一、less介绍
1、介绍
是css预处理语言,让css更强大,可以实现在less里面定义变量函数运算等
2、less默认浏览器不识别
less转成csS
(框架: less/sass 框架的内置了转码less-css)
3、使用语法
1.创建less文件xxx.less 后缀
.less
2. less编译成css 再引入页面上
4、如何编译less
方法1:安装less命令工具
通过命令执行less转成css
1.项目中安装less
npm install less --save
2.转文件
编译在命令窗口
lessc xx.less xx. css
方法2(
推荐
)
安装插件
easy less和easy sass

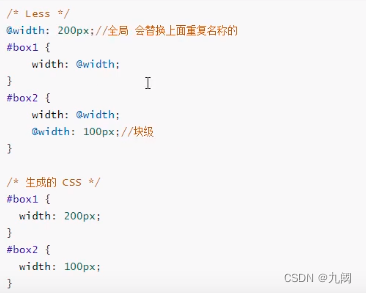
二、less定义变量
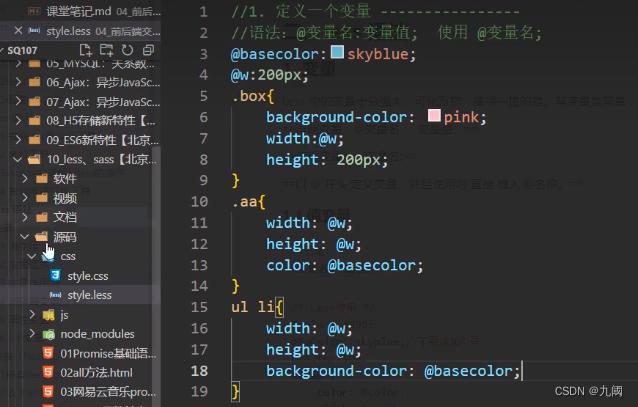
1、定义一个变量
语法:
@变量名:变量值;
使用
@变量名;

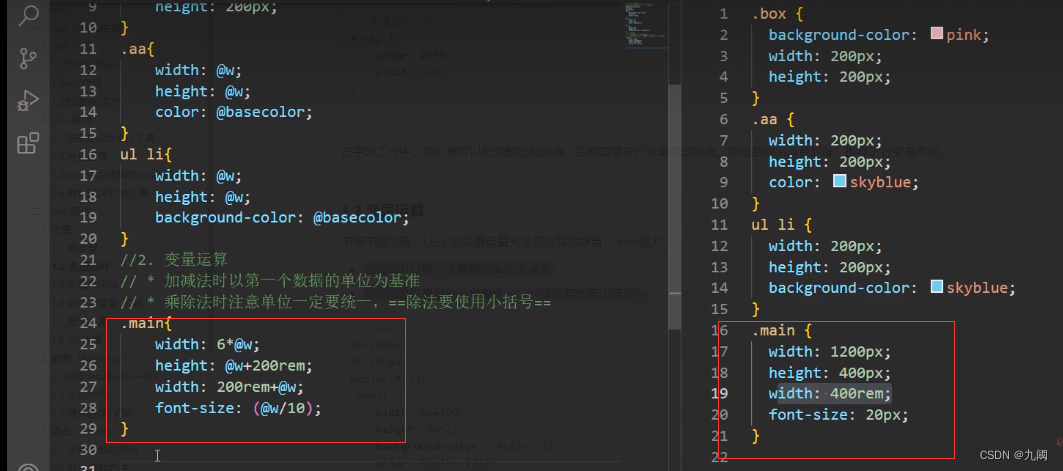
2、变量运算
●
加减法
时以
第一个数据
的
单位
为
基准
●
乘除法
时注意单位一定要统一 ,
除法要使用小括号


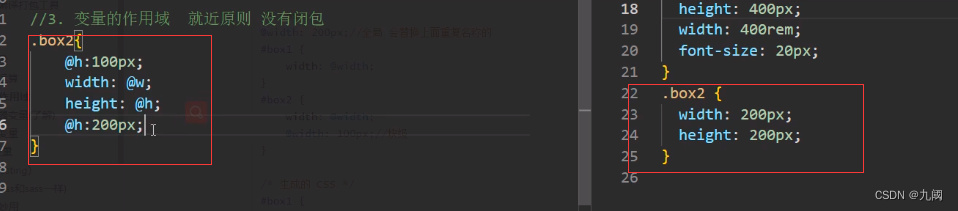
3、变量作用域
一句话理解就是:就近原则,不要管闭包。首先在本地查找变量和混合 (mixins) 。如果找不到,则从“父”级作用域继承。

