今天做网站新闻列表时候遇到了这个问题,需要解决两件事情:
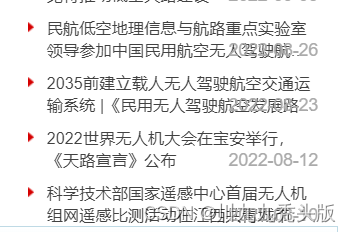
1. 让多余文本省略号显示
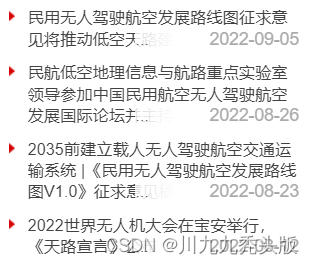
2. 省略号显示在第二行中间位置,不能遮盖后面的日期span

查找解决方案多行文本显示省略号大致有三种方法:
1. 单行显示最简单,解决方案如下,直接在div上设置
.content {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}2. 多行有一个方便但是兼容性不好的方法,只能用在webkit内核浏览器上
.content {
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}3. 多行还可以用伪元素的方法
.content {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
position: relative;
}
.content::after {
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-right: 120px;
background: linear-gradient(to right, rgba(255, 255, 255, 0.8),rgba(255, 255, 255, 1));
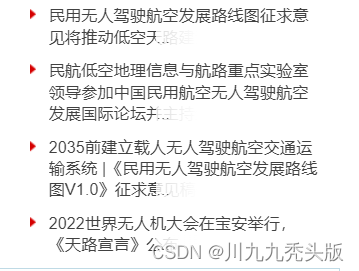
}但是这个时候问题来了,这样的方式我的日期span就被遮住了啊。

我想了想,进行了下面的骚操作。在time的span上加了z-index。
.time {z-index:99}然后问题就解决啦。嘿嘿。

版权声明:本文为cjj_kk原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。