一、序言
首先,我们来聊聊市面上比较流行的前端开发工具,主要是WebStorm(简称ws)和Visual Studio Code(简称vsc或vscode),我比较喜欢用vscode,主要是它是一个轻量级的开发工具,并且开源,而且兼容的语音比较多,最最最重要的是它免费啊!但是呢它主攻的是前端开发,所以其它对语言不够专业,有时候会出问题,所以你要拿它来开发Python、C++什么的还是老老实实的用专业的开发工具吧。
二、安装
好了,进入正题,我们先来安装我们的编辑器,下载链接都放下面了:
WS:
https://www.jetbrains.com.cn/webstorm/download/
VSCode:
https://code.visualstudio.com/Download
(国内访问特别慢,所以我把中文网放下面了)
VSCode中文网:
http://vscode.bianjiqi.net/
(需要vscode安装包的小伙伴可以在文章下方留言或者联系我,qq:286267038)
在这里我以VSCode为例:
安装包下载完以后双击运行安装包

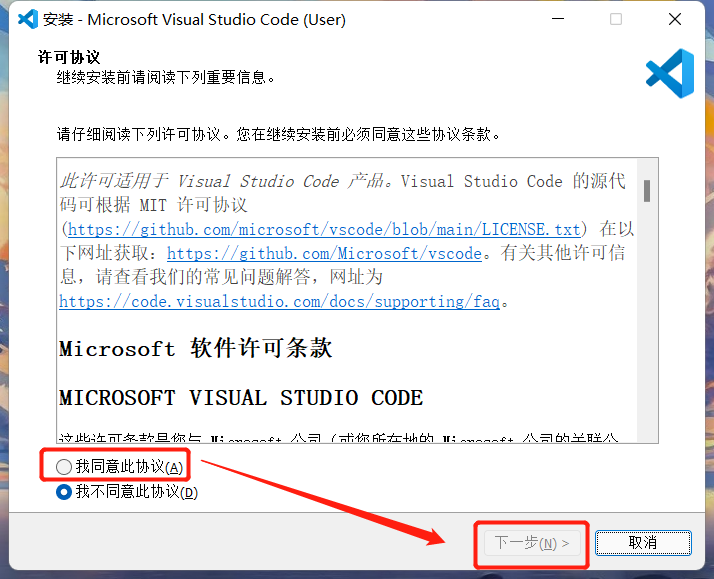
然后依次点击“我同意此协议”——>“下一步”

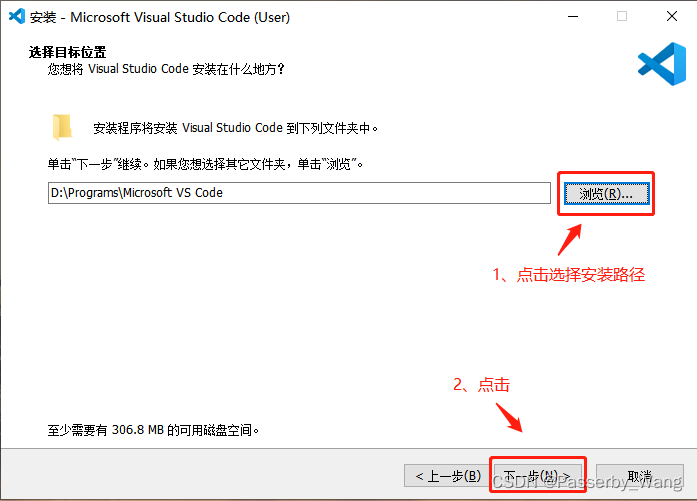
选择安装路径,默认是C盘,然后点击“下一步”
(由于我已经安装了,没有这步所以用一下人家的图)

此处默认即可,然后点击“下一步”
(由于我已经安装了,没有这步所以用一下人家的图)

