接上篇我们搞定了前期工作之后,就可以正式开始做调试工作了
一、获取code
网页授权 | 微信开放文档
复制下面的url,根据参数说明来更改,appid的值就是
Java实现微信授权 获取用户OpenID(一)_小黑孩666的博客-CSDN博客
的步骤三,redirect_uri就是我们步骤六里输入的回调页面的域名,scope的类型我们写参数说明里的 snsapi_base 值

二、改好之后就是这个样子
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx60e5a9a7ff5bd7a2&redirect_uri=http://xiaoheihai.natapp1.cc/sell/weixin/auth&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect

框里的部分是我们要取出code的方法
@RestController
@RequestMapping("/sell/weixin")
@Slf4j
public class WeixinController {
@GetMapping("/auth")
public void auth(@RequestParam("code") String code){
log.info("进入auth方法。。。");
log.info("code={}",code);
}
}
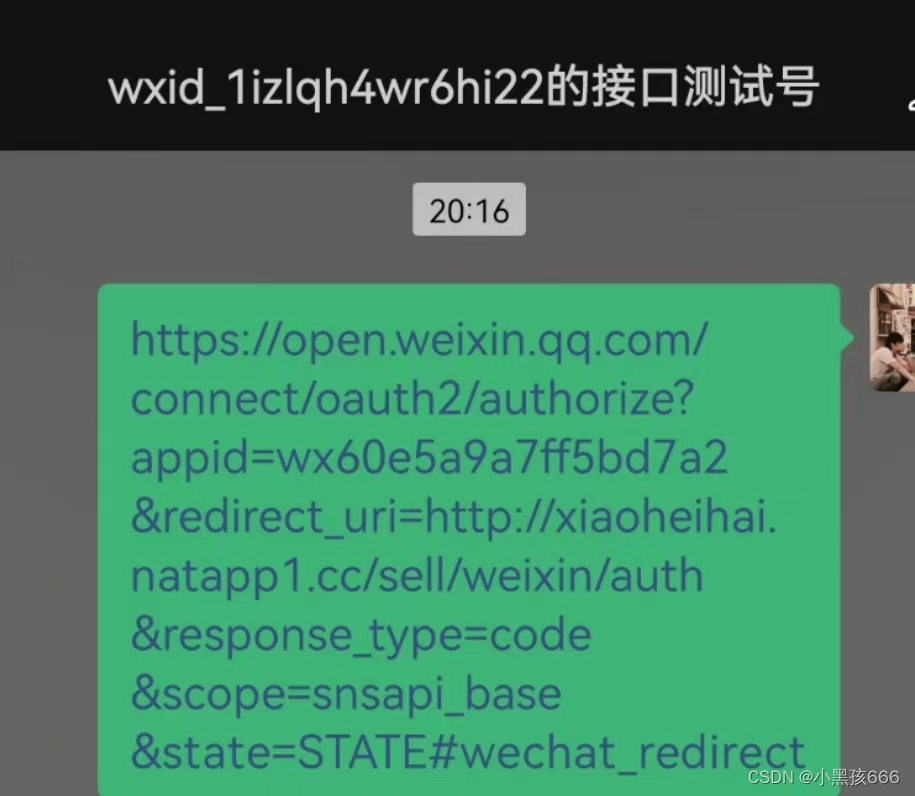
三、启动该方法时需要我们用上面的步骤二的url进行访问,且访问的时候要在微信公众号里访问才有效
微信公众平台


