最近实习遇到不少问题,各种折腾,一方面可能是自己太菜,另一方面可能也存在自己对脚手架的好多技术还不深入的盲区。
重现事故现场
vue-cli项目通过命令行输入:npm run build后打开index.html页面为空白
问题定位
文件引用路径,直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题
问题解决
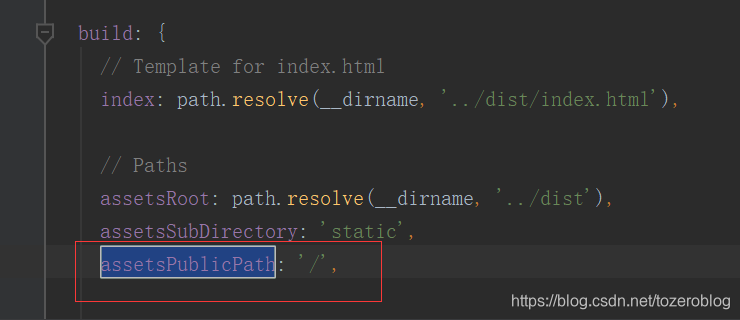
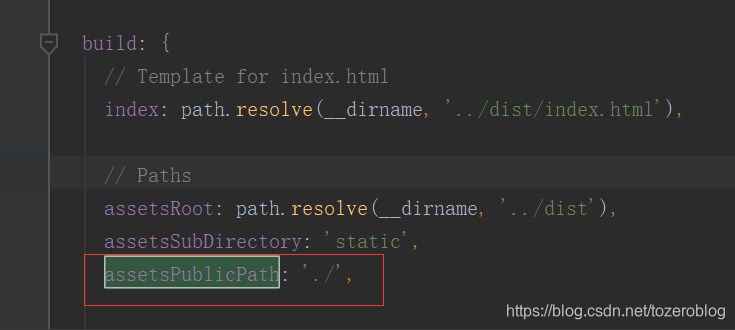
在config文件夹中打开index.js文件。修改build里的assetsPublicPath属性:
更改前:

更改后:

知识点的补充
assetsPublicPath属性作用是指定编译发布的根目录,’/‘指的是项目的根目录,’./’指的是当前根目录。修改后重新打包项目,运行index.html文件,就可以看到内容了。
以下是作者参考的内容:
https://www.cnblogs.com/wanf/p/7871787.html
版权声明:本文为tozeroblog原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。