HTML+CSS+JavaScript错题集100道(Ⅰ)
1.HTML5 中不再支持下面哪个元素?
-
A. < q > -
B. < ins > -
C. < menu > -
D. < font >
1.能用css代替的元素
basefont、big、center、font、s、strike、tt、u。这些元素纯粹是为画面展示服务的,HTML5中提倡把画面展示性功能放在css中统一编辑。
2.不再使用frame框架。
frameset、frame、noframes。HTML5中不支持frame框架,只支持iframe框架,或者用服务器方创建的由多个页面组成的符合页面的形式,删除以上这三个标签。
3.只有部分浏览器支持的元素
applet、bgsound、blink、marquee等标签。
- dom中HTMLDivElement的正确继承关系是?
-
A.HTMLDivElement -> HTMLElement -> Element -> EventTarget -> Node -
B.HTMLDivElement -> HTMLElement -> Element -> Node -> EventTarget -
C.HTMLDivElement -> HTMLElement -> EventTarget -> Element -> Node -
D.HTMLDivElement -> HTMLElement -> Node -> Element -> EventTarget
继承顺序
HTMLDivElement > HTMLElement > Element > Node > EvenTarget
3.下面哪些方法可以用作javascript异步模式的编程?
-
A.回调函数 -
B.事件监听 -
C.发布/订阅 -
D.Promises对象
4.以下选项,全部属于块级元素的一项是? ( )
-
A.li / p / img / blockquote -
B.div / pre / h1 / form -
C.form / strong / span / ul -
D.fieldset / section / canvas / a
1.块级元素
(1)一般都是从新行开始,可以容纳行内元素和其他元素
(2)块级元素独占一行,宽度自动填满
(3)其width值和height值可以设置
(4)margin和padding值
(5)<address>
5.下列表单布局类型中,( )不是Bootstrap的
-
A.垂直表单 -
B.水平表单 -
C.内联表单 -
D.自定义表单
Bootstrap提供的表单布局:垂直表单、内联表单、水平表单、垂直或基本表单。没有自定义表单。
6.下列JS框架中,下列不包含开箱即用的 UI 控件和小部件的是( )
-
A.MooTools -
B.ExtJS -
C.jQuery -
D.YUI
Yahoo! User Interface 库 (YUI) 包含一个 bucketload 。
和YUI一样, ExtJS 包含大量开箱即用的组件,其中有很多功能强大的网格控件,支持内联编辑、分页、筛选、分组、汇总、缓冲和数据绑定。
MooTools 和 Prototype 、 jQuery 不包含开箱即用的 UI 控件和小部件.
7.请选出结构正确的选项
href属性值是URL,而URL里包含协议,但不一定是http协议。如果没协议就会解析为相对路径。在浏览器地址栏中不输入协议名也行是因为浏览器发现这个相对路径没东西之后自动帮你加的协议
A:1域名必须带有http协议,她没有写。2 href写法不严谨,应用""把域名包围起来
B: 1域名必须带有http协议,她没有写。
C:正确
D:写法不严谨,必须闭合标签,否则很容易出现错误。
8.浮动会导致页面的非正常显示,以下几种清除浮动的方法,哪个是可以使用且不会造成不稳定状
-
A.在浮动元素末尾添加一个空的标签例如 < div style=“clear:both”></ div> -
B.通过设置父元素overflow值为hidden; -
C.父元素也设置浮动 -
D.给父元素添加clearfix类
9.MVC是一种常见的架构。以下描述错误的是?
-
A.只有Web系统才能使用MVC -
B.只有能够保存正在数据库里面的实体才能称之为模型(Model) -
C.只有以HTML形式显示的页面才是视图(View) -
D.模型变更之后,只有控制器(Controller)才能驱动视图变更或重新渲染视图
任何系统都可以使用mvc架构,mvc其实是一种思想,不止系统可以使用,比如家用电器甚至商场管理模式等等,都可以是mvc这种思想,我在前端这块是这样理解mvc的。
m,model,模型,相当于业务逻辑
v, view, 视图,相当于网页
c,controller, 控制器, 相当于页面中的交互
我甚至可以这样理解,控制器就相当于触发事件的button等,model就相当于触发事件后执行的那些js代码,view就相当于代码执行完之后渲染出的页面。
10.下列哪个不属于表单标记?
-
A.SELECT -
B.TABLE -
C.INPUT -
D.CHECKBOX
表单作用:为了收集用户信息,如登录、注册、搜索。
表单标记有文本框、密码框、单选框、多选框、下拉框、多行文本框、上传按钮、隐藏表单、提交按钮、重置按钮、图片提交按钮、普通按钮。
table是html的表格标签,和表单标记没有关系
11.下面关于WEB开发中,常见的技术和问题描述正确的是:( )
-
A.CSS selector中,支持按照元素的id选择,元素的名称进行选择,元素的class属性进行选择,比如 “#div .red”就是选择CSS class属性中包括red的所有的div元素 -
B.JSON是一种以JavaScript语法表示的数据对象格式,比如描述一个学生,包括,其中,姓名,年龄就可以这样表达 {name:“John”, age: 18} -
C.HTML页面中的第一个指令: 表明这是一个符合HTML5标准的页面 -
D.不同的浏览器对HTML渲染的方式稍有差异,但是所有的主流浏览器都支持JavaScript语言,而且提供的JavaScript的编程环境都是一致的 -
E.HTML页面装载时,首先把整个HTML页面下载下来,再根据HTML中出现的顺序依次下载它引用的外部的JavaScript代码和图片资源,最后才执行页面中的JavaScript代码 -
F.JavaScript中的函数就是一个对象,每个函数对象都继承了JavaScript的Function类
A。#div是选择器。所以a的意思是选择id为div的元素中class为red的元素
B。json的数据格式是属性名和属性值都要加引号。即{“属性名”:“属性值”}
D。不同浏览器的编程环境不一样
E。js下载后就会解析,然后阻塞接下来的下载。详细可以看这个,讲的很详细http://blog.csdn.net/xifeijian/article/details/10813339
F。js中的箭头函数没有继承Function
12.以下css选择器,优先级最高的为
-
A.span:first-child -
B.#username -
C…username span -
D.span#username
可以把样式的应用方式分为几个等级,按照等级来计算权重
1、!important,加在样式属性值后,权重值为 10000
2、内联样式,如:style=””,权重值为1000
3、ID选择器,如:#content,权重值为100
4、类,伪类和属性选择器,如: content、:hover 权重值为10
5、标签选择器和伪元素选择器,如:div、p、:before 权重值为1
6、通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
13.关于跨域问题下面说法正确的是?()
-
A.可以利用flash的http请求,来处理跨域问题 -
B.通过iframe设置document.domain可以实现跨域 -
C.一般情况下,m.toutiao.com可以ajax请求www.toutiao.com域名下的接口并获得响应 -
D.通过jsonp方式可以发出post请求其他域名下的接口
javascript中实现跨域的方式总结
第一种方式:
jsonp请求;jsonp的原理是利用<script>标签的跨域特性,可以不受限制地从其他域中加载资源,类似的标签还有<img>.