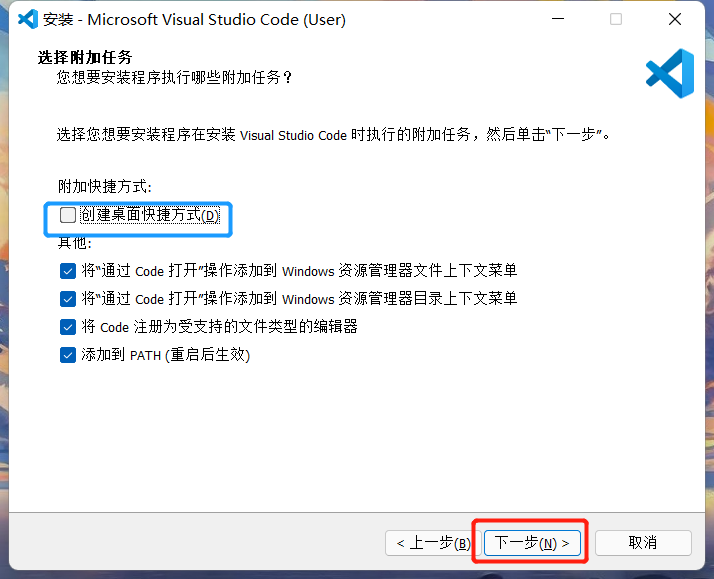
这里,可以勾选“创建桌面快捷方式”,在桌面上创建快捷方式主要是为了快速打开,如果不需要,直接点击“下一步”即可

