
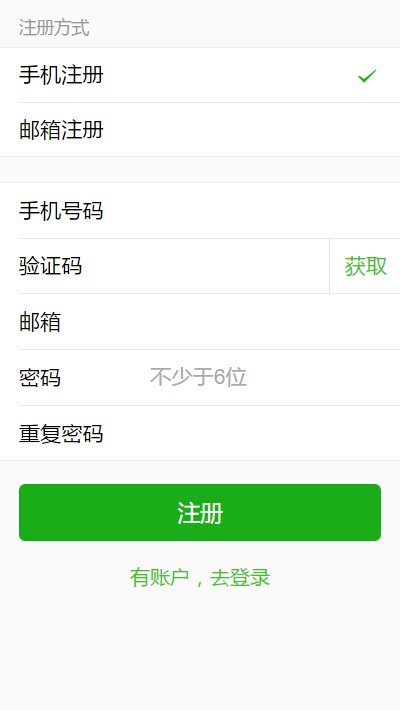
注册页面
1. 路由配置
系统路由配置文件:
resources\web.php
Route::get('/register', function () {
return view('register');
});
2. 模板规划
-
基础布局模板:
resources\views\layout.blade.php
-
模板组件目录:
resources\component
基础布局模板:
resources\views\layout.blade.php
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"/>
<title>@yield('title')</title>
<link rel="stylesheet" href="css/weui.css"/>
<link rel="stylesheet" href="css/style.css"/>
<script src="js/zepto.min.js"></script>
</head>
<body>
<div id="popout">@yield('popout')</div>
<div id="mask">@yield('mask')</div>
<div id="navigation">@yield('navigation')</div>
<div id="content">@yield('content')</div>
</body>
@yield('myjs')
</html>
注册模板文件:
resources\views\register.blade.php
@extends('layout')
@section('title','注册')
@section('content')
<div class="weui-cells__title">注册方式</div>
<div class="weui-cells weui-cells_radio">
<label class="weui-cell weui-check__label">
<div class="weui-cell__bd">
<p>手机注册</p>
</div>
<div class="weui-cell__ft">
<input type="radio" class="weui-check" name="type" value="phone" checked="checked"/>
<span class="weui-icon-checked"></span>
</div>
</label>
<label class="weui-cell weui-check__label">
<div class="weui-cell__bd"><p>邮箱注册</p></div>
<div class="weui-cell__fd">
<input type="radio" class="weui-check" name="type" value="email"/>
<span class="weui-icon-checked"></span>
</div>
</label>
</div>
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">手机号码</label></div>
<div class="weui-cell__bd weui-cell_primary"><input type="tel" name="phone" class="weui-input"></div>
</div>
<div class="weui-cell weui-cell_vcode">
<div class="weui-cell__hd"><label class="weui-label">验证码</label></div>
<div class="weui-cell__bd weui-cell_primary"><input type="number" name="phone_vcode" class="weui-input"></div>
<div class="weui-cell__ft"><a class="weui-vcode-btn">获取</a></div>
</div>
<div class="weui-cell email">
<div class="weui-cell__hd"><label class="weui-label">邮箱</label></div>
<div class="weui-cell__bd weui-cell_primary"><input type="email" name="email" class="weui-input"></div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">密码</label></div>
<div class="weui-cell__bd weui-cell_primary"><input type="password" name="password" class="weui-input" placeholder="不少于6位"> </div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">重复密码</label></div>
<div class="weui-cell__bd weui-cell_primary"><input type="password" name="repassword" class="weui-input"> </div>
</div>
</div>
<div class="weui-cells__tips"></div>
<div class="weui-btn-area">
<a href="" class="weui-btn weui-btn_primary">注册</a>
</div>
<a href="/login" class="important-tips">有账户,去登录</a>
<script>
$(function(){
$('input[name=type]').on('click',function(){
$('input[name=type]').attr('checked',false);
$(this).attr('checked',true);
if($(this).val()=='phone'){
$('input[name=phone]').parent().parent().show();
$('input[name=phone_vcode]').parent().parent().show();
$('input[name=email]').parent().parent().hide();
}
if($(this).val()=='email'){
$('input[name=email]').parent().parent().show();
$('input[name=phone]').parent().parent().hide();
$('input[name=phone_vcode]').parent().parent().hide();
}
});
})
</script>
@endsection
版权声明:本文为JunChow520原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。