第二种方式:
document.domain;这种方式用在主域名相同子域名不同的跨域访问中
第三种方式:
window.name;window的name属性有个特征:在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的,并不会因新页面的载入而进行重置。
第四种方式:
window.postMessage;window.postMessages是html5中实现跨域访问的一种新方式,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源。
第五种方式:
CORS;CORS背后的基本思想,就是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功还是应该失败。
第六种方式:
Web Sockets;web sockets原理:在JS创建了web socket之后,会有一个HTTP请求发送到浏览器以发起连接。取得服务器响应后,建立的连接会使用HTTP升级从HTTP协议交换为web sockt协议。
JSONP的优点是:
它不像XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制;它的兼容性更好,在更加古老的浏览器中都可以运行,不需要XMLHttpRequest或ActiveX的支持;并且在请求完毕后可以通过调用callback的方式回传结果。
JSONP的缺点则是:
它只支持GET请求而不支持POST等其它类型的HTTP请求;它只支持跨域
HTTP请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript调用的问题。
14.下列选项中,不属于CSS3样式选择器的是( )
-
A.empty选择器 -
B.root 选择器 -
C.target选择器 -
D.ID选择器
15.以下哪些方法会返回一个数组?
-
A.Object.keys() -
B.String.prototype.split() -
C.Array.prototype.join() -
D.Promise.all()
A.Object.keys()
该方***返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致 。如果对象的键-值都不可枚举,那么将返回由键组成的数组。
B.String.prototype.split()
split() 方法使用指定的分隔符字符串将一个String对象分割成字符串数组,以将字符串分隔为子字符串,以确定每个拆分的位置。
AB选项都是返回数组。
C.Array.prototype.join()
join() 方法将一个数组(或一个类数组对象)的所有元素连接成一个字符串并返回这个字符串。如果数组只有一个项目,那么将返回该项目而不使用分隔符。
C选项返回字符串。
D.Promise.all()
Promise.all(iterable) 方法返回一个 Promise 实例,此实例在 iterable 参数内所有的 promise 都“完成(resolved)”或参数中不包含 promise 时回调完成(resolve);
如果参数中 promise 有一个失败(rejected),此实例回调失败(reject),失败原因的是第一个失败 promise 的结果。
D选项返回的是promise对象。
16.从WEB应用的角度,一个应用都需要维护一些不同作用范围的状态, 请问下面哪些状态作用域是WEB应用特有的:( )
-
A.会话 -
B.全局 -
C.线程本地 -
D.请求 -
E.本地 -
F.应用
Web程序对象作用域:
常用的有三个:请求作用域,会话作用域,应用上下文。
请求作用域req范围最小,需要的资源最少,作用当前请求 session会话作用于本次对话,每个对话都有JSessionID,
ServletContext作用域范围大:web应用中所有都能够访问,生命周期和web容器一样长,维护所需资源多。
在满足需求内耗费的资源越小越好
17.放在HTML里的哪一部分JavaScripts会在页面加载的时候被执行?
-
A.文件头部位置 -
B.文件尾 -
C.< head >标签部分 -
D.< body >标签部分
在HTML body部分中的JavaScripts会在页面加载的时候被执行。
在HTML head部分中的JavaScripts会在被调用的时候才执行。
head 部分中的脚本: 需调用才执行的脚本或事件触发执行的脚本放在HTML的head部分中。当你把脚本放在head部分中时,可以保证脚本在任何调用之前被加载。
body 部分中的脚本: 当页面被加载时执行的脚本放在HTML的body部分。
18.万维网用HTML标识分布因特网上的各种文档。
-
A.正确 -
B.错误
万维网用HTML标识分布因特网上的各种文档。
万维网用url统一资源定位符标识分布因特网上的各种文档,HTML是超文本标记语言,是网页制作的一种编写语言。
19.下面结果表达式为false的是:()
-
A.null == undefined -
B.[1,2,3].splice(1,1,1) == [2] -
C.let Mi = new Function();Mi.
proto
.
proto
== Object.prototype -
D.‘1’ === true
20.JS里的function能访问它们的()
-
A.参数 -
B.局部变量或函数 -
C.全局变量 -
D.外部函数的变量或函数
21.下列哪些情况可触发reflow
-
A.改变任何元素的width/height -
B.改变background-color -
C.visibility:hidden -
D.改变font-size
reflow(回流)
是指浏览器为了重新渲染部分或者全部的文档,重新计算文档中的元素的位置和几何构造的过程。
因为回流可能导致整个Dom树的重新构造,所以是性能的一大杀手。
以下操作会引起回流:
1.改变窗口大小
2.font-size大小改变
3.增加或者移除样式表
4.内容变化(input中输入文字会导致)
5.激活CSS伪类(:hover)
6.操作class属性,新增或者减少
7.js操作dom
8.offset相关属性计算
9.设置style的值 ......
