在上一个文章中简易实现检测输入已完成,我们实现了检测输入已完成,现在我们再进一步,在此基础上,实现检测输入已完成自动填写下一个内容。
当我们需要自动填写的内容,不希望被更改的时候,需要加上readonly属性。
功能需求
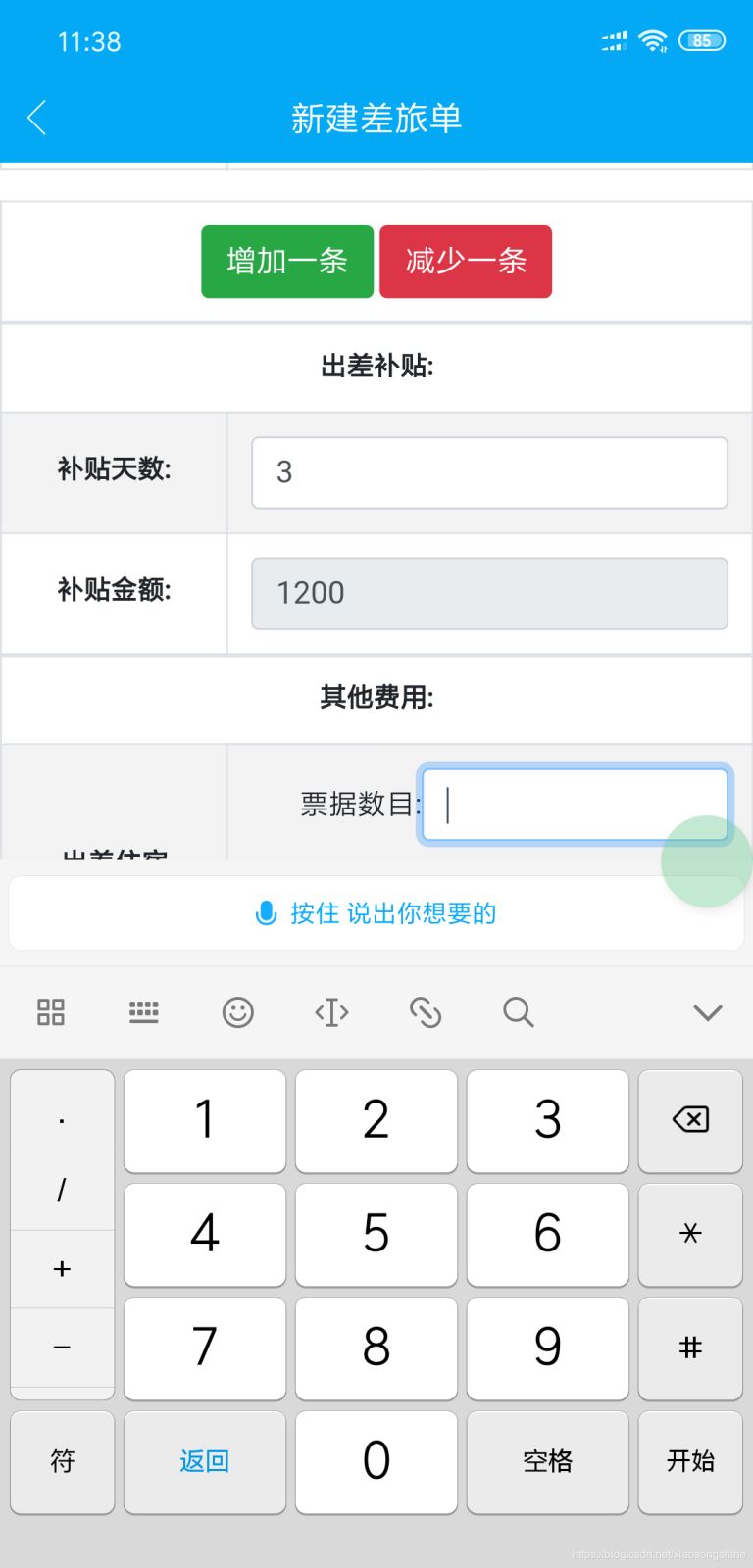
填写报销单据的时候只需填写出差天数自动计算出差补贴金额
代码如下
HTML代码:
出差补贴:补贴天数:补贴金额:
JavaScript代码:
var flag = 0;
function onInput(e) {
console.log(“Inputing”);
flag = 1;
$api.removeAttr($api.byId(‘travelAllowanceFeesId’), ‘readonly’);
}
function finnishInput(e) {
if (1 == flag) {
console.log(“InputOk”);
flag = 0;
$api.byId(‘travelAllowanceFeesId’).value = 400*$api.byId(‘travelAllowanceDaysId’).value;
$api.attr($api.byId(‘travelAllowanceFeesId’), ‘readonly’, true);
}
}
结果如下

总结
以上所述是小编给大家介绍的HTML检测输入已完成自动填写下一个内容的实现方法 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!