案列

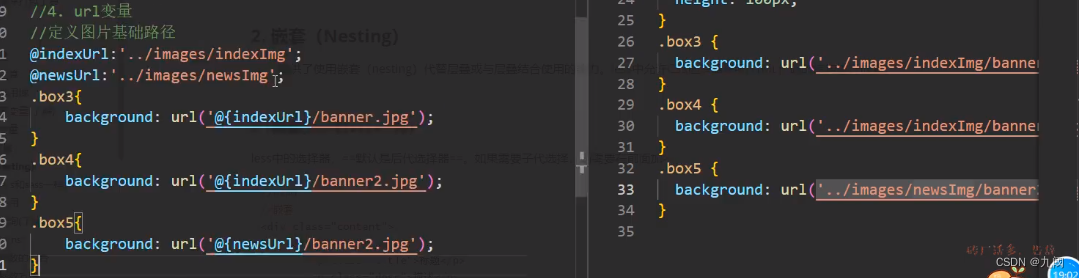
4、url变量
注意:
路径需要加引号,变量名必须使用大括号包裹

案列

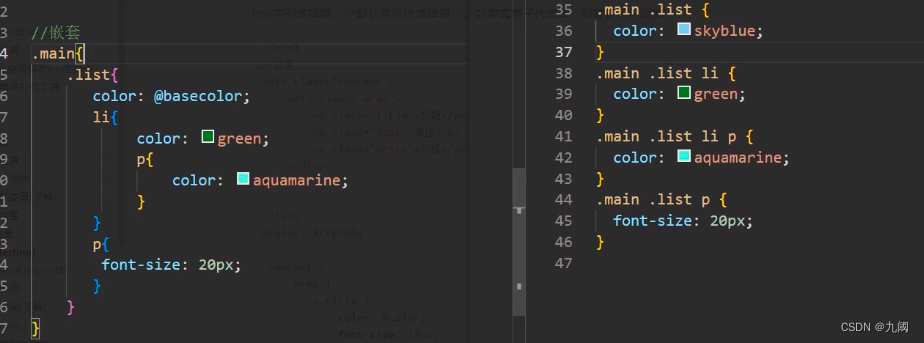
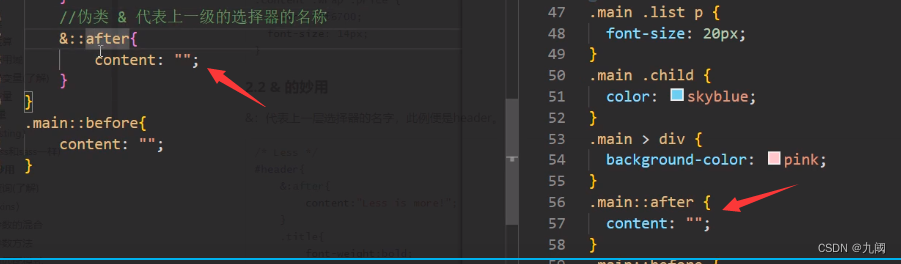
三、less嵌套