另外:
reflow与repaint(重绘)是减缓js的几大主要原因,尤其是reflow更是性能杀手,所以应想法避免。
22.以下哪些操作会触发Reflow:()
var obj = document.getElementById(“test”);
-
A.alert(obj.className) -
B.alert(obj.offsetHeight) -
C.obj.style.height = “100px” -
D.obj.style.color = “red”
简要:
整个在浏览器的渲染过程中(页面初始化,用户行为改变界面样式,动画改变界面样式等)reflow(回流)和repaint(重绘) 会大大影响web性能,尤其是手机页面。因此我们在页面设计的时候要尽量减少reflow和repaint。
什么是reflow和repaint
(原文链接:http://www.cnblogs.com/Peng2014/p/4687218.html)
reflow:
例如某个子元素样式发生改变,直接影响到了其父元素以及往上追溯很多祖先元素(包括兄弟元素),这个时候浏览器要重新去渲染这个子元素相关联的所有元素的过程称为回流。
reflow:
几乎是无法避免的。现在界面上流行的一些效果,比如树状目录的折叠、展开(实质上是元素的显 示与隐藏)等,都将引起浏览器的 reflow。鼠标滑过、点击……只要这些行为引起了页面上某些元素的占位面积、定位方式、边距等属性的变化,都会引起它内部、周围甚至整个页面的重新渲 染。通常我们都无法预估浏览器到底会 reflow 哪一部分的代码,它们都彼此相互影响着。
repaint:
如果只是改变某个元素的背景色、文 字颜色、边框颜色等等不影响它周围或内部布局的属性,将只会引起浏览器 repaint(重绘)。repaint 的速度明显快于 reflow
下面情况会导致reflow发生
1:改变窗口大小
2:改变文字大小
3:内容的改变,如用户在输入框中敲字
4:激活伪类,如:hover
5:操作class属性
6:脚本操作DOM
7:计算offsetWidth和offsetHeight
8:设置style属性
23.关于XML和JSON区别的描述正确的是
-
A.JSON相对于XML来讲,数据的体积小,传递的速度更快些 -
B.JSON与JavaScript的交互更加方便,更容易解析处理,更好的数据交互 -
C.JSON对数据的描述性比XML较好 -
D.JSON的速度要远远快于XML
JSON 和 XML 优缺点的比较
【XML】的优缺点
优点:
(1)格式统一,符合标准;
(2)容易与其他系统进行远程交互,数据传输比较方便。
缺点:
(1)XML文件庞大,文件格式复杂,传输占带宽;
(2)服务器端和客户端都需要花费大量代码来解析XML,导致服务器端和客户端代码变得异常复杂且不易维护; (3)客户端不同浏览器之间解析XML的方式不一致,需要重复编写很多代码;
(4)服务器端和客户端解析XML花费较多的资源和时间。
那么除了XML格式,还有一种叫JSON
【JSON】的优缺点
优点:
(1)数据格式比较简单,易于读写,格式都是压缩的,占用带宽小;
(2)易于解析,客户端JavaScript可以简单的通过eval_r()进行JSON数据的读取;
(3)支持多种语言,包括ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等服务器端语言,便于服务器端的解析;
(4)在PHP世界,已经有PHP-JSON和JSON-PHP出现了,偏于PHP序列化后的程序直接调用,PHP服务器端的对象、数组等能直接生成JSON格式,便于客户端的访问提取;
(5)因为JSON格式能直接为服务器端代码使用,大大简化了服务器端和客户端的代码开发量,且完成任务不变,并且易于维护。
缺点:
(1) 没有XML格式这么推广的深入人心和喜用广泛,没有XML那么通用性;
(2)JSON格式目前在Web Service中推广还属于初级阶段
24.如果子元素都为浮动,不能解决父类高度塌陷问题的是()
-
A.给父元素添加 clear: both; -
B.给父元素添加overflow: hidden; -
C.在浮动元素下方添加空div,并添加样式clear: both; -
D.设置父元素:after{content: “”;clear: both; display:block;overflow:
清除浮动可以使用在父元素中创建BFC,这样父元素再计算高度的时候就会将浮动计算在内,这是BFC规则之一。而另一种方法就是利用clear: both清除,而这种方法又可以分为空元素设置与伪元素设置。
25.以下不属于空元素(void elements)的是:
-
A.embed -
B.img -
C.address -
D.wbr
一个空元素(empty element)可能是 HTML,SVG,或者 MathML 里的一个不可能存在子节点(例如内嵌的元素或者元素内的文本)的element。
在 HTML 中,通常在一个空元素上使用一个闭标签是无效的。
26.在JavaScript中,调用对象属性的描述中,以下代码错误的是( )例如:调用对象obj的arr属性。
-
A.obj[“arr”] -
B.obj[“a”+“r”+“r”] -
C.obj{“arr”} -
D.obj.arr
访问obj的方式有两种 1️⃣点的方式obj.arr; 2️⃣中括号的方式obj["arr"];
27.在不考虑H5的情况下,下列哪些值是可以作为标签的type属性的属性值。()
-
A.text -
B.submit -
C.button -
D.date
Date是HTML5新增。所以只选ABC.
var str1=new RegExp("e");
document.write(str1.exec("hello"));
以上代码输出结果为( )
-
A.e -
B.null -
C.TRUE -
D.其他几项都不对
<style>
.main{ color:blue}
span{ color:green}
</style>
<div style="color:red !important"class=""main"">
<span>123</span>
</div>
问123的颜色是?
-
A.red -
B.blud -
C.green -
D.white
记住继承的样式优先级为0,虽然加了!import的样式优先级是最高的,但是对于span而言,color这个样式是可以继承,所以优先级是没有自身设置的样式的优先级高的,所以颜色为绿色。
30.属于元素事件属性的是( )
-
A.onblur -
B.required -
C.onfocus -
D.onsearch
onblur:元素失去焦点时触发onfocus:元素聚焦时触发onsearch:用户向搜索域或文本搜索时触发
31.下面哪个元素被称为媒体元素的子元素?
