最近写页面碰到的问题,给
<body>
的子元素
<div>
设置了一个
margin-top:10px;
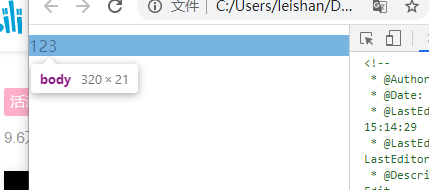
,却出现了下面的效果
代码如下:
<--css-->
*{
margin: 0;
padding: 0;
}
div{
width: 100%;
height: 100%;
margin:10px 0 0 0 ;
background:skyblue;
}
<--html-->
<body>
<div>123</div>
</body>


可以看到body和html之间存在一段距离
这段距离就是由于body的子元素的上外边距所造成的margin溢出问题
解决方法:
-
给body(即设置了上外边距的子元素的父元素)添加
padding-top:0.1px;
设置的数值可以小一点(不能太小,否则没用),这样既能解决问题,又不至于让新设置的内边距对页面整体效果产生影响 -
给body(即设置了上外边距的子元素的父元素)添加
border:1px solid transparent;
添加透明边框
版权声明:本文为qq_45560350原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。