JavaScript基础
一:什么是JavaScript
JavaScript是一种描述性语言,也是一种基于对象(Object)和事件驱动(Event Driver)的,并具有安全性能的脚本语言。
1.JavaScript主要用来在HTML页面中添加交互行为。
2.JavaScript是一种脚本语言,语法和Java相似。
3.JavaScript一般用来编写客户端的脚本。
4.JavaScript是一种解释性语言,边执行便解释。
二:JavaScript的组成
1.ECMAScript标准
- ECMAScript是一个描述,规定了脚本语言的所有属性,方法和对象的标准。
2.浏览器对象模型
- 提供了独立于内容与浏览器窗口进行交互的对象,可实现与HTML的交互。
3.文档对象模型
- HTML文档对象模型定义的一套标准方法,用来访问和操作HTML文档。
三:JavaScript的基本结构
语法:
<script type="text/Javascript">
JavaScript 语句;
</script>
其中
type
是
script
标签的属性,用于指定文本使用的语言类别。
四:在网页中引用 JavaScript 的方式
1.内部 JavaScript 文件
-
直接使用
script
标签
2.使用外部 JavaScript 文件
-
将JavaScript代码写入一个外部文件中,以*.js为扩展名保存,然后将该文件指定给
script
标签中的”src”属性。
3.直接在 HTML 标签中
五:JavaScript核心语法
1.变量的声明和赋值
语法:
var 合法的变量名;
- JavaScript变量命名与Java变量的命名规则相同,可以由数字,字母,下划线,和”&”符号组成,但首字母不能是数字,并且不能使用关键字命名。
- 可以在声明变量的同时为变量赋值,这称为变量的初始化;也可以在稍后的脚本中为变量赋值;在同一行代码中声明多个变量时,各变量之间用逗号隔开。
- JavaScript 区分大小写,是一种弱类型语言,因此允许不声明变量而直接使用,系统将会自动声明该变量。
2.数据类型
- undefined(未定义类型)
- null(空类型)
- number(数值类型)
- String(字符串类型)
- boolean(布尔类型)
(1)typeof
语法:
typeof(变量或值)
返回这个变量或值所属的数据类型的结果;如果变量是null类型,或者变量是一种引用类型,如对象,函数,数组,则返回object类型的结果;
(2)undefined类型
- 当声明的变量为初始化时,该变量的默认值是undefined。
- 表示声明了变量带未对其赋值。
(3)null类型
- 只有一个值的类型是null,是一个表示 “什么都没有” 的占位符,可以用来检测某个变量是否被赋值。
- 值 undefined 实际上是 null 派生来的,因此 JavaScript 把它们定义为相等。
- 表示对该变量赋予一个空值。
(4)number类型
- 可以表示32位的整数,又可以代表64位的浮点数。
- NaN(Not a Number) 表示非数,它是 number 类型。
(5)String类型
- 一组被引号(单引号或双引号)括起来的文本。
- 属性length表示字符串的长度(包括空格等)。
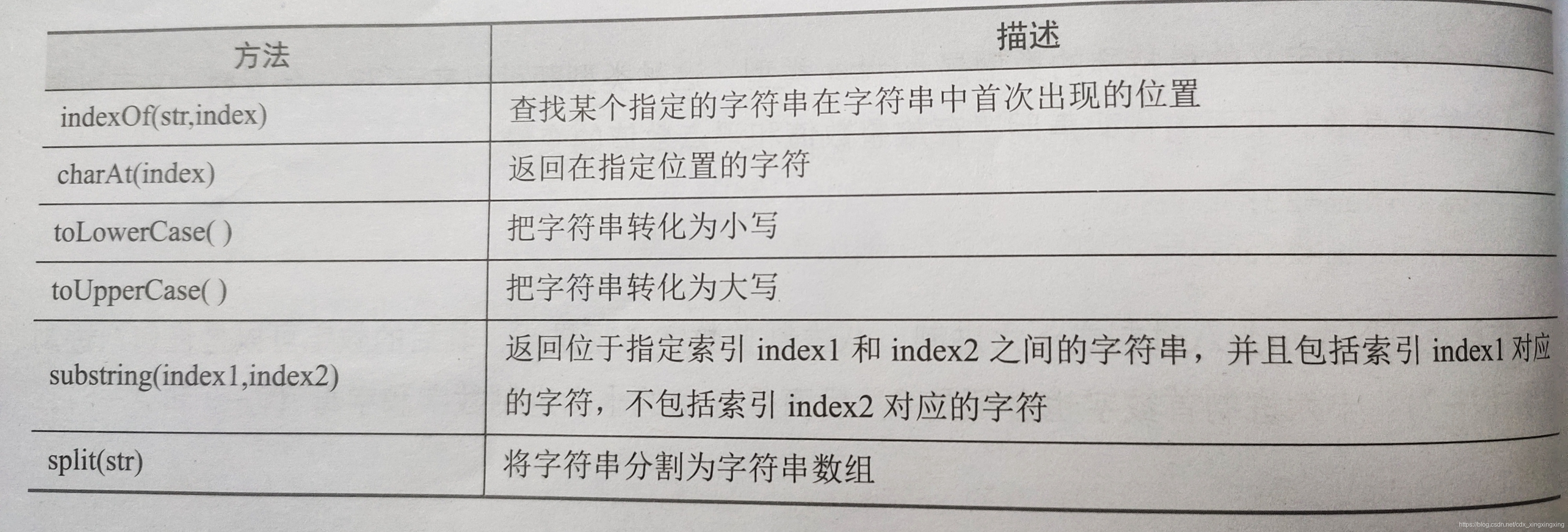
-
常用方法

(6)boolean类型 - 只有两个值:true 或 false.