-
A.< area > -
B.< img > -
C.< map > -
D.< track >
新多媒体元素有: audio, video, source(定义多媒体资源) embed(定义嵌入的内容,比如插件) track(为<audio>,<video>这些元素的媒介规定外部文本轨道)</video></audio>
32.在html中,样式表按照应用方式可以分为三种类型,其中不包括( )
-
A.内嵌样式表 -
B.行内样式表 -
C.外部样式表文件 -
D.类样式表
33.下面的语言中哪些语言是动态语言( )
-
A.C -
B.JavaScript -
C.C++ -
D.CSS -
E.Java -
F.Objective-C
静态语言(强类型语言) 静态语言是在编译时变量的数据类型即可确定的语言,多数静态类型语言要求在使用变量之前必须声明数据类型。 例如:C++、Java、Delphi、C#等。动态语言(弱类型语言) 动态语言是在运行时确定数据类型的语言。变量使用之前不需要类型声明,通常变量的类型是被赋值的那个值的类型。 例如PHP/ASP/Ruby/Python/Perl/ABAP/SQL/JavaScript/Unix Shell等等。
34.以下关于跨域的描述哪些是正确的:
-
A.Web字体,图片等资源文件加载都不受浏览器跨域限制 -
B.CSS文件的加载不受跨域限制 -
C.
window.onerror
方法默认情况下无法获取跨域脚本的报错详情 -
D.canvas中使用drawImage贴图会受跨域限制
css文件的加载肯定不收跨域限制,a站点能引用B站点的样式dcanvas的drawImage使用跨域图片,会报错解决方案1、如果图片不大不多可以使用base64解决方案2、实例的image对象的设置img.crossOrigin = ' ';并且在服务器端设置Access-Control-A
35.angularjs1中使用指令,绑定监听是在什么时候?
-
A.compiles时 -
B.link时 -
C.require时 -
D.生成DOM时
为了解决AngularJS性能问题,编译阶段应分为两个阶段1,compile (绑定DOM) 2,link(数据绑定)
36.以下可以被子元素继承的属性是 ()
-
A.font-size -
B.margin -
C.padding -
D.color
37.以下哪些标签是合法的HTML5标签?
-
A.< p ></ p > -
B.< center ></ center > -
C.< pre ></ pre > -
D.< img ></ img >
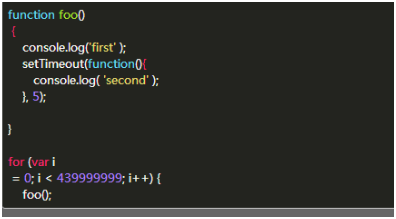
- 以下 javascript 代码,在浏览器中运行的结果是

-
A.first,second,first,second…依次顺序输出 -
B.首先全部输出first,然后全部输出second -
C.first,second无顺序输出 -
D.首先输出first,超出5ms输出所有second,最后输出余下的first
JavaScript 是单线程的,setTimeout 设置的是异步任务,会放在 macrotask 里面,等待执行栈的代码执行完毕之后才会执行 macrotask 里面的异步任务,所以这里会等待 for 循环执行完毕才会执行定时器设置的任务。
- 通常我们需要获取某个信息时,都会通过几个缩写的关键字进行检索,那么,在开发中,如何使用Html5元素进行布局
-
A.abbr -
B.search -
C.key -
D.bdo
<abbr>标签用来表示一个缩写词或者首字母缩略词,如"WWW"或者"NATO"。通过对缩写词语进行标记,您就能够为浏览器、拼写检查程序、翻译系统以及搜索引擎分度器提供有用的信息。在某些浏览器中,当您把鼠标移至带有 <abbr> 标签的缩写词/首字母缩略词上时,** 标签的 title 属性可被用来展示缩写词/首字母缩略词的完整版本。**
- 关于绑定变量,最正确的做法是
-
A.< div >{
{value}}</ div > -
B.< div ng-bind=“value” ></ div > -
C.< div ng-model=“value” ></ div > -
D.< div ng-bind=“obj.value” ></ div >
A 加载的页面,通常是应用中的index.html,其 **未被渲染的模板可能会被用户看到。**
C 实现input和变量的双向绑定。
B 和D 的区别在于其值的赋值方式,B 的赋值在ctrl 中应该是$scope.value="xxxx",D 的赋值应该是$scope.obj.value="xxxx",按照angular 的用法最好是第二种定义方式,因为第一种超过2000个可能就会明显的影响性能了。我也是一知半解
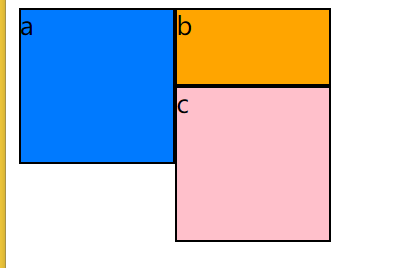
- 阅读如下代码:
<style type="text/css">
.a, .b, .c { box-sizing: border-box; border: 1px solid; }
.wrap { width: 250px; }
.a { width: 100px; height: 100px; float: left; }
.b { width: 100px; height: 50px; float: left; }
.c { width: 100px; height: 100px; display: inline-block; } </style>
<div class="wrap">
<div class="a">a</div>
<div class="b">b</div>
<div class="c">c</div>
</div>
请问 wrap 这个 div 的高度是多少?
-
A.100px -
B.150px -
C.200px -
D.250px

- 用CSS设置div的上边框为红色实线,下面设置正确的是( )
-
A.style=“border-top: 1px #ff0000 solid;” -
B.style=“border-top: 1px #ff0000 dashed;” -
C.style=“border-bottom: 1px #ff0000 solid;” -
D.style=“border-top: 1px, #ff0000, solid;”
- 下列选项中哪些标签是HTML5新增的?
