前言
最近想设计个公众号的头像, 但是自己内心总是找不到半点灵感, 于是在网上找啊找, 找了半个多小时, 到两张图片我是比较喜欢的. 这个时候就是鱼和熊掌的取舍了. 但…但是…我都想要, 小孩子才做选择, 成年人鱼和熊掌我都要. 于是我就躺在床上想着,两张图片那么多像素点,我平均各拿走一半的像素点, 然后把剩下的像素点合并在一起, 那么 那么… 那么鱼和熊掌不就都有了嘛? 哈哈哈. 说干就干,兄弟们看成果把!

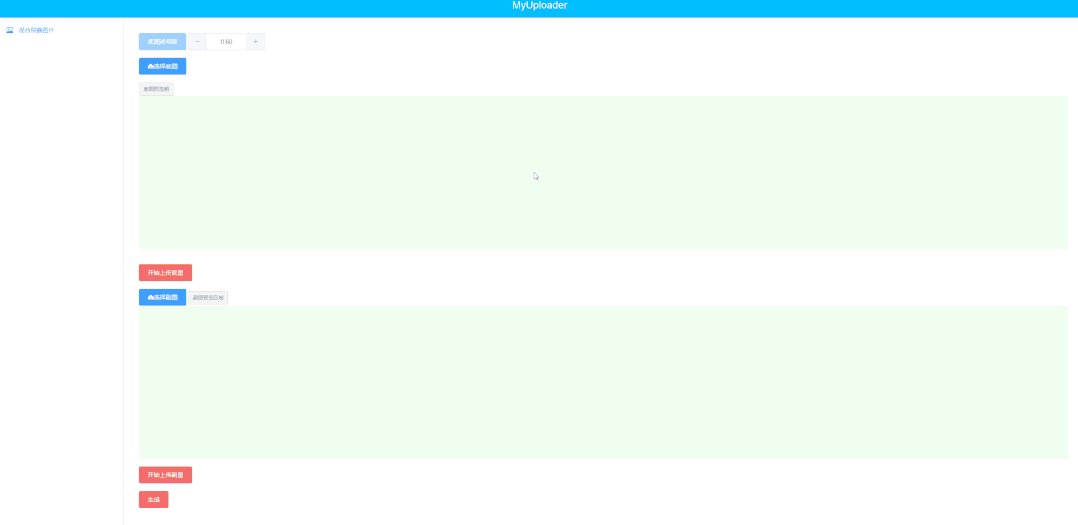
可以在线预览和在线制作了!
http://blog.runwsh.com:82
使用技术介绍
采用前后端分离的方式进行开发,实现了几种常用的文件上传功能。前端采用 vue.js + plupload + element-ui 实现了文件在浏览器端的发送, 后端采用 spring boot + spring + spring mvc + mybatis 实现了文件在服务器端的接收和存储,javax.imageio.ImageIO的文件对两张图片循环+1进行像素填补.
1.前端框架
Vue
, 搭配
plupload
和
Element UI
Vue
参考资料:
https://vuejs.org/guide/introduction.html
Plupload
参考资料:
https://www.phpin.net/tools/plupload/
ElementUI
参考资料:
https://element-plus.gitee.io/zh-CN/component/button.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95
文件上传样式
参考资料:
https://github.com/gaoyuyue/MyUploader
2. 后端就是SpringBoot搭配JDK中
javax.imageio.ImageIO
来源公众号: my-software