3.数组
(1)创建数组
语法
var 数组名称 = new Array(数组中可存放的元素总数);
(2)为数组元素赋值
语法1
var 数组名称 = new Array("值1","值2",..."值n");
语法2
var 数组名称 = new Array(n);
数组名称 [1] = "值1";
数组名称 [2] = "值2";
...
数组名称 [n] = "值n";
-
除了Array()对象外,数组还可以用方括号 “[” 和 “]” 俩定义
语法
var 数组名称 = ["值1","值2",..."值n"];
(3)访问数组元素
数组名[下标],下标为0表示第一个元素。
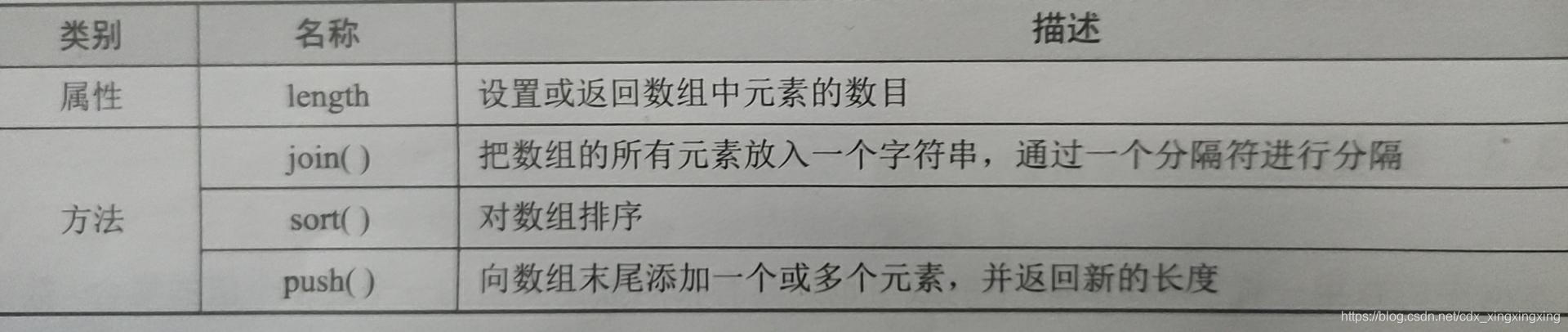
(4)数组的常用属性和方法

- length 属性用于返回数组中元素的个数
- join() 方法通过一个指定的分隔符把数组元素方在一个字符串
- 语法
join(分隔符)
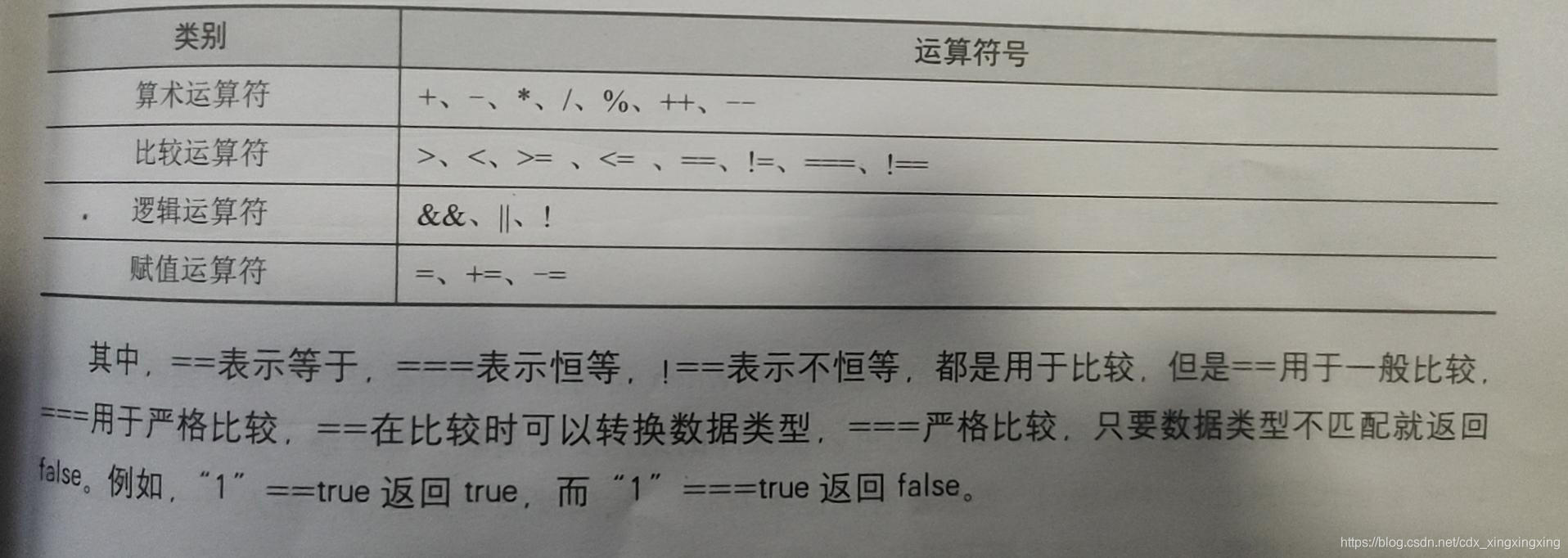
4.运算符号

5.逻辑控制语句
(1)条件结构
-
if 结构
语法
if(表达式){
//JavaScript 语句1;
}
else{
//JavaScript 语句2;
}
-
switch 结构
语法
switch(表达式){
case 值1:
