作者:郭嘉
邮箱:allenwells@163.com
博客:
http://blog.csdn.net/allenwells
github:
https://github.com/AllenWell
一 BorderLayout
BorderLayout是一种简单的布局策略,可以将其看作一个组件。它把容器分为东、南、西、北、中5个区域,每个组件将占据某个区域。而
这5个区域分别被命名为NORTH, WEST, EAST, CENTER, SOUTH,它们都被定义为静态
常量.静态常量可以直接引用,如下所示:
- Public static final String NORTH = “North” 整个内容面板的北边
- Public static final String WEST = “West” 整个内容面板的西边
- Public static final String EAST = “EasT” 整个内容面板的东边
- Public static final Sning CENTER = “Center” 整个内容面板的中间
- Public static final String SOUTH = “South” 整个内容面板的南边
举例1
如何使用BorderLayout布局管理器将组件进行布局。
import javax.swing.*;
import java.awt.*;
public class BorderLayoutDemo1
{
static final int WIDTH=300;
static final int HEIGHT=200;
public static void main(String[] args)
{
JFrame jf=new JFrame("测试程序");
jf.setSize(WIDTH,HEIGHT);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
JPanel contentPane=new JPanel();
jf.setContentPane(contentPane);
JButton b1=new JButton("生活");
JButton b2=new JButton("工作");
JButton b3=new JButton("睡觉");
JButton b4=new JButton("购物");
JButton b5=new JButton("饮食");
BorderLayout lay=new BorderLayout();//创建一个布局管理器对象,将中间容器设置为此布局管理
jf.setLayout(lay);
contentPane.add(b1,"North");//将五个普通按钮组件分别按照东、南、西、北、中五个方位添加到中间容器中
contentPane.add(b2,"South");
contentPane.add(b3,"East");
contentPane.add(b4,"West");
contentPane.add(b5,"Center");
}
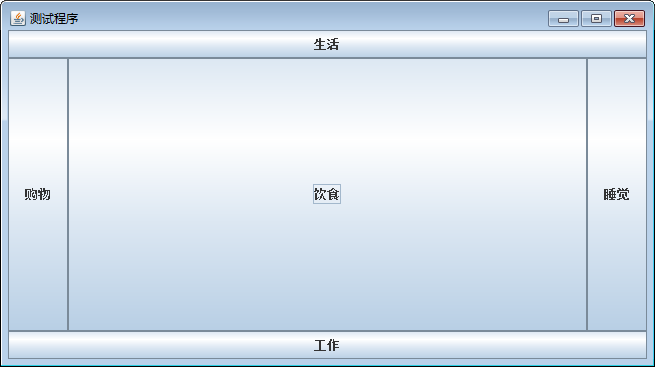
}运行结果如下图所示:

举例2
将五个内容面板添加到于顶层容器相关连的内容面板中的五个不同方向,而本身这五个内容面板中也分别包含了位于五个不同方向的按钮组件。
//这段代码主要是为读者展示如何将五个内容面板添加到于顶层容器相关连的内容面板中的五个不同方向,而本身这五个内容面板中也分别包含了位于五个不同方向的按钮组件
import javax.swing.*;
import java.awt.*;
public class BorderLayoutDemo2
{
static final int WIDTH=300;
static final int HEIGHT=200;
public static void main(String[] args)
{
JFrame jf=new JFrame("测试程序");
jf.setSize(WIDTH,HEIGHT);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
JPanel contentPane=new JPanel();
jf.setContentPane(contentPane);
JButton b1=new JButton("港币");//创建了二十五个普通按钮组件
JButton b2=new JButton("人民币");
JButton b3=new JButton("美元");
JButton b4=new JButton("欧元");
JButton b5=new JButton("英镑");
JButton b6=new JButton("主板");
JButton b7=new JButton("内存");
