需求:留言可以点赞,点过赞之后图标变化,没人只能点赞一次,留言可以在留言
index.wxml
<view class='liuyanbox'>
<view class='ly-title clear'>
<view class='llt-left fl'>邻居评论({{yanlist.count}})</view>
<view class='llt-right fr' data-id="0" data-user="{{list.user_id}}" bindtap='liuynChange'>我要留言</view>
</view>
<view>
<view class='xunhuan' wx:for="{{yanlist.list}}">
<view class='zuobianll'>
<view class='ll-content clear'>
<view class='llc-touxiang fl'>
<image class='llc-image' src='{{item.avatar}}'></image>
</view>
<view class='llc-nall fl clear'>
<view class='clear'>
<view class='llc-name fl'>{{item.nick_name}}</view>
<view class='llc-time fl'>{{item.create_date}}</view>
</view>
<view class='ll-lynr'>
<text space="emsp" class='ll-trxt'>{{item.content}}</text>
</view>
</view>
</view>
<view class='haz clear'>
<view class='fr huifu'>
<image class='hf-img' data-id="{{item.id}}" data-user="{{item.user_id}}" bindtap='liuynChange' src='https://jpadmin.99dudesign.com/public/img/source/btn_icon_huifu.png'></image>
</view>
<view class='fr dianzan clear'>
<!-- <image class='dzimg fl' src='https://jpadmin.99dudesign.com/public/img/source/btn_icon_zhendianzan.png' data-id="{{item.id}}" bindtap='llzanChange'></image> -->
<view class='dzimg fl {{item.lldzView?"dzimg2":"nodzimg2"}}' data-id="{{item.id}}" bindtap='llzanChange'></view>
<view class='dz-num fl' data-text="{{item.like_count}}">{{item.like_count}}</view>
</view>
</view>
</view>
<view class='one-huiwo' wx:if="{{item._child}}!=null" wx:for="{{item._child}}">
<view class='hw-top clear'>
<view class='htop-tx fl'>
<image class='htptx-img' src='{{item.avatar}}'></image>
</view>
<view class='htop-you fl '>
<view class='htop-name clear '>
<view class='fl hh-name'>{{item.nick_name}}</view>
<view class='fl hh-time'>{{item.create_date}}</view>
</view>
<view class='htop-content '>
<text class='' space="emsp">{{item.content}}</text>
</view>
</view>
</view>
<view class='htop-dz clear'>
<view class='fr hhdznum' data-text="{{item.like_count}}">{{item.like_count}}</view>
<view class='fr dz {{item.cnmView?"dzimg2":"nodzimg2"}}' data-id="{{item.id}}" bindtap='llzanChangeTwo'></view>
</view>
</view>
</view>
</view>
</view>
<!-- 留言 -->
<
view
class=
'zhegai hide {{llbView?"block":""}}'
bindtap=
'llbquxiao'></
view
>
<
view
class=
'liuyanban hide {{llbView?"block":""}}'>
<
view
class=
'liuybtitle'>留言
</
view
>
<
textarea
class=
'shuruk'
value=
"{{llbcontent}}"
bindinput=
"llbInput"></
textarea
>
<
view
class=
'qandq clear'>
<
view
class=
'quxiao fl'
bindtap=
'llbquxiao'>取消
</
view
>
<
view
class=
'queding fl'
bindtap=
'llbChange'>确定
</
view
>
</
view
>
</
view
>
主要的wxss代码(用于点赞的展示,实现小手、空心小手)
.nodzimg2 {
background: url(空心);
background-size: 100%;
}
.dzimg2 {
background: url(实心);
background-size: 100%;
}
js
var liuynfun = function (that) {
wx.request({
url: getApp().data.host + '...',
method: "POST",
data: {
"column": "Routine",
"row_id": that.data.url
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if (res.data.list != "") {
//第一行留言
for (var i in res.data.list) {
res.data.list[i].lldzView = false;
if (res.data.list[i].like_user != null) {
if (res.data.list[i].like_user.indexOf(wx.getStorageSync('user_id')) != "-1") {
res.data.list[i].lldzView = true
}
}
// 第二行留言
if (res.data.list[i]._child){
for (var j in res.data.list[i]._child){
res.data.list[i]._child[j].cnmView=false
if (res.data.list[i]._child[j].like_user != null) {
if (res.data.list[i]._child[j].like_user.indexOf(wx.getStorageSync('user_id')) != "-1") {
res.data.list[i]._child[j].cnmView = true
}
}
}
}
}
}
that.setData({
yanlist: res.data
})
}
})
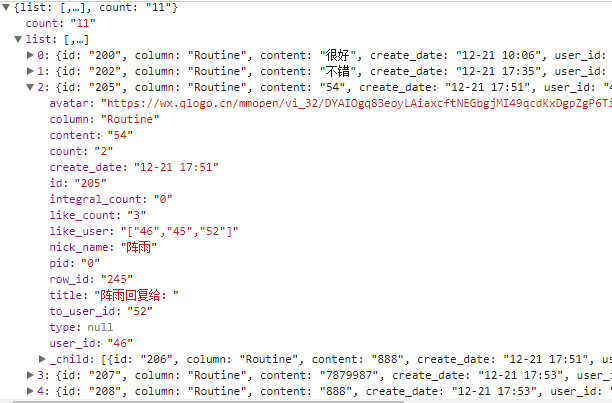
}从后台传过来的数据

留言里面的留言
js
点击我要留言liuynChange: function (e) {
var that = this;
console.log(e.currentTarget.dataset.id)
that.setData({
llbView: true,
pid: e.currentTarget.dataset.id,
to_user_id: e.currentTarget.dataset.user
})
},留言点赞llzanChangeTwo: function (e) { console.log(e) var that = this; wx.request({ url: getApp().data.host + '...', method: "POST", data: { "column": "Reply", "user_id": wx.getStorageSync('user_id'), "id": e.currentTarget.dataset.id }, header: { 'content-type': 'application/x-www-form-urlencoded' }, success: function (res) { var data = that.data.yanlist console.log(data) if (res.data != null) { if (res.data.indexOf(wx.getStorageSync('user_id')) == "-1") { for (var i in data.list) { if (data.list[i]._child) { for (var j in data.list[i]._child) { if (e.currentTarget.dataset.id == data.list[i]._child[j].id) { data.list[i]._child[j].cnmView=true data.list[i]._child[j].like_count = parseInt(data.list[i]._child[j].like_count) + 1 } } } } that.setData({ yanlist: data }) } } else { for (var i in data.list) { if (data.list[i]._child) { for (var j in data.list[i]._child) { if (e.currentTarget.dataset.id == data.list[i]._child[j].id) { data.list[i]._child[j].cnmView = true data.list[i]._child[j].like_count = parseInt(data.list[i]._child[j].like_count) + 1 } } } } that.setData({ yanlist: data }) } } }) },点赞返回的为点赞人的id

其中所得View初始化全部为false
版权声明:本文为yuyuking原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。