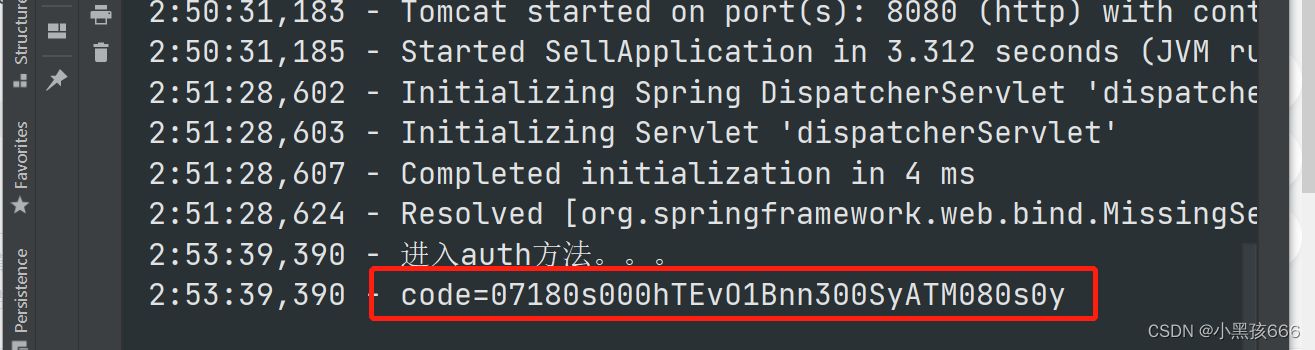
访问上面的链接会显示空白页面,即可在idea控制台看到我们的code值

此时第一步已经大功告成,我们再看第二部操作
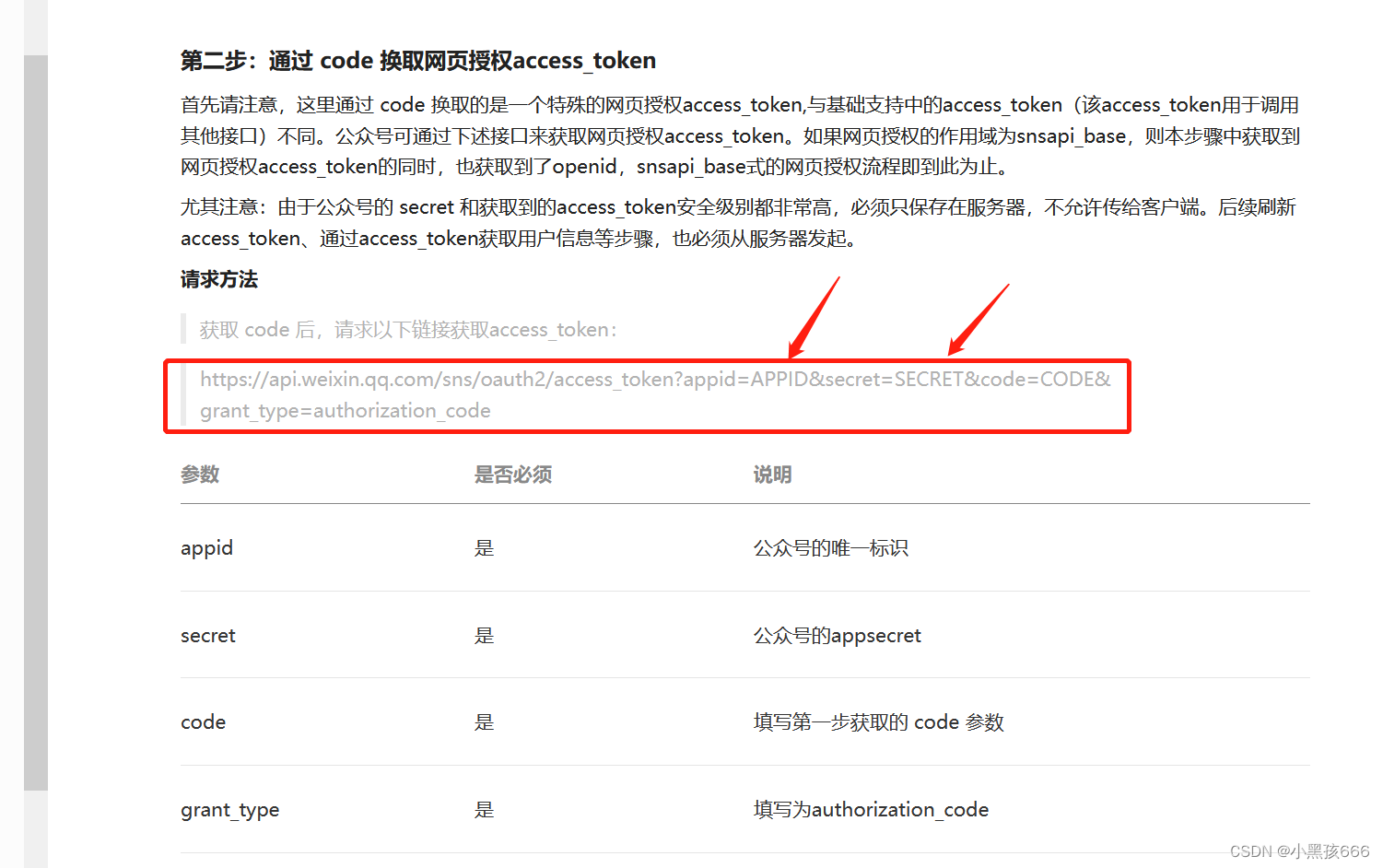
网页授权 | 微信开放文档
四、修改appid和secret的值,这两个值我们可以在
微信公众平台
获取,复制红框里的url进行该值