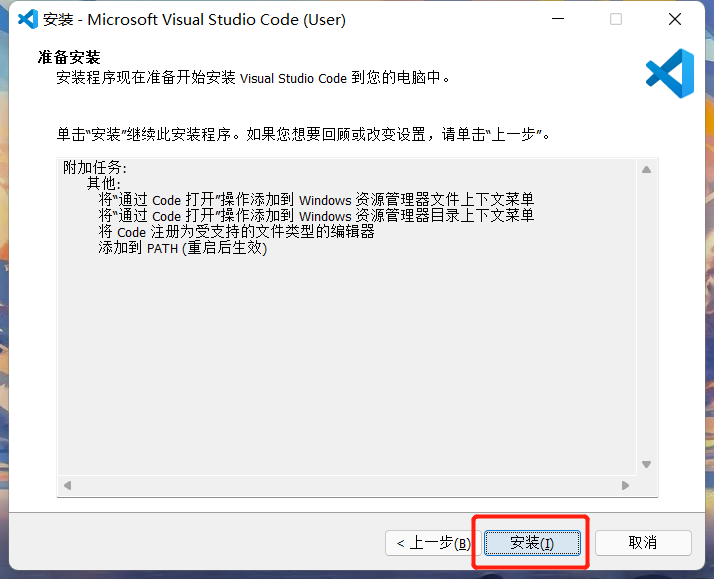
现在,我们点击“安装”,然后安装程序就开始安装了
安装完以后点击“完成”。好的,现在我们已经成功安装VSCode了
三、插件安装
安装完之后双击运行VSCode,打开VSCode以后,有的小伙伴可能一脸懵逼,因为界面都是英文,不过没关系,我们可以安装汉化插件
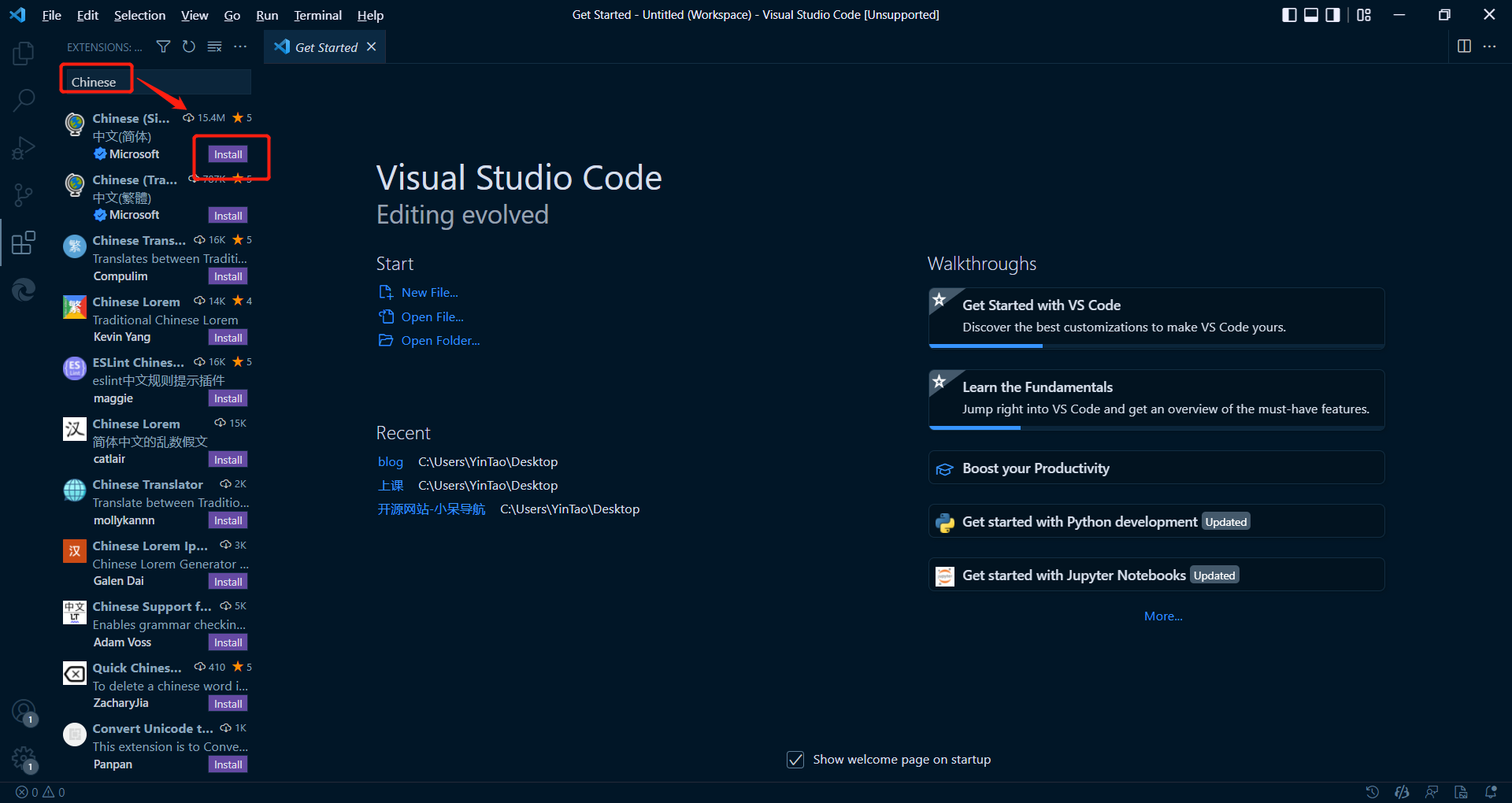
示例插件:Chinese
首先,我们点击图上的图标

然后搜索“Chinese”,回车

这样会跳出来两个选项,有简体中文和繁体中文,按照自己的需求选择适合自己的插件就可以了
剩下的插件各位自己探索,毕竟有好多呢~
# 商业转载请联系作者获得授权,非商业转载请注明出处。
# For commercial use, please contact the author for authorization. For non-commercial use, please indicate the source.
# 协议(License):署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
# 作者(Author):FISH_nb
# 链接(URL):
http://124.222.27.9/index.php/2022/04/13/qd1/
# 来源(Source):FISH|Blog