随着前端的发展,flex弹性布局是我们实现页面布局时不错的首要布局选择,因为它相比其它的表格布局啦,浮动布局啦,还是定位布局都灵活,而且方便,重要的是适配各种分辨率,不会因为分辨率的改变而页面布局效果混乱,我自从知道了flex布局,我就一直使用这种布局方式,真的特别方便,一个字就是爽,两个字就是很爽,三个字就是非常爽,下面就直接演示一下吧,保证跟其他的布局方式形成鲜明的对比
首先我们要有一个元素结构

然后我们要给它们一个样式

这个就是我们的初始效果啦

我们给父元素一个display:flex使元素为一个弹性元素

这样我们的效果就会变成下面这个样子,它的块级元素尽然为一行了
你们心里是不是想这个不就是和display:inline一样的效果吗,那你就大错特错了,接着往下看吧
,相信你看到它的牛逼就直呼卧槽

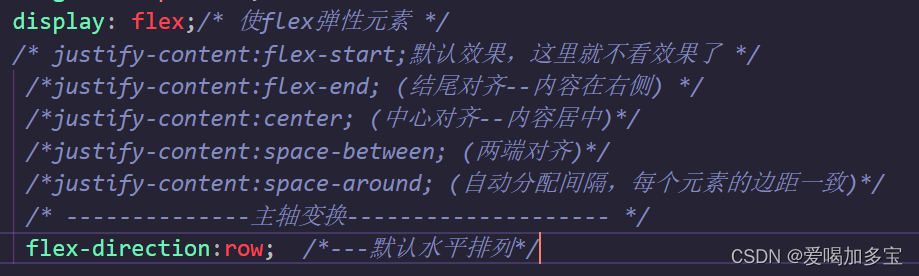
justify-content:flex-start(开始对齐–内容在左侧–默认) 这个效果就不掩饰了,和初始效果一摸一样

justify-content:flex-end; /*(结尾对齐–内容在右侧) */


justify-content:center(中心对齐–内容居中)


justify-content:space-between/*(两端对齐)*/


justify-content:space-around; /*(自动分配间隔,每个元素的边距一致)*/


到现在是否你已经感觉到flex弹性布局的牛逼之处,
但是最牛逼的还有,它叫什么呢,它叫=主轴变换=,是不是一听就感觉很牛逼的样子
flex-direction:row —默认水平排列(这样效果就不看啦,就是默认的水平)

flex-direction:column —内容变为垂直排列

看它又变成了纵向的垂直排列

大伙可能有些人到这里会想,那这个不就是没有用display:flex的时候的样子吗,
那想想我们之前用的那些右对齐,中心对齐,两端对齐和自动分配间距对齐用的是水平方向的时候,那如果现在在垂直方向使用这些flex对齐方式会有怎样的效果呢
这里就不演示了,大家可以自己试试在垂直方向的状态下使用flex对齐方式会有怎样的效果,
***我的这个结构样式垂直的时候父级的高会小于三个子级元素高的和,所以你们在试的时候,可以去更改父级的高,让父级的高大于子级高的和,再去观察效果
结束啦结束啦,以后你们在页面布局的时候知道该选择什么布局了吧