-
A.footer -
B.content -
C.section -
D.header
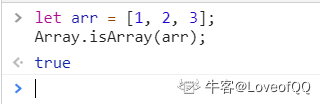
- 下面哪些方式在同一个窗口下能够检测一个js对象是数组类型?( )
-
A.Array.isArray() -
B.instanceof -
C.typeof -
D.Object.prototype.toString.call()
A:Array 为 js 的原生对象,它有一个静态方法:Array.isArray(),能判断参数是否为数组

B:instanceof 运算符返回一个布尔值,表示对象是否为某个构造函数的实例(题目中 instance of , emem)
C: typeof 能判断类型有:number、string、boolean、symbol、undefined、function; **object、**
array、null
的变量都返回 objectD:Object.prototype.toString() 为 Object 对象的实例方法,默认情况下(即不重写该方法),返回参数的类型字符串。

- 以下说法中正确的是
-
A.canvas 中绘制的元素不可以通过浏览器提供的接口获取到。 -
B.SVG 中绘制的元素不可以通过浏览器提供的接口获取到。 -
C.html 中 A标签 target 属性的默认取值是 _self,默认在当前窗口打开。 -
D.为了优化网页的SEO效果,常用 javascript 动态生成网页的title、description、keyword。
1.历史:**canvas是html5提供的新元素。**而svg存在的历史要比canvas久远,已经有十几年了。svg并不是html5专有的标签,最初svg是用xml技术(超文本扩展语言,可以自定义标签或属性)描述二维图形的语言。2.功能:canvas可以看做是一个画布,其绘制出来的图形为**标量图**。可以在canvas中引入jpg或png这类格式的图片。在实际开发中,大型的**网络游戏**都是用canvas画布做出来的,并且canvas的技术现在已经相当的成熟。另外,我们喜欢用canvas来做一些统计用的**图表,如柱状图曲线图或饼状图等。**而svg,所绘制的图形为**矢量图**,不能引入普通的图片,因为矢量图的不会失真的特点,在项目中我们会用来做一些**动态的小图标**。这个特点也很适合被用来做地图,**百度地图**就是用svg技术做出来的。3.技术:canvas里面绘制的图形**不能被引擎抓取**,canvas中我们绘制图形通常是通过**javascript**来实现。而svg里面的图形可以被**引擎抓取**,支持事件的绑定,svg更多的是通过**标签**来实现。我再来介绍一个svg的js库:TWO.JS。其中包含two.js和three.js前者用于绘制二维图形,后者用于绘制三维图形。TWO.JS可以支持三种格式,svg(默认)、canvas、和WEBGL。当然也可以在普通div中引入。
46.关于web表单登录中用到的图形验证码的实现,以下做法不正确的有:
-
A.返回给浏览器的html代码中包含图形验证码和文本字符串,登录前客户端判断输入内容和 -
B.服务器端在返回的图片和cookie中同时包含图形验证码,登录前客户端判断输入 -
C.服务器端生成验证码后一方面通过图片将验证码返回给客户端,同时在服务器端保存文 -
D.浏览器通过识别图形验证码中的内容和用户输入的内容判断是否一致
A B选项都把正确的验证码文本放在了客户端,这是违背了验证码的初衷的。爬虫或者是恶意程序依旧可以通过各种手段获取你嵌入在html文本或者保存在cookie中的正确验证码文本,模拟表单提交来达到攻击的目的。D选项更是无稽之谈。C选项才是正确的实现方式,发送到客户端的只有图片形式的验证码,服务器端保存cookie对应的图形验证码的正确文本。客户端表单提交时到服务器端验证。
47.以下运行结果:
for(var i = 0; i < 10; i++) { setTimeout(function() { console.log(i); }, 1000);}
-
A.0–9 -
B.10个10 -
C.10个9 -
D.无限循环
JavaScript的任务分为同步任务和异步任务,同步任务放在主线程,形成一个执行栈;异步任务放在任务队列,只有主线程空了才会去读取任务队列的任务。setTimeout是异步任务,所以执行完for循环才去执行setTimeout,此时for循环的 i 已不满足 i < 10,即 i = 10 ,所以,此时输出10个10
- 下面有关JavaScript中 call和apply的描述,错误的是?
-
A.apply传入的是一个参数数组,也就是将多个参数组合成为一个数组传入 -
B.call与apply都属于Function.prototype的一个方法,所以每个function实例都有call、apply属性 -
C.两者传递的参数不同,call函数第一个参数都是要传入给当前对象的对象,apply不是 -
D.call传入的则是直接的参数列表。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。
C apply和call传入的第一个参数都是需要指向的对象,也就是传入给当前函数的对象。对于剩余参数,apply传入的是一个参数列表,也就是数组,而call传入的是一个一个的参数。

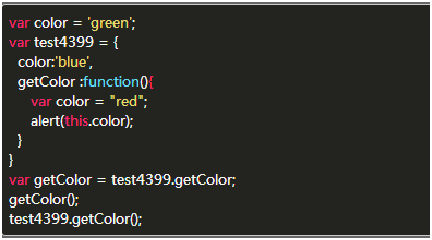
以上 javascript 代码执行后, 浏览器 alert 出来的结果分别是
-
A.undefined,red -
B.green,blue -
C.undefined,blue -
D.green,undefined
getColor();相当于普通的函数调用,此时this指向window,this.color应该为全局变量的值test4399.getColor();此时this指向调用函数的对象test4399,因此this.color应该为对象的属性值
- 哪种输入类型定义滑块控件?
