一、视图中HTML代码的布局:

利用Bootstrap框架搭建出来的样式,
accept=”image/jpg,image/jpeg,image/png,image/gif,image/bmp”:制作正则表达式,
image/jpg,image/jpeg,image/png,image/gif,image/bmp:判断传出进来的规格,符合正则的就显示,不符合的就不能传进来;
img标签中的类
img-thumbnail
是引导图片缩图的一个类;
justify-content-center:Bootstrap框架中的一个类名,作用是居于内容的中间;
hidden:隐藏;
<input> 标签的
type=”file”
属性规定了应该把输入作为文件来处理。
二、页面效果:


row col-12 col-lg-12 justify-content-center 则一系列的代码就是页面图片位置一直处于浏览器的中间位置的原因;
三、Jq
代码:
这是原本的还没有隐藏<input>标签,它就是一个可以弹出选择文件的选择框的;

然后绑定双击事件,把<img>的ID(Picture)绑定双击事件,然后在双击事件里面把<input>的ID(upImage)绑定单击事件,再隐藏<input>标签,这样就可以弹出一个获取文件或是获取图片的获取框了;

展示页面操作:

进一步读取图片:

正则表达式过滤image/jpeg,image/png,image/jpg,image/gif,image/bmp
FileReader
对象允许
Web
应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用
File
或
Blob
对象指定要读取的文件或数据。
change
事件会在元素数据发生变化的时候触发。
var
files =
this
.files[0]
;
获取出文件选择器中的第一个文件
我在控制台打印了files,一起看看它是什么样子的吧!

lastModified:1552654298000;
这是最近改变的时间;
lastModifiedData
:最近修改的日期;
name
:图片的名称;
size
:这是文件的大小;
type
:这是文件的类型;
然后判断文件类型,如果类型没有问题就读取文件转换成ULR,如果类型不对就弹出请选择图片;

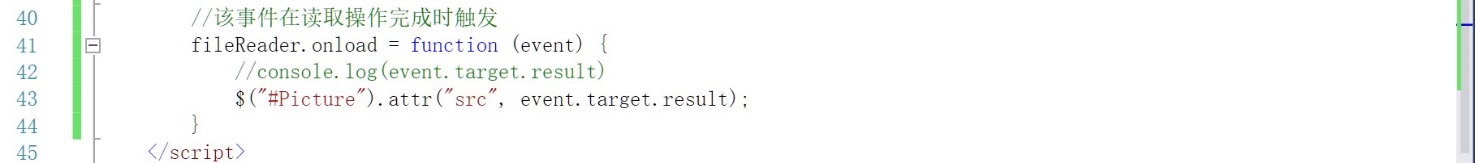
触发事件:

Onload:事件会在页面或图像加载完成后立即发生。
Attr:方法也用于设置/改变属性值。
最终效果:

