE-cli
在cmd命令行依次输入
npm i vue -g
npm i vue-cli -g
重启cmd,输入
vue -V
出现下图则表示配置成功: