当子元素尺寸超过父元素尺寸时,需要设置父元素显示溢出子元素的方式,通过overflow属性来设置。
overflow设置值
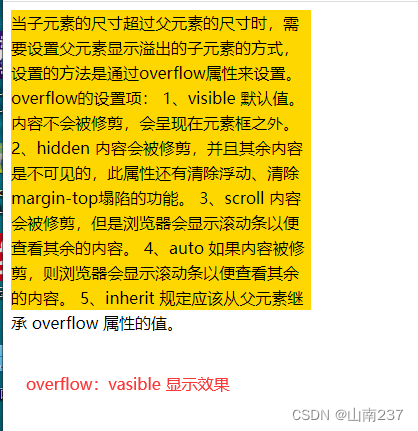
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。(最常用)
3、scroll 内容会被修剪,但是浏览器会显示(横纵)滚动条以便查看其余的内容。(不论内容是否溢出都会显示横纵滚动条)
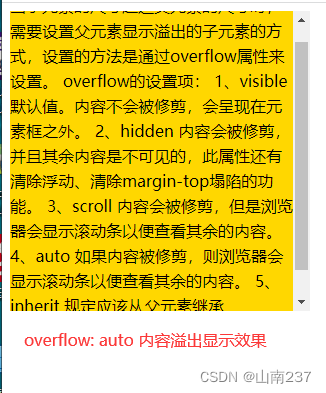
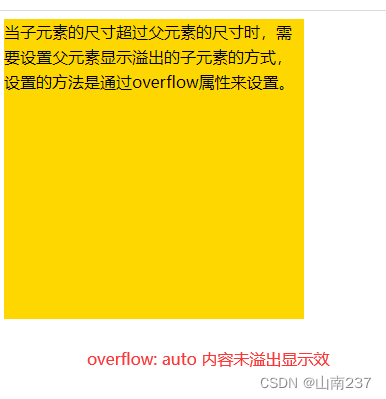
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。(内容未溢出不显示滚动条)
5、inherit 规定应该从父元素继承 overflow 属性的值。





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素溢出</title>
<style type="text/css">
.box{
width:300px;
height:300px;
background-color:gold;
line-height: 25px;
overflow: auto;
/*overflow元素溢出设置属性,vasible:默认不修剪溢出内容;hidden:修剪溢出内容,修改内容不显示;scroll:不论内容是否溢出盒子都显示横纵滚动条;auto:内容溢出时显示纵向滚动条,内容不溢出时不显示滚动条;inherit:从父元素继承 overflow 属性的值
}
</style>
</head>
<body>
<div class="box">当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。</div>
</body>
</html>
版权声明:本文为weixin_74239923原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。