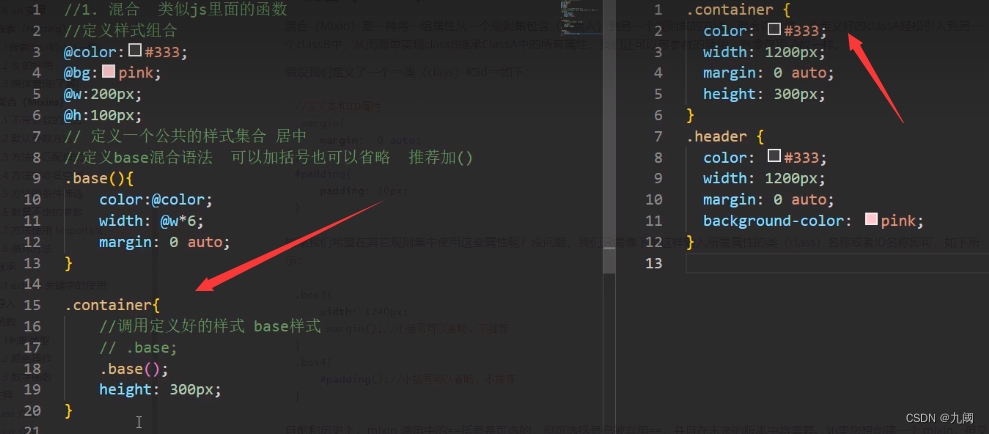
四、less混合
1、不带参数

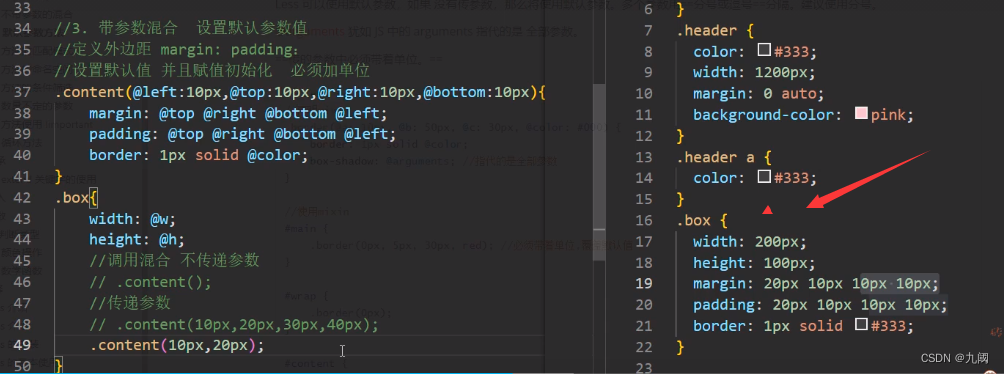
2、带参数混合

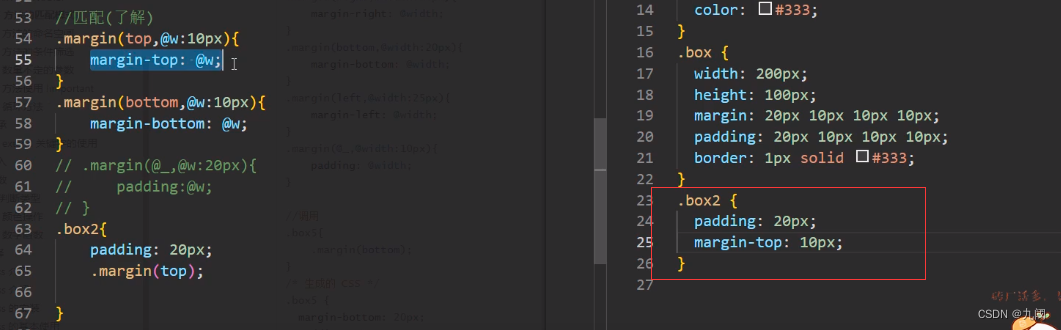
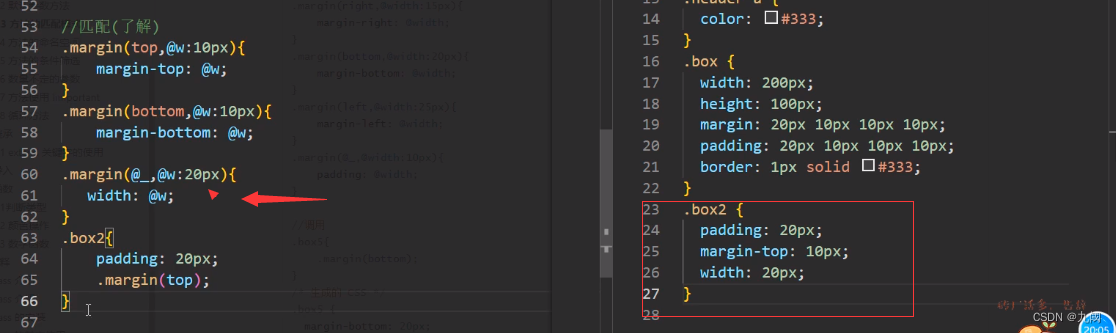
3、匹配


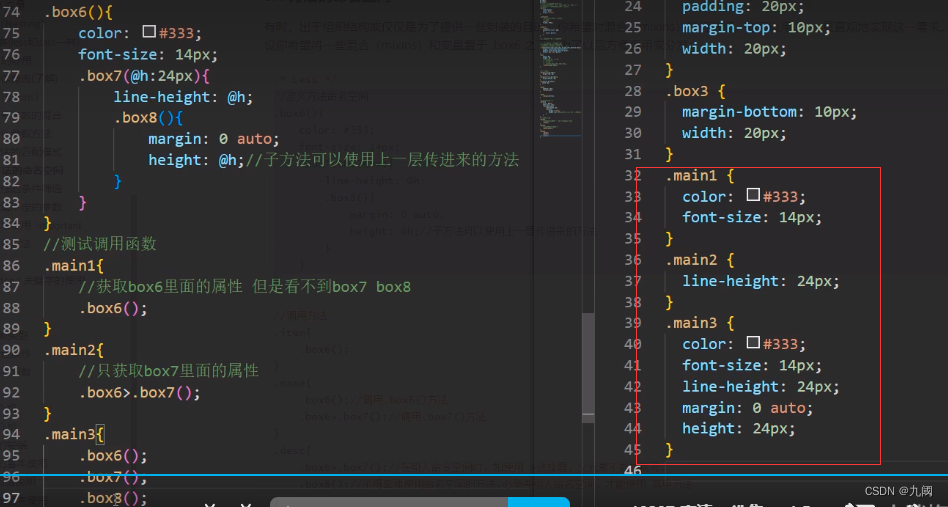
4、方法的命名空间(了解)


