前言
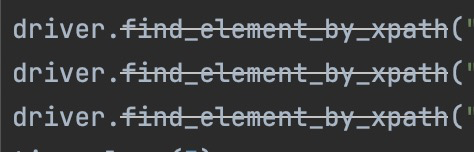
:最近换了台电脑使用selenium,然后自己就下载了最新的selenium包,目前最新的到达了selenium4点多,然后我们编写代码的时候就出现了定位代码有中划线的问题

原因
:因为selenium3和selenium4的写法不一样,从selenium4之后写法就和selenium3不一样了
解决办法
:
方案一
、去官网看看新的写法,也有很多新功能,也许你会喜欢上selenium4;
下面是selenium4的地址:
https://www.selenium.dev/documentation/webdriver/elements/
方案二
、降级版本,在这里说明一下pycharm的,别的工具原理应该相同。我们可以在pycharm中查看当前的版本,出现上面的问题基本就是4以上的版本,然后我们下载低版本就行了,根据下面的办法打开对应的页面,就可以看到自己的版本了

然后我们点击selenium,打开了下面的页面,然后我们勾选specify version,后面的选择框选择版本3的就行了,点击instail package,安装好了之后,我们回到之前出问题的界面,发现代码恢复正常了

小结
:selenium4有很多新增的功能,可以尝试着去学习一下,如果还是喜欢selenium3,可以去
http://heitree.xyz/
找找看,也许有你需要的