介绍
HTML里,可以使用
table
标签及它内部的属性
tr,td,th
等就可以快速生成一个表格。具体如下:
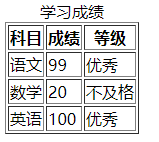
效果图

相关属性介绍
一个简单的 HTML 表格由
table
元素以及一个或多个
tr、th 或 td
元素组成。
-
<caption> 标签:
定义表格的标题,必须直接放置到
<table>
标签之后 -
<tr> 标签:
定义表格的一行 -
<th> 标签:
定义表格的表头,以粗体的形式显示 -
<td> 标签:
定义单元格标签
代码
<table border="1">
<!-- <caption> 标签定义表格的标题。 -->
<!-- <caption> 标签必须直接放置到 <table> 标签之后。 -->
<caption>学习成绩</caption>
<!-- <tr> 标签定义表格的一行 -->
<tr>
<!-- <th> 标签定义表格的表头,以粗体的形式显示 -->
<th>科目</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr>
<!-- <td> 标签定义单元格标签 -->
<td>语文</td>
<td>99</td>
<td>优秀</td>
</tr>
<tr>
<td>数学</td>
<td>20</td>
<td>不及格</td>
</tr>
<tr>
<td>英语</td>
<td>100</td>
<td>优秀</td>
</tr>
</table>
tips:
<table>
标签里还有很多的属性,例如
-
cellspacing
:规定单元格之间的空白 -
cellpadding
:规定单元边沿与其内容之间的空白 -
border
: 规定表格边框的宽度
………………
更多相关的,可以参考菜鸟教程:
https://www.runoob.com/tags/tag-table.html
版权声明:本文为Shivy_原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。