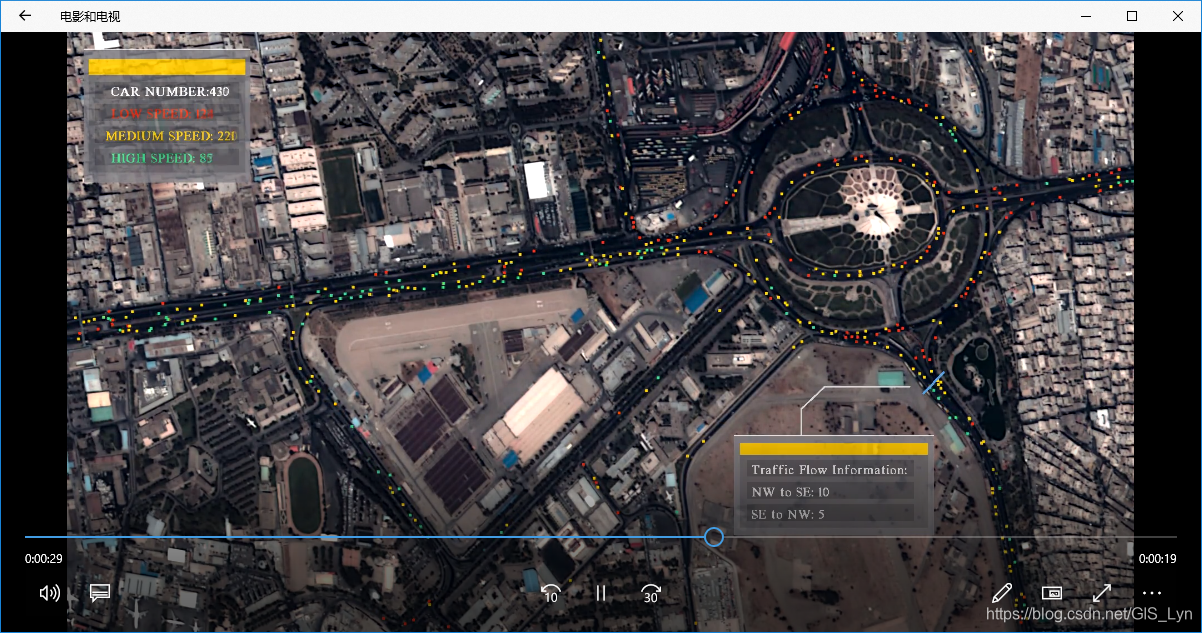
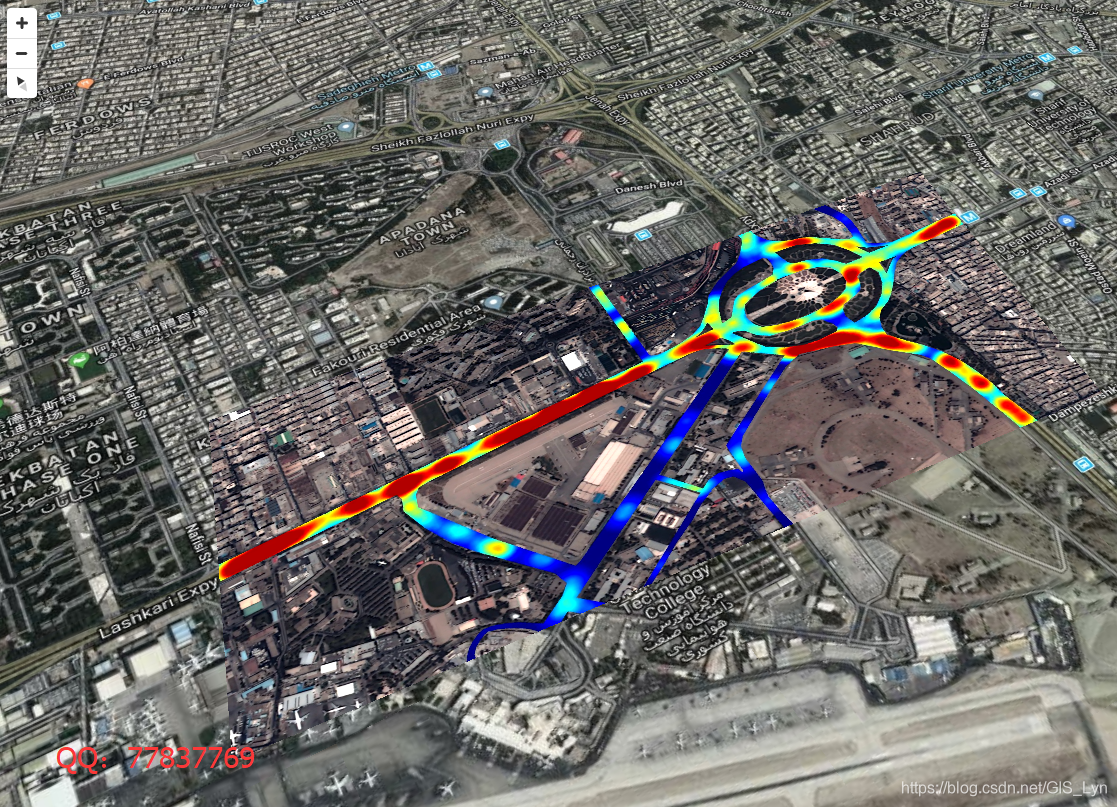
手上有一个交通分析结果视频,正射视角,来自遥感卫星视频,通过加工形成交通流量视频分析成果,现在需要把分析结果放在地图中进行可视化展示

mapboxgl的地图如下
map = new mapboxgl.Map({
container: 'map',
style: {
"version": 8,
"sources": {
"raster-tiles": {
"attribution": attribution,
"type": "raster",
"tiles": ["http://mt1.google.cn/vt/lyrs=y&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}"],
"tileSize": 256,
},
},
"layers": [{
"id": "simple-tiles",
"type": "raster",
"source": "raster-tiles",
"minzoom": 0,
"maxzoom": 22
}]
},
center: [51.336816, 35.699214],
zoom: 13.64
});
map.addControl(new mapboxgl.NavigationControl(), 'top-left');叠加视频的关键步骤,找到视频四个角在地图上的坐标,然后使用mapboxgl的视频叠加代码来实现
map.addSource("roadvideo", {
"type": "video",
"urls": ["../data/video/德黑兰.mp4"],
"coordinates": [
[51.317517, 35.704595],
[51.344626, 35.702886],
[51.343008, 35.691877],
[51.314601, 35.693847]
]
});
map.addLayer({
"id": "video_Layer",
"type": "raster",
"source": "roadvideo"
});


版权声明:本文为GIS_Lyn原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。