ionic4踩坑:no-referrer-when-downgrade
问题:no-referrer-when-downgrade

背景
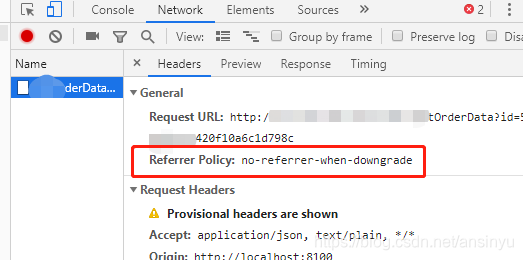
项目正常运行了一段时间了,突然一天客户说某一个页面的功能不能正常使用,打开项目调试了一下,发现有一个http通信没有正常执行完成,服务器也没有收到这个请求。看了network发现出现一个提示:no-referrer-when-downgrade。
在别的页面调用这个接口没问题,问题页面调用其他接口也是一样的提示。各个设置都正常啊,见了鬼了!
原因
对no-referrer-when-downgrade进行了一下研究,原来这个是因为服务端那里有个同事做了一下安全升级,大致就是https设置那一套,而这个no-referrer-when-downgrade的原因就是因为不符合新的安全策略送了referrer。
解决方案
我们需要将送出的数据都不含referer字段,在ionic4中只需要设置一个地方:
index.html

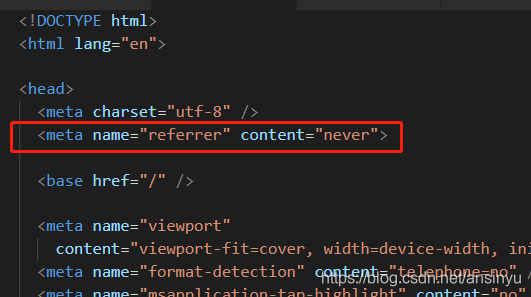
加一行代码:
<meta name="referrer" content="never">

重新编译
成功
版权声明:本文为ansinyu原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。