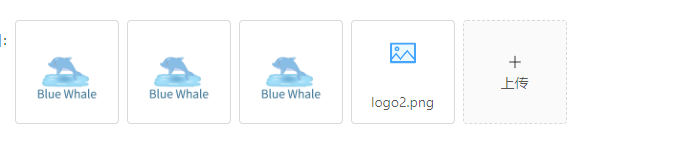
1、使用uploadList自动上传,上传成功后,缩略图丢失,出现了svg图标,如图

2、究其原因,缩略图的显示是因为,upload组件触发handleChange事件,在uploadList 组件上的 previewFile再次触发,fileList 更新时存储缩略图,此时发现缩略图丢失是因为上传的文件没有给file.thumbUrl赋值为base64。
源码UploadList.js


3、解决方法,在Upload.js文件中,添加
targetItem.thumbUrl= window._CONFIG[‘domianURL’] + ‘/sys/common/view/’+ response.message,为了防止预览时由于base64这个字符串太大了,造成浏览器卡顿,把url换成服务器地址即可,同时也给没有生产base64的文件添加上了url

根据上图的源码可以看出,缩略图的显示方法是利用 FileReader的readAsDataURL将File对象转为 base64,赋值给File对象的thumbUrl属性,组件读到这个属性作为<img`>中src的值从而显示缩略图。
为了避免有的缩略图丢失,就在beforeUpload方法中体现次逻辑。如下
beforeUpload(file) {
var fileType = file.type
if (fileType.indexOf('image') < 0) {
this.$message.warning('请上传图片!')
return false
}
var reader = new window.FileReader();
reader.onloadend = function () {
file.thumbUrl=reader.result
// return callback(reader.result);
};
reader.readAsDataURL(file);
if (file.size > 5242880) {
this.$message.warning('上传图片的大小不能超过5M!')
return false
}
//TODO 验证文件大小
},
版权声明:本文为Emily_Susu原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。