表单格式化

ctrl+d:复制选中行数的所有代码
ctrl+x:删除代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单综合案例</title>
</head>
<body>
<!--一定一定要用form标签把input元素包起来-->
<!--提交给URL的是value属性的值,而不是客户所看到的值-->
<form>
<h1>用户注册信息</h1>
<table border="1"cellpadding="0">
<tr>
<td>用户名称:</td>
<td><input type="text"name="username"><br/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password"name="username"><br/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password"name="username"><br/></td>
</tr>
<tr>
<td>选择你喜欢的运动项目:</td>
<td><input type="checkbox"name="sport"value="lq">篮球<input type="checkbox"name="sport"value="zq"checked>足球<input type="checkbox"name="sport"value="sq">手球<br/></td>
</tr>
<tr>
<td>请选择性别:</td>
<td><input type="radio"name="gender"value="male">男<input type="radio"name="gender"value="female">女<br/></td>
</tr>
<tr>
<td>请选择城市:</td>
<td> <select name="city">
<option value="cd">成都</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
</select><br/></td>
</tr>
<tr>
<td>自我介绍:</td>
<td><textarea rows="10"cols="20"></textarea></td>
</tr>
<tr>
<td>选择你的文件(头像)</td>
<td><input type="file"name="myfile"value="上传头像"><br/></td>
</tr>
<tr>
<td><input type="submit"value="提交"/></td>
<td><input type="reset"value="重置"/></td>
</tr>
</table>
</form>
</body>
</html>其实就是用表格进行格式化
表单用来提交数据,表格用来显示数据
表单提交注意事项
1.action属性设置提交的服务器提交的服务器地址/资源(数据提交对象)
2.method属性设置提交的方式GET(默认值)或POST
3.表单提交的时候,数没有发送给服务器的三种情况
(1)表单某个元素项(比如text,password)没有name属性值
(2)单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
(3)表单项不在提交的form标签中
快速复制多行代码:直接将代码缩至一行,再进行复制
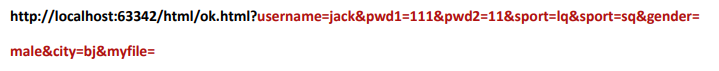
4.GET 请求的特点是:
(1)浏览器地址栏中的地址是:action属性[+?+请求参数] 请求参数的格式是:name=value&name=value

(2)不安全
(3)它有数据长度的限制(不同的浏览器规定不一样,一般2k)
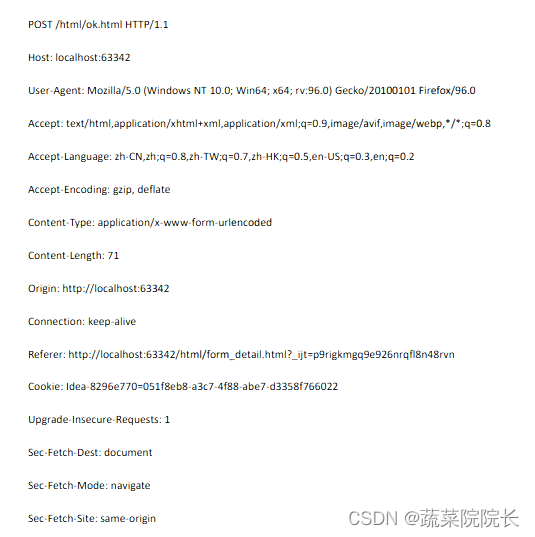
5.POST 请求的特点是:
(1)浏览器地址栏中只有action属性值,提交的数据是携带在http请求中,不会展示在地址栏


