` 快过年了吧,是不是一回家,家里就会问,诶你对象呢?
咱们是谁!咱们可是最不缺对象的!毕竟万事万物皆是对象。打住打住,在这里我们讨论的可是JavaScript中的对象。
目录
一、什么是对象?
万物都可以看作对象,对象是一个具体的事物,一个具体的事物就会有行为和特征。例如:一部手机、一辆车都可以看作对象。而手机可以打电话就是手机这个对象的方法。
对象有以下特点:
- 对象具有属性和行为。
- 对象具有变化的状态。
- 对象具有唯一性。
- 对象都是某个类别的实例。
- 一切皆为对象,真实世界中的所有事物都可以视为对象。
当我们在做开发时,使用对象可以帮我们管理好数据。一个对象原型上可以添加多个属性和方法,而当我们创建对象实例时,该对象上就存在我们已经添加好的属性和方法。所以在开发过程中,我们经常使用到面向对象思想。
二、面向对象
我们知道,对象是一个整体,对外提供一些操作。而面向对象就是让我们在使用对象的时候,只关注对象提供的功能,不关注其内部的细节。例如手机有打接听电话的功能,我们只关注怎么拨打、接听电话,不去考虑如何实现通信的。
三、创建对象、使用对象
1.创建对象
-
利用字面量创建对象
即使用{ }包含了表达这个具体事物(对象)的属性和方法 ,采用键值对的形式表示
var obj = {} //创建了一个空的对象
-
利用 new Object 创建对象
通过内置构造函数Object创建对象,此时andy变量已经保存了创建出来的空对象,再给空对象里面添加属性和方法。
var obj = new Object(); //创建一个空对象
-
利用构造函数创建对象
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
// 构造函数的封装格式
function 构造函数名(形参1) {
this.属性名1 = 参数1;
this.方法名 = 函数体;
}
// 构造函数的调用格式
var obj = new 构造函数名(实参1,实参2,实参3)
当我们创建对象的时候,必须用 new 来调用构造函数。
2.使用对象
- 调用对象的属性
1. 对象.属性名 例如:obj.umane
2. 对象[‘属性名’] 例如:obj[‘uname’]
- 调用对象的方法
对象里面的方法调用:对象.方法名()
例如:star.sayHi();
四、原型、原型链
一、prototype
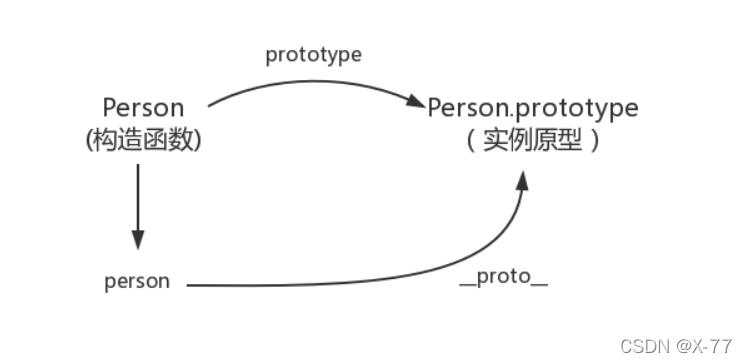
在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。
原型的概念:每一个javascript对象(除null外)创建的时候,就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性。

二、__proto__
这是每个对象(除null外)都会有的属性,叫做__proto__,这个属性会指向该对象的原型。
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true

三、constructor
每个原型都有一个constructor属性,指向该关联的构造函数。
function Person() {
}
console.log(Person===Person.prototype.constructor) //true

原型链:
在JavaScript中万物都是对象,对象和对象之间也有关系,并不是孤立存在的。对象之间的继承关系,在JavaScript中是通过prototype对象指向父类对象,直到指向Object对象为止,这样就形成了一个原型指向的链条,专业术语称之为原型链。
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用。如果没有则去原型的原型中寻找,直到找到Object对象的原型,Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined。
注意:Object是JS中所有对象数据类型的基类(最顶层的类),在Object.prototype上没有
__proto__
这个属性。

看到这里,对对象,有新的理解了吗!