-
A.search -
B.controls -
C.slider -
D.range
range 类型用于应该包含一定范围内数字值的输入域。range 类型显示为滑动条
- 下列说法正确的有:()
-
A.visibility:hidden;所占据的空间位置仍然存在,仅为视觉上的完全透明; -
B.display:none;不为被隐藏的对象保留其物理空间; -
C.visibility:hidden;与display:none;两者没有本质上的区别; -
D.visibility:hidden;产生reflow和repaint(回流与重绘);
Reflow 的成本比 Repaint 的成本高得多的多。DOM Tree 里的每个结点都会有 reflow 方法,一个结点的 reflow 很有可能导致子结点,甚至父点以及同级结点的 reflow。
当你增加、删除、修改 DOM 结点时,会导致 Reflow 或 Repaint。
当你移动 DOM 的位置,或是搞个动画的时候。
当你修改 /删除CSS 样式的时候。
当你 Resize 窗口的时候(移动端没有这个问题),或是滚动的时候。
当你修改网页的默认字体时。
当你设置 style 属性的值 (Setting a property of the style attribute)。
注:display:none 会触发 reflow,而 visibility:hidden 只会触发 repaint,因为没有发现位置变化。
52.如果在 HTML 文档的开始部分没有使用 doctype 怎么办
-
A.浏怪异模式,浏览器使用自己的怪异模式解析渲染页面 -
B.浏览器在标准模式下解析渲染页面 -
C.浏览器停止工作 -
D.览器显示页面后崩溃
在 [HTML](https://developer.mozilla.org/zh-CN/docs/Glossary/HTML) 中,文档类型 doctype 的声明是必要的。在所有文档的头部,你都将会看到"<!DOCTYPE html>" 的身影。这个声明的目的是防止浏览器在渲染文档时,切换到我们称为“[怪异模式(兼容模式)](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Quirks_Mode_and_Standards_Mode)”的渲染模式。
“<!DOCTYPE html>" 确保浏览器按照最佳的相关规范进行渲染,而不是使用一个不符合规范的渲染模式。
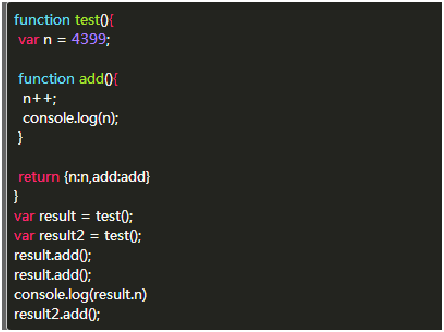
53.在浏览器控制台执行以下代码,输入的结果是()

-
A.4400 4401 4399 4400 -
B.4400 4401 4401 4402 -
C.4400 4400 4399 4400 -
D.4400 4401 4399 4402 -
E.4400 4401 4401 4400
test构成了一个闭包,result跟result2各自有自己的test作用域,所以最后result2.add()结果是4400- 前两个没啥好说的,懵逼点在第三个,这里{n:n}是对变量n里的值进行缓存,而不是本身n这个指针变量,这样生成add的时候n指向的值是多少{n:n}里的值就是多少
-
在文件/home/somebody/workspace/somemodule.js中第一行引用了一个模块:require(‘othermodule‘),请问required 的查找模块的顺序
A. /home/somebody/workspace/node_modules/othermodule/index.js
B. /home/somebody/workspace/node_modules/othermodule. Js
C.CORE MODULES named othermodule
D./home/somebody/node_modules/othermodule/index.js
-
A.C D A B -
B.C B D A -
C.C B A D -
D.C D B A
首先,Node在当前目录下查找package.json(CommonJS包规范定义的包描述文件),通过JSON.parse()解析出包描述对象,从中取出main属性指定的文件名进行定位。如果文件缺少扩展名,将会进入扩展名分析的步骤。 (2):而如果main属性制定的文件名错误,或者压根没有package.json文件,Node会将index当做默认文件名,然后依次查找index.js、index.node、index.json. (3):如果在目录分析的过程中没有定位成功任何文件,则自定义模块进入下一个模块路径进行查找。如果模块路径数组都被遍历完毕,依然没有查找到目标文件,则会抛出查找失败异常。 按照上面的思路,首先应该查找package.json文件,看看里面有没有核心模块,应该是C最先,othermodule不是核心模块,那么接着应该进入扩展名分析的步骤,就应该是查找othermodule. js,对应B,紧接着就是以index为默认文件名,也就是A,再接下来就是上一个文件目录D了所以答案是: C B A D
- 当margin-top、padding-top的值是百分比时,分别是如何计算的?
-
A.相对父级元素的height,相对自身的height -
B.相对最近父级块级元素的height,相对自身的height -
C.相对父级元素的width,相对自身的width -
D.相对最近父级块级元素的width,相对最近父级块级元素的width
- 参照父元素**宽度**的元素:padding **margin** width text-indent- 参照父元素高度的元素:height- 参照父元素属性:font-size line-height- 特殊:相对定位的时候,top(bottom) left(right)参照的是父元素的内容区域的高度与宽度,而绝对定位的时候参照的是最近的定位元素包含padding的高度与宽度
- 哪个元素表示外部资源? 外部资源由 元素表示,该元素可以被视为图像、嵌套的浏览上下文或插件要处理的资源。它包括各种属性,如存档、边框、分类、代码库、代码类型等
-
A.< object > -
B.< source > -
C.< param > -
D.< picture >
< object >表示外部资源,其可以被视为图像,嵌套浏览上下文,或资源由一个插件来处理
- 以下哪些事件会在页面加载完成(onload)之前触发?
-
A.readystatechange -
B.pageshow -
C.beforeunload -
D.DOMContentLoaded
A. readystatechange
document有readyState属性来描述document的loading状态,readyState的改变会触发readystatechange事件.
- loading
文档仍然在加载
- interactive
文档结束加载并且被解析,但是像图片,样式,frame之类的子资源仍在加载
- complete
文档和子资源已经结束加载,该状态表明将要触发load事件。
因此readystatechange在onload之前触发。
B.onpageshow
onpageshow 事件在用户浏览网页时触发。
onpageshow 事件类似于 onload 事件,onload 事件在页面第一次加载时触发, onpageshow 事件在每次加载页面时触发,即 onload 事件在页面从浏览器缓存中读取时不触发。
C. beforeunload
当浏览器窗口,文档或其资源将要卸载时,会触发beforeunload事件。这个文档是依然可见的,并且这个事件在这一刻是可以取消的.
如果处理函数为Event对象的returnValue属性赋值非空字符串,浏览器会弹出一个对话框,来询问用户是否确定要离开当前页面(如下示例)。有些浏览器会将返回的字符串展示在弹框里,但有些其他浏览器只展示它们自定义的信息。没有赋值时,该事件不做任何响应。
D.DOMContentLoaded
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完成加载。
另一个不同的事件 load 应该仅用于**检测一个完全加载的页面**。因此DOMContentLoaded是HTML完全加载和解析完成之后发生的,发生时间点要早于load,选D。
在使用 DOMContentLoaded 更加合适的情况下使用 load 是一个令人难以置信的流行的错误,所以要谨慎。
注意:DOMContentLoaded 事件必须等待其所属script之前的样
58.以下哪些语句触发了隐式的类型转换?