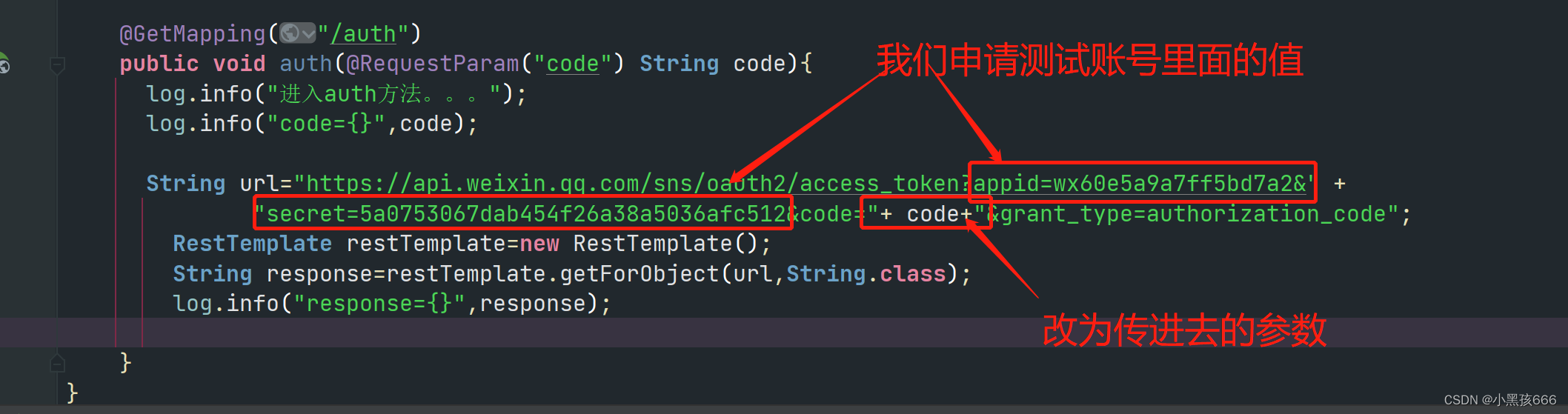
五、我们在idea请求这个 url
@RestController
@RequestMapping("weixin")
@Slf4j
public class WeixinController {
@GetMapping("/auth")
public void auth(@RequestParam("code") String code){
log.info("进入auth方法。。。");
log.info("code={}",code);
String url="https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx60e5a9a7ff5bd7a2&" +
"secret=5a0753067dab454f26a38a5036afc512&code="+ code+"&grant_type=authorization_code";
RestTemplate restTemplate=new RestTemplate();
String response=restTemplate.getForObject(url,String.class);
log.info("response={}",response);
}
}

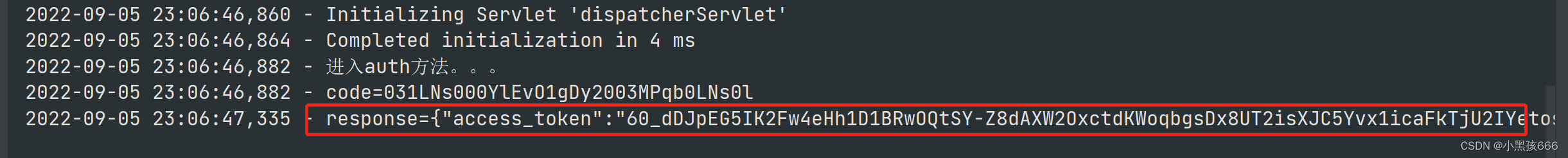
六、我们还是请求步骤三 接口测试公众号的那个链接,然后idea会输出以下数据
response={"access_token":"60_dDJpEG5IK2Fw4eHh1D1BRwOQtSY-Z8dAXW2OxctdKWoqbgsDx8UT2isXJC5Yvx1icaFkTjU2IYetosdavzqTVoQUYcoRBnQWLNbDFES2F9Y","expires_in":7200,"refresh_token":"60_a5MbaBLwIbiBm1vAVHsF8mIJMKqIylaEu0YfHH2mAT1hq7wk5j08wvKJ_AoKjHF_HLl-_fPxVT6fDbbNBpZ8Y-o9Z1U4x8ityfY-r-E2mDE","openid":"oLiOO54bZfDYSSC87zwn7oml9h88","scope":"snsapi_base"}

这里面就有我们需要的OpenID了,有了OpenID就可以做下接下来我们微信支付的功能了
划重点!!!!
接下来会给大家带来一种更简便的方式