(2)相对于GET请求要安全
(3)理论上没有数据长度的限制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单提交数据的注意事项和细节</title>
</head>
<body>
<!--表单必须掌握
1.action表示将form表单的数据提交给哪个url,即服务器的哪个资源(servlet)
2.method表示提交的方式:GET或者POST,默认为POST
3..如果form表单的元素没有name属性,那么无法提交数据
4.对于select checkbox radio标签,提交的数据是value指定的值
5.对于checkbox复选框,可以提交多个值,但是name是统一的,都是sport sport=xx & sport=yy
6.提交的数据,一定要放在form标签内,否则无法提交
GET和POST的区别简述
1.GET请求数据是显示在浏览器地址栏
http://localhost:63342/GradeMIS/LearnHTML/%E8%A1%A8%E5%8D%95%E7%BB%BC%E5%90%88%E6%A1%88%E5%88%97%E6%A0%BC%E5%BC%8F%E5%8C%96.html?username=jack&username=123&username=666&sport=zq&city=cd&myfile=
2.GET请求不安全的,而且数据有长度限制,建议有重要信息,不要用GET
3.POST请求数据是和http传输的,在http体中,相对安全
4.POST传输的数据长度理论上没有限制,但是在实际的应用中,也不能太大,即合理即可
-->
<form action="ok.html">
<h1>用户注册信息</h1>
<table border="1"cellpadding="0">
<tr>
<td>用户名称:</td>
<td><input type="text"name="username"><br/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password"name="username"><br/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password"name="username"><br/></td>
</tr>
<tr>
<td>选择你喜欢的运动项目:</td>
<td><input type="checkbox"name="sport"value="lq">篮球<input type="checkbox"name="sport"value="zq"checked>足球<input type="checkbox"name="sport"value="sq">手球<br/></td>
</tr>
<tr>
<td>请选择性别:</td>
<td><input type="radio"name="gender"value="male">男<input type="radio"name="gender"value="female">女<br/></td>
</tr>
<tr>
<td>请选择城市:</td>
<td> <select name="city">
<option value="cd">成都</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
</select><br/></td>
</tr>
<tr>
<td>自我介绍:</td>
<td><textarea rows="10"cols="20"></textarea></td>
</tr>
<tr>
<td>选择你的文件(头像)</td>
<td><input type="file"name="myfile"value="上传头像"><br/></td>
</tr>
<tr>
<td><input type="submit"value="提交"/></td>
<td><input type="reset"value="重置"/></td>
</tr>
</table>
</form>
</body>
</html>
div标签
1.<div>标签可以把文档分割为独立的、不同的部分
2.<div>是一块级元素,它的内容自动开始一个新行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div标签</title>
</head>
<body>
<!--
1.<div>标签可以把文档分割为独立的、不同的部分
2.<div>是一块级元素,它的内容自动开始一个新行,不需要写<br/>
style:样式=》CSS 详细介绍,先简单使用
-->
hello,world
<div>
<h3 style="color:blue">this is a h3</h3>
<a href="http://www.baidu.com">goto百度</a>
</div>
</body>
</html>
p标签
1.<p>标签定义段落
2.p元素会自动在其前后创建一些空白
3.应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p标签(段落标签)</title>
</head>
<body>
<!--
1.<p>标签定义段落
2.p元素会自动在其前后创建一些空白
-->
hello,world
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</body>
</html>
span标签
1.span标签是内联元素(内嵌元素,行业元素),不像块级元素(如:div标签、p标签等)有换行的效果
2.如果不对span应用样式,span标签没有任何的显示效果
3.语法:<span>内容</span>
4.往往是为了单独的取控制某个关键的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span标签</title>
</head>
<body>
您的购物车有<span style="color:red;font-size:40px">10</span>个商品
</body>
</html>
html小测试




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>员工表格</title>
</head>
<body>
<h1 align="center">雇员薪资信息</h1>
<table border="1"width="800" bordercolor="#4A44D4"bgcolor="#CACCCD"align="center">
<tr><b>
<th>编号</th>
<th>名字</th>
<th>性别</th>
<th>薪水</th>
<th>职位</th>
<th>email</th>
</b></tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>员工表格</title>
</head>
<body>
<h1 align="center">雇员薪资信息</h1>
<table border="1"width="800" align="center"bordercolor="#4A44D4" cellspacing="0"bgcolor="#CACCCD">
<tr><b>
<th>编 号</th>
<th>名 字</th>
<th>性 别</th>
<th>薪 水</th>
<th>职 位</th>
<th>email</th>
</b></tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
</table>
</body>
</html>省略了cellspacing=”0″
![]()
![]()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>成绩表</title>
</head>
<body>
<h6 align="center">成绩表</h6>
<table border="1"align="center"bordercolor="#276ADC">
<tr>
<th><b>项目</b></th>
<th colspan="5"><b>上课</b></th>
<th colspan="2"><b>休息</b></th>
</tr>
<tr>
<td><b>星期</b></td>
<td><b>星期一</b></td>
<td><b>星期二</b></td>
<td><b>星期三</b></td>
<td><b>星期四</b></td>
<td><b>星期五</b></td>
<td><b>星期六</b></td>
<td><b>星期日</b></td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>