-
A.parseInt(12.34, 10) -
B.0 ? 1 : 2 -
C.2e1 * 0xaa -
D.1 + ‘1’
1. parseInt() 函数可解析一个字符串,并返回一个整数。 所以说,number类型的12.34发生隐式转换为string。2. 三元运算符,会判断?前的表达式为true或者false。所以number类型的0发生了隐式转换为boolean。3. +运算发生了字符串的隐式转化。原本number类型的1,和string类型的'1'进行了+运算,连接了字符串。返回'11'。- C选项: e是js里面指数的一种表示形式。也就是10的多少次方。 2e1 等价于 2 *(10^1) = 20 2e2 等价于 2 *(10^2)= 200 0xaa是16进制的表示方法。相当于十进制的170。 这里都是number类型,发生了数字的乘法运算:20*170,没有
- 如果需要匹配包含文本的元素,用下面哪种方法来实现?
-
A.text() -
B.contains() -
C.input() -
D.attr(name)
text()是jQuery中的方法,可是设置或返回被选元素的文本内容:contains选择器,选取包含指定字符串的元素,字符串也可以是文本:input()选择器,选取表单元素attr(name,value)属性操作,设置或返回被选元素的属性和属性值
- 下列对Reflow(回流)和 Repaint(重绘)的描述正确的是?
-
A.Repaint比Reflow更加花费时间影响性能 -
B.一条条地修改DOM的样式要比先定义好css的class然后修改DOM的className减少ref -
C.为HTML标签使用fixed或absoult的position,那么修改他们的CSS是不 -
D.改变了某个元素的背景颜色,文字颜色等会导致Reflow
浏览器渲染过程: 1.解析HTML,生成DOM树,解析CSS,生成CSSOM树。 2.将DOM树和CSSOM树结合,生成渲染树(Render tree)。 3.Layout(回流):根据生成的渲染树,进行回流,得到节点的几何信息。 4.Painting(重绘):根据渲染树以及回流得到的节点,获取绝对像素。 5.Display:将像素发给GPU,展示在页面上
61.关于javascript,以下选项描述错误的是
-
A.在原型上扩展的可枚举方法,会被for in循环出来 -
B.使用object.defineProperty可向对象添加或者修改属性 -
C.每个对象都有prototype属性,返回对象类型原型的引用 -
D.通过hasOwnProperty可判断一个对象以及其原型链上是否具有指定名称的属性 -
E.原型链是JS实现继承的一种模型 -
F.For循环是按顺序的,for in 循环是不一定按顺序的
62.下列说法正确的是()
-
A.每个JS对象一定对应一个原型对象,并从原型对象继承属性和方法 -
B.对象的__proto__指向自己构造函数的prototype -
C.Object.prototype.
proto
=== null,说明原型链到Object.proto -
D.表达式 Function.prototype.
proto
.
proto
=== null 的运行结果为true
63.关于web表单登录中用到的图形验证码的实现,以下做法不正确的有
-
A.返回给浏览器的html代码中包含图形验证码和文本字符串,登录前客户端判断输入内容和页面中保存的内容是否一致 -
B.服务器端在返回的图片和cookie中同时包含图形验证码,登录前客户端判断输入内容和cookie保存的内容是否一致 -
C.服务器端生成验证码后一方面通过图片将验证码返回给客户端,同时在服务器端保存文本的验证码,由服务器端验证输入内容是否正确 -
D.浏览器通过识别图形验证码中的内容和用户输入的内容判断是否一致
解析: A B选项都把正确的验证码文本放在了客户端,这是违背了验证码的初衷的。爬虫或者是恶意程序依旧可以通过各种手段获取你嵌入在html文本或者保存在cookie中的正确验证码文本,模拟表单提交来达到攻击的目的。 D选项更是浏览器自动无法识别图形验证码的内容。 C选项才是正确的实现方式,发送到客户端的只有图片形式的验证码,服务器端保存cookie对应的图形验证码的正确文本。客户端表单提交时到服务器端验证。
64.以下代码执行后,array 的结果是?
let array = [,1,,2,,3];array = array.map((i) => ++i)
-
A.[,2,3,4] -
B.[NaN,2,NaN,3,NaN,4] -
C.[1,2,1,3,1,4] -
D.[null,2,null,3,null,4]
ES5orEach(), filter(), reduce(), every() 和some()都会跳过空位。map()会跳过空位,但会保留这个值join()和toString()会将空位视为undefined,而undefined和null会被处理成空字符串。ES6 中都会将空位当做undefined
65.javascirpt中的数字在计算机内存储为多少Byte?
-
A.2 Byte -
B.4Byte -
C.8Byte -
D.16Byte
关于Javascript中数字的部分知识总结:1.Javascript中,由于其变量内容不同,变量被分为基本数据类型变量和引用数据类型变量。基本类型变量用八字节内存,存储基本数据类型(数值、布尔值、null和未定义)的值,引用类型变量则只保存对对象、数组和函数等引用类型的值的引用(即内存地址)。2.JS中的数字是不分类型的,也就是没有byte/int/float/double等的差异。
66.下面有关CSS中link和@import的区别,描述错误的是( )
-
A.link属于XHTML标签,而@import完全是CSS提供的一种方式 -
B.当一个页面被加载的时候,link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下 -
C.link在支持CSS的浏览器上都支持而@import只在5.0以上的版本有效 -
D.当使用javascript控制dom去改变样式的时候,只能使用@import方式
关于link与@import的区别:区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。区别4:link支持使用Javascript控制DOM去改变样式;而@import不支持。
67.以下说法中错误的是
-
A.当元素的 position属性设置为 relative 时,设置的 top、right、bottom、left 偏移值是相对于其父元素的。 -
B.当元素的 position属性设置为 absolute 时,设置的 top、right、bottom、left 偏移值是相对于其父元素的。 -
C.网页中,rem 作为元素尺寸单位时,是相对 文档根节点的 font-size 进行计算的。 -
D.在Microsoft Internet Explorer 中,盒模型默认使用的是 border-box。
1.absolute:生成绝对定位的元素,相对的是最近一级定位不是static的元素进行定位,而元素的默认定位就是static。2.relative 生成相对定位的元素,相对于其本身在文档流中的定位来进行定位。3.rem相对的是根元素的font-size来设置大小的;根据父元素的font-size来设置大小的是em。4.只有在缺少DOCTYPE(文档类型声明)时,在IE6~IE8中会触发怪异模式(quirks)
68.iframe的使用场景有?