JButton b8=new JButton("硬盘");
JButton b9=new JButton("显示器");
JButton b10=new JButton("鼠标");
JButton b11=new JButton("大米");
JButton b12=new JButton("蔬菜");
JButton b13=new JButton("稻子");
JButton b14=new JButton("猪肉");
JButton b15=new JButton("牛肉");
JButton b16=new JButton("面包");
JButton b17=new JButton("蛋糕");
JButton b18=new JButton("巧克力");
JButton b19=new JButton("奶酪");
JButton b20=new JButton("苹果派");
JButton b21=new JButton("笔记本");
JButton b22=new JButton("电话");
JButton b23=new JButton("办公桌");
JButton b24=new JButton("钢笔");
JButton b25=new JButton("文件夹");
jf.setLayout(new BorderLayout());
JPanel p1=new JPanel();//创建了五个中间容器,并且将它们的布局管理器都设置成BorderLayout方式。
JPanel p2=new JPanel();
JPanel p3=new JPanel();
JPanel p4=new JPanel();
JPanel p5=new JPanel();
p1.setLayout(new BorderLayout());
p2.setLayout(new BorderLayout());
p3.setLayout(new BorderLayout());
p4.setLayout(new BorderLayout());
p5.setLayout(new BorderLayout());
contentPane.add(p1,"North");//将五个中间容器对象分别加入到上层中间容器中,并且是按照BorderLayout的方式进行布局
contentPane.add(p2,"South");
contentPane.add(p3,"East");
contentPane.add(p4,"West");
contentPane.add(p5,"Center");
p1.add(b1,"North");///将从第一个到第五个普通按钮组件按照BorderLayout方式布局到p1中间容器中
p1.add(b2,"West");
p1.add(b3,"South");
p1.add(b4,"East");
p1.add(b5,"Center");
p2.add(b6,"North");//将从第六个到第十个普通按钮组件按照BorderLayout方式布局到p2中间容器中
p2.add(b7,"West");
p2.add(b8,"South");
p2.add(b9,"East");
p2.add(b10,"Center");
p3.add(b11,"North");//将从第十一个到第十五个普通按钮组件按照BorderLayout方式布局到p3中间容器中
p3.add(b12,"West");
p3.add(b13,"South");
p3.add(b14,"East");
p3.add(b15,"Center");
p4.add(b16,"North");//将从第十六个到第二十个普通按钮组件按照BorderLayout方式布局到p4中间容器中
p4.add(b17,"West");
p4.add(b18,"South");
p4.add(b19,"East");
p4.add(b20,"Center");
p5.add(b21,"North");//将从第二十一个到第二十五个普通按钮组件按照BorderLayout方式布局到p5中间容器中
p5.add(b22,"West");
p5.add(b23,"South");
p5.add(b24,"East");
p5.add(b25,"Center");
}
}
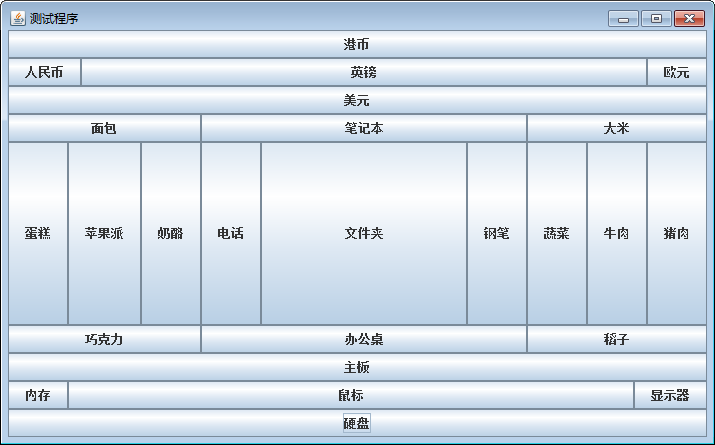
运行结果如下图所示:

二 FlowLayout
FlowLayout按照组件加入的先后顺序从左到右排列,一行徘满了,再换下一行,然后继续从左到右排列,每一行的组件都是居中排列的。
举例1
FlowLayout布局管理器的使用方法
版权声明:本文为AllenWells原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。