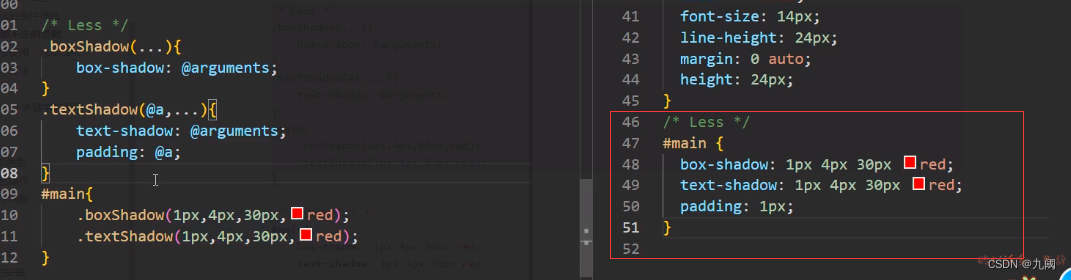
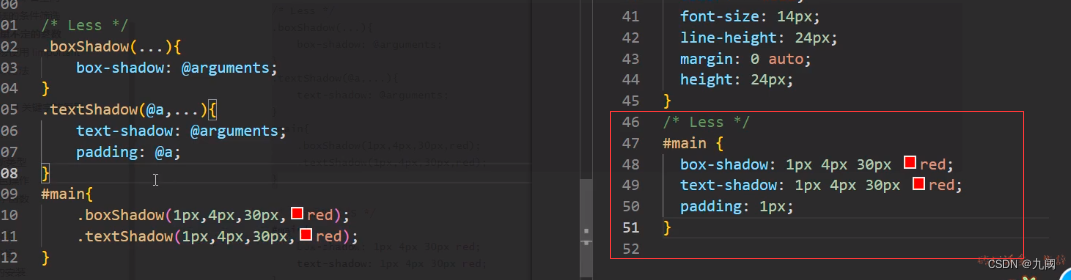
5、数量不定的参数
如果你希望你的方法接受数量不定的参数,你可以使用=
...
=.犹如ES6的扩展运算符。



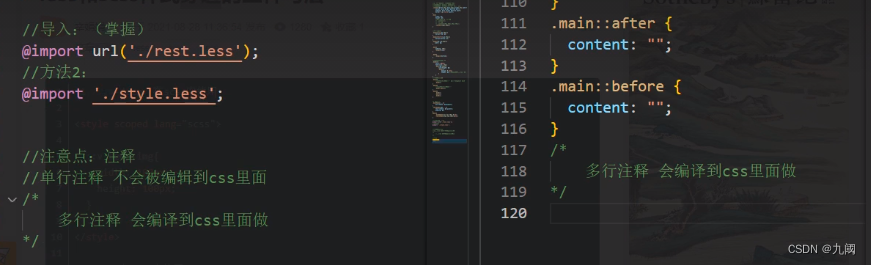
五、less导入

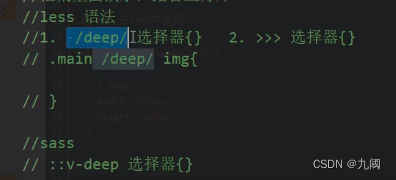
六、less穿透

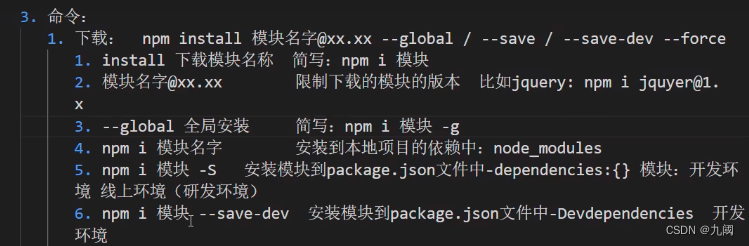
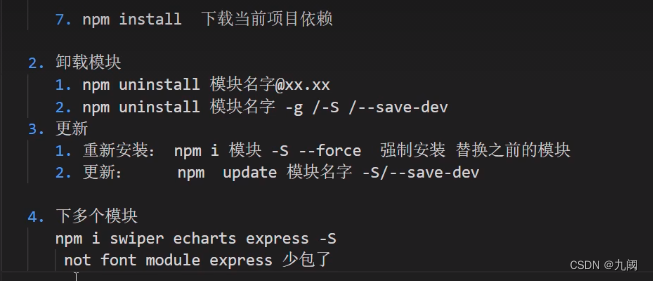
七、npm介绍


八、less和sass官方文档
less官方文档
https://less.bootcss.com/#概览
sass官方文档
https://www.sass.hk/guide/
文章来源
https://www.bilibili.com/video/BV1CT411k7vZ