//JavaScript 语句1;
break;
case 值2:
//JavaScript 语句2;
break;
...
default:
//JavaScript 语句n;
break;
}
(2)循环结构
-
for循环结构
语法
for(初始化;条件;增量或减量){
//JavaScript 语句;
}
-
while 循环语句
语法
while(条件){
//JavaScript 语句;
}
-
do-while 循环语句
语法
do{
//JavaScript 语句;
}while(条件);
-
for-in 循环
语法
for(变量 in 对象){
//JavaScript 语句;
}
-
中断循环
break;
continue;
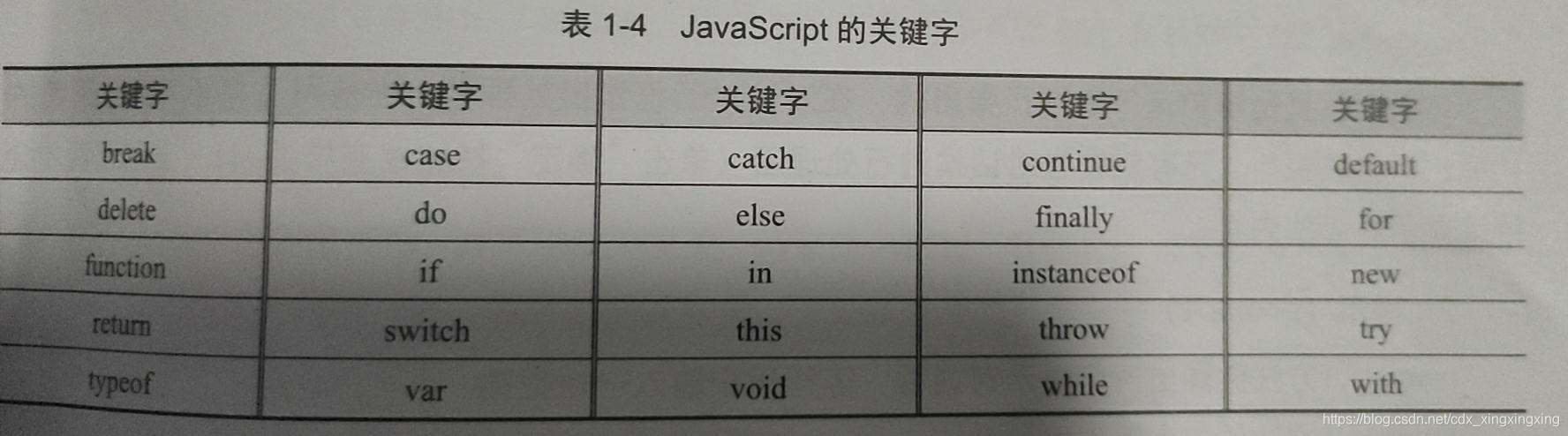
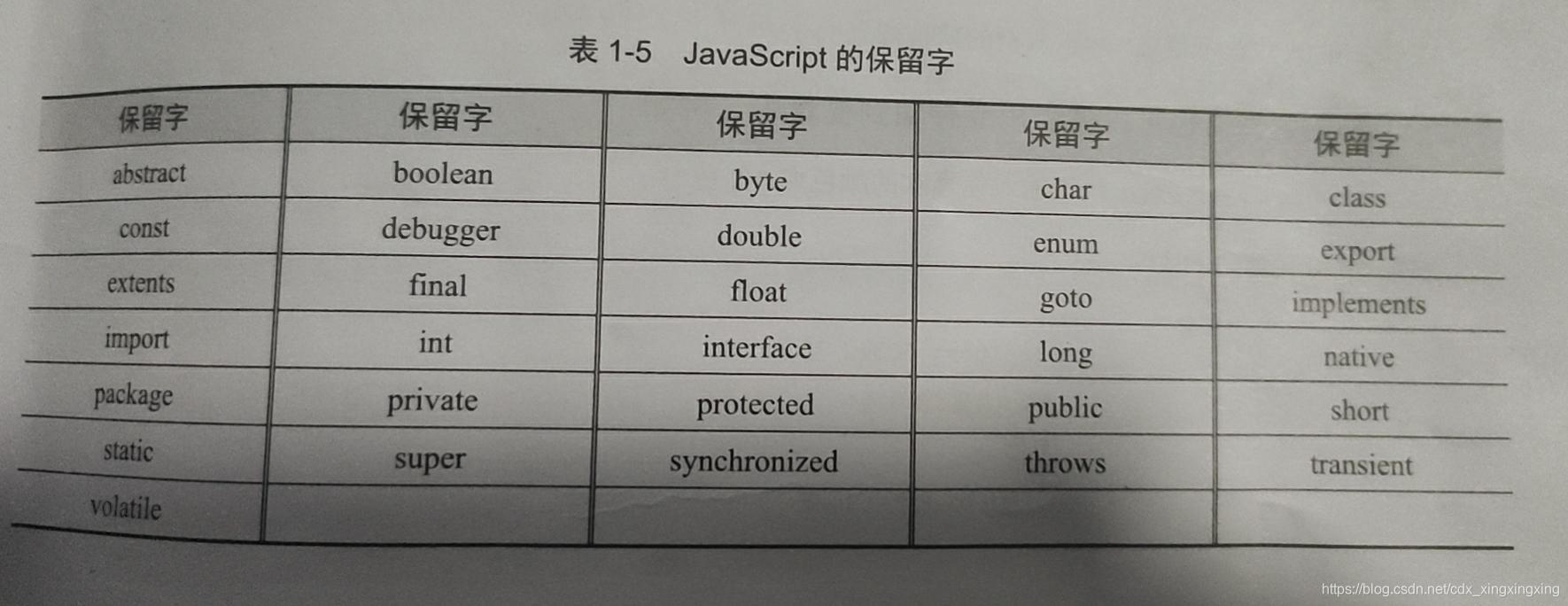
6.关键字和保留字


7.常用的输入/输出
(1)警告(alert)
语法
alert("提示信息");
- 该对话框带有一个字符串和一个“确定“按钮
(2)提示(prompt)
语法
prompt("提示信息","输入框的默认信息");
- 弹出一个提示对话框,等待用户输入一行数据
- 该方法返回值野可以被引用或储存到变量中
六.JavaScript常用语法–函数
1.常用系统函数
