最近在开发支付宝支付的功能,遇到了一个问题,找了很久的资料都无法解决,最终看到了一个码龄19年的程序员写的博客,在这篇博客的帮助下解决了这个问题。
首先,让我们来看看原来的代码
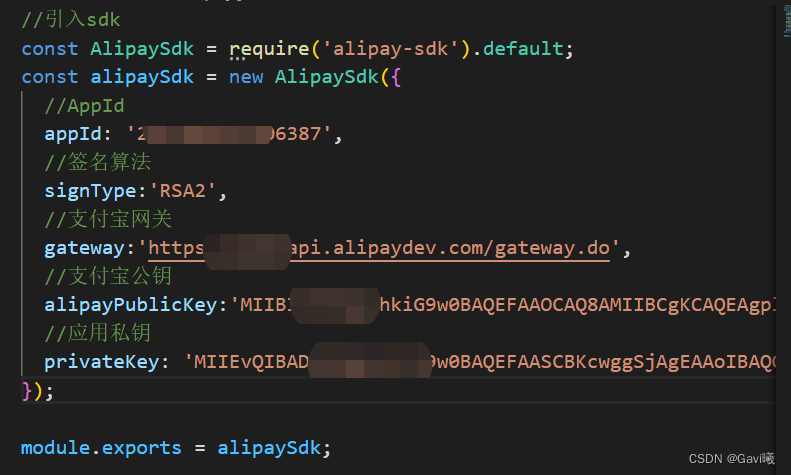
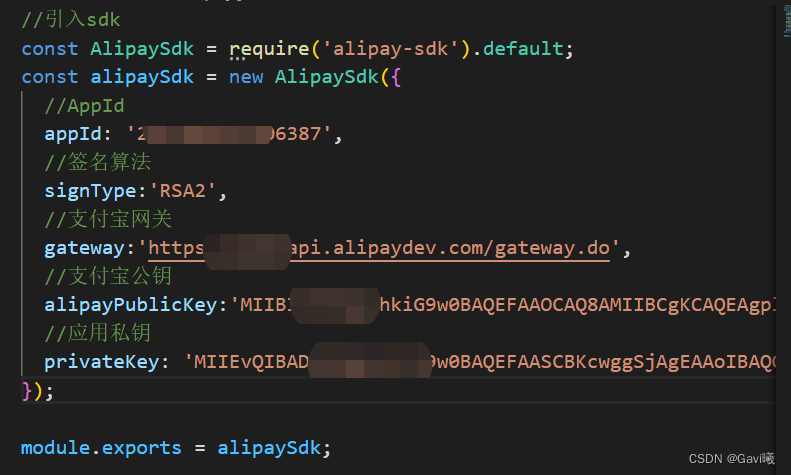
alipay.js

index.js
//引入支付宝配置文件
const alipaySdk = require('../db/alipay.js');
const AlipayFormData = require('alipay-sdk/lib/form').default;
//发起支付
router.post('/api/payment', function (req, res, next) {
//订单号
let orderId = req.body.orderId;
//商品总价
let price = req.body.price;
//购买商品的名称
let name = req.body.name;
//开始对接支付宝API
const formData = new AlipayFormData();
// 调用 setMethod 并传入 get,会返回可以跳转到支付页面的 url
formData.setMethod('get');
//支付时信息
formData.addField('bizContent', {
outTradeNo: orderId,//订单号
productCode: 'FAST_INSTANT_TRADE_PAY',//写死的
totalAmount: price,//价格
subject: name,//商品名称
});
//支付成功或者失败跳转的链接
formData.addField('returnUrl', 'http://localhost:8081/payment');
//返回promise
console.log("开始")
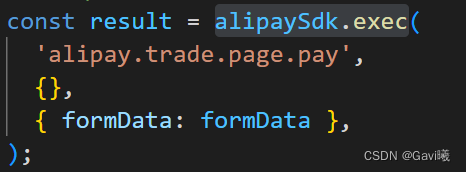
const result = alipaySdk.exec(
'alipay.trade.page.pay',
{},
{ formData: formData },
);
console.log(result);
//对接支付宝成功,支付宝方返回的数据
result.then(resp=>{
console.log("结构"+resp)
return res.send({
data:{
code:200,
success:true,
msg:'支付中',
paymentUrl : resp
}
})
})
})当代码跑起来的时候,出现了如下的报错
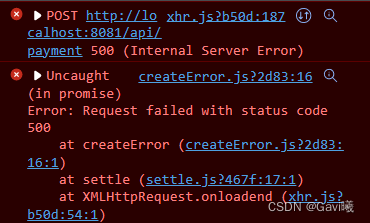
浏览器开发者工具显示

前端

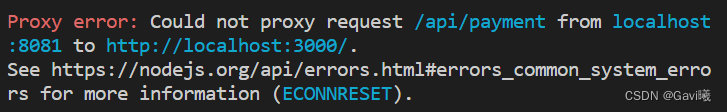
后端

根据console.log定位到alipaySdk.exec这个函数的问题

思考了一下有可能是需要async,wait异步操作,所以修改如下:

浏览器开发者工具和前端显示的错误没变
后端的显示的错误发生变化

Error: error:0D0680A8:asn1 encoding routines:asn1_check_tlen:wrong tag
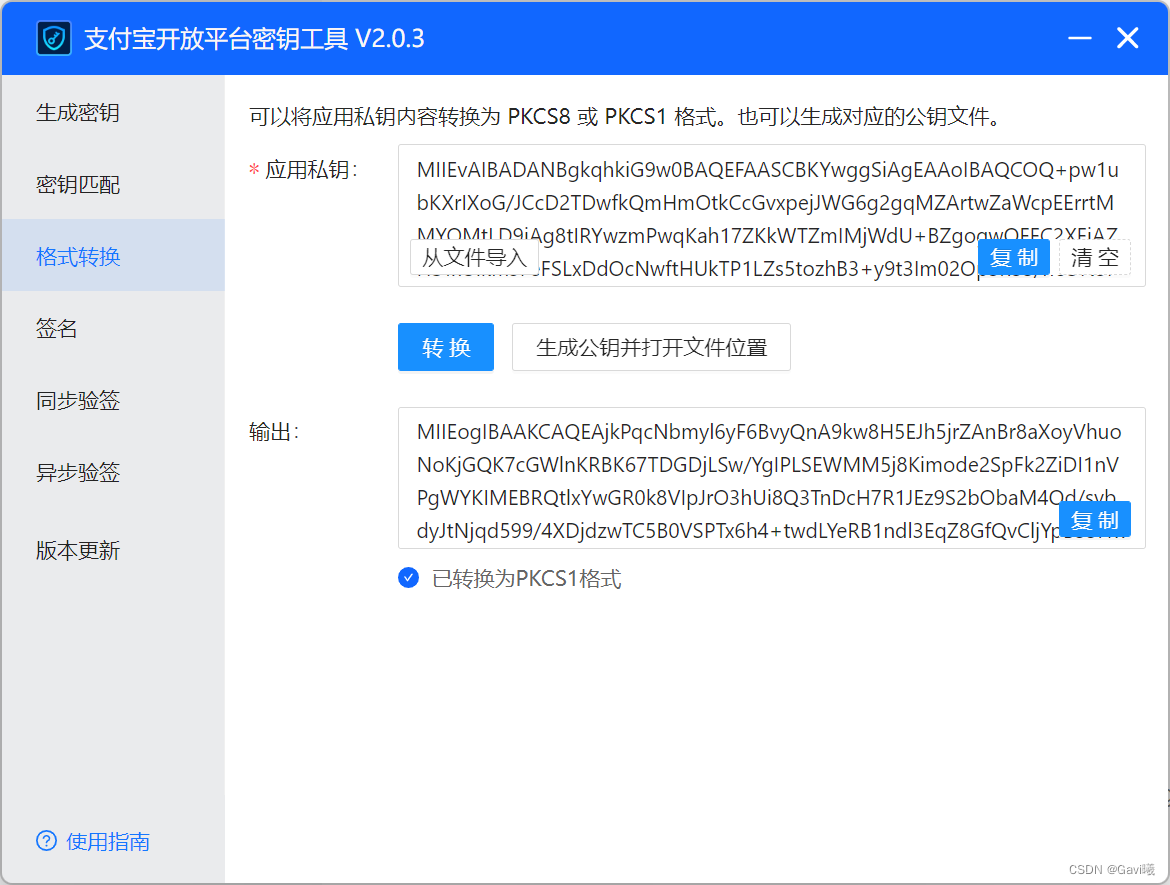
阅读大佬博客,发现问题与密钥格式错误有关。于是
将应用私钥转换为PKCS1格式:

在alipay.js中将转换好的应用私钥复制到对应位置,再次运行没有报错

附上代码
//引入支付宝配置文件
const alipaySdk = require('../db/alipay.js');
const AlipayFormData = require('alipay-sdk/lib/form').default;
//发起支付
router.post('/api/payment', async function (req, res, next) {
//订单号
let orderId = req.body.orderId;
//商品总价
let price = req.body.price;
//购买商品的名称
let name = req.body.name;
//开始对接支付宝API
const formData = new AlipayFormData();
// 调用 setMethod 并传入 get,会返回可以跳转到支付页面的 url
formData.setMethod('get');
//支付时信息
formData.addField('bizContent', {
outTradeNo: orderId,//订单号
productCode: 'FAST_INSTANT_TRADE_PAY',//写死的
totalAmount: price,//价格
subject: name,//商品名称
});
//支付成功或者失败跳转的链接
formData.addField('returnUrl', 'http://localhost:8081/payment');
//返回promise
console.log("开始")
await alipaySdk.exec(
'alipay.trade.page.pay',
{},
{ formData: formData },
).then(resp=>{
console.log("结构"+resp)
return res.send({
data:{
code:200,
success:true,
msg:'支付中',
paymentUrl : resp
}
})
})
})最后,如果有其它问题,可以看一下大佬的博客:
(47条消息) 顺藤摸瓜,打通支付宝沙箱环境!_-布谷鸟-的博客-CSDN博客_const result = await alipaysdk.exec( ‘alipay.trade