extjs的grid中我们经常需要添加一个图片状态或者按钮,总结一下自己用过的方法:
一、状态表示:
renderer:function(value){
if(value==0){
return "<img src='images/icons/cancel.png'>";
}else if(value==1){
return "<img src='images/icons/accept.png'>";
}
return value;
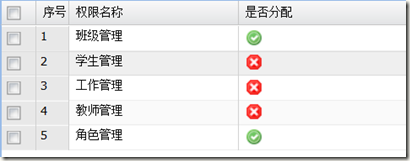
}在columns中列添加renderer标识状态,效果图如下:
二、事件处理:
直接给img添加onclick事件:
<img style="cursor:pointer;" οnclick="updateRecord(\''+sn+"@"+ss+"@"+record.get("standardId")+'\');" src=\'${ctx}/img/edit.png\' alt=\'明细维护\' title=\'明细维护\'>'事件是将需要的数据传递过去。
还有一种方法就是给grid添加单元格点击事件:
listeners: {
cellClick: viewDoc
}function viewDoc(grid, rowIdx, colIdx, e) {
var action = e.getTarget().value;}这样就可以得到点击的单元格,再添加事件处理即可。三、可以使用’actioncolumn’添加图片按钮
{header:'合格证',sortable:false,width:80,align:'center',scope:this,
xtype:
'actioncolumn',
items : [{
icon : '${ctx}/img/details.png',
tooltip : '显示合格证',
handler : function(grid, rowIndex, colIndex) {
var record = grid.getStore().getAt(rowIndex);
//。。。
}
]} 这样也可以在grid单元格中添加图片。转载于:https://www.cnblogs.com/lslvxy/archive/2013/04/19/3030178.html