(1)parseInt() 解析一个字符串,并返回一个整数
语法
parseInt("字符串")
(2)parseFolat() 解析一个字符串,并返回一个浮点数
语法
parseFloat("字符串")
(3)isNaN 检查其参数是否是非数字
语法
isNaN(x)
如果x是特殊的非数字值,则返回true;否则返回false.
2.自定义函数
(1)定义函数
语法
function 函数名([参数1],[参数2]...){
//JavaScript语句
[return 返回值]
}
-
根据需求:参数可选,返回值可选。
(2)调用函数
语法
事件名="函数名()";
3.变量的作用域
(1)全局变量
是在所有函数之外的脚本中声明的变量,作用范围是该变量定义后的所有语句,包括其后定义的函数中的代码。
(2)局部变量
是在函数内声明的变量,只有在该函数中且位于该变量之后的代码中可以使用这个变量;在之后的其他函数中声明了与这个局部变量同名的变量与这个局部变量毫无关系。
4.事件
常见的事件
| 名称 | 说明 |
|---|---|
| onload | 一个页面或一幅图像完成加载 |
| onlick | 鼠标单击某个对象 |
| onmouseover | 鼠标指导移到某个元素上 |
| onkeydown | 某个键盘被按下 |
| onchange | 域的内容被改变 |