-
A.与第三方域名下的页面共享cookie -
B.上传图片,避免当前页刷新 -
C.左边固定右边自适应的布局 -
D.资源加载
iframe可用在以下几个场景中:1:典型系统结构,左侧是功能树,右侧就是一些常见的table或者表单之类的。为了每一个功能,单独分离出来,采用iframe。2:ajax上传文件。3:加载别的网站内容,例如google广告,网站流量分析。4: 在上传图片时,不用flash实现无刷新。5: 跨域访问的时候可以用到iframe,使用iframe请求不同域名下的资源。
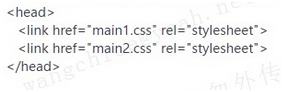
69.

基于以下 HTML 结构,以下关于 main1.css 和 main2.css 的描述有哪些是正确的?
-
A.main1.css和main2.css同时开始加载,先加载完成的优先解析 -
B.如果main1.css和main2.css中有相同的选择器规则,那么main2.css中的规则将合并main1.css的规 -
C.main2.css只有在main1.css加载并解析后,才开始加载 -
D.如果main1.css和main2.css中有相同的选择器规则,那么main2.css中的规则将被忽略
link标签是同时加载的 script标签才会加载完一个再加载另一个加载和解析是两个概念,加载是并行的,解析是顺序的
70.下列关于背景定位属性background-position说法正确的是( )
-
A.该属性可有两个取值,第一个取值为背景图像与其容器在水平方向上的距离,第二个取值为背景图像与其容器在垂直方向上的距 -
B.若只有一个取值,则其第二个取值默认为50% -
C.若此取值用百分数表示,如:20% 60%,则表示此背景图像离其容器左边的距离为整个容器宽度的20%,离容器上边的距离为整个容器 -
D.若属性取值用left、center、right、top、bottom表示,则该属性取值的顺序可以颠倒,否则其取值顺序不能颠倒
A:正确✔,两个值分别是水平和垂直位置B:正确✔,三种设置方式都是若只有一个值,那第二个值默认都是50%;C:错误❌,实际上的位置计算方式为:x = (对象的宽度 - 图像的宽度) * x%; y = (对象的高度 - 图像的高度) * y%;所以 为整个容器宽度的20% 这种说法错误D:正确✔
71.指令中哪种作用域可以继承父scope
-
A.scope:true -
B.scope:{} -
C.scope:parent -
D.默认就继承了父作用域
scope: true和transclude: true会创建新的子作用域,并且进行原型继承;scope: {...} 会创建新的独立作用域,不会进行原型继承;默认情况下创建directive使用了scope: false,不会创建子作用域.
— angular
72.关于CSS选择器,以下说法正确的是:
-
A.每条选择器最多只能出现一个伪元素 -
B.每条选择器最多只能出现一个伪类 -
C.:nth-child(an+b)中n的取值从0开始 -
D.A+B匹配A之后所有符合B规则的元素
总结一下伪类与伪元素的特性及其区别:1. 伪类本质上是为了**弥补**常规CSS**选择器的不足**,以便获取到更多信息;2. 伪元素本质上是创建了一个**有内容的虚拟容器**;3. CSS3中伪类和伪元素的语法不同; 伪类 :link :hover 伪元素 ::before ::after4. 可以同时使用多个伪类,而只能同时使用一个伪元素;5. 其中伪类和伪元素的根本区别在于:它们是否创造了**新**的元素,这个新创造的元素就叫 "伪无素"。 伪元素/伪对象:不存在在DOM文档中,是虚拟的元素,是创建新元素。 这个新元素(伪元素) 是某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中. 伪类:存在DOM文档中,(无标签,找不到, 只有符合触发条件时才能看到 ), 逻辑上存在但在文档树中却无须标识的“幽灵”分类。6. 因为伪类是类似于添加类所以可以是多个,而伪元素在一个选择器中只能出现一次,并且只能出现在末尾 7. W3C中对于二者应用的描述(描述太模糊, 不容易理解): 伪类:用于向某些选择器添加特殊的效果 伪元素:用于将特殊的效果添加到某些选择器(标签
73.下列代码存在几个变量没有被回收?( )
var i = 1;var i = 2;var add = function() { var i = 0; return function() { i++; console.log(i); }}();add();
-
A.0个 -
B.1个 -
C.2个 -
D.3个
有3个变量没有被回收 首先是全局变量中的i,第二行会覆盖掉第一行,因此只有1个。 第二个是var add,这个变量也没有回收,他定义了一个匿名函数,并将它赋给了add。 第三个就是闭包中的变量i,闭包中的局部变量是不会被回收的,因此是3个变量没有被回收。 代码回收规则如下: 1.全局变量不会被回收。 2.局部变量会被回收,也就是函数一旦运行完以后,函数内部的东西都会被销毁。 3.只要被另外一个作用域所引用就不会被回收
74.以下哪些代码执行后i的值为10:
-
A.let i =1 + {valueOf() { return 9; }}; -
B.let i = 0;new Array(10).forEach(() => {i++;}); -
C.let i = parseInt('0xA'); -
D.let i = 5;function a(i) {i *= 2;}a(i);
A:如果在需要使用原始值的上下文中使用了对象,就会自动调用valueOf方法.这里重写了默认的valueOf 方法。所以相当于 let i = 1+9B:forEach方法按升序为数组中含有效值的每一项执行一次 callback函数,那些未初始化的项将被跳过。new Array(10)创建的数组默认值都是undefined,所以回调函数都会被跳过。C: 在没有指定基数的情况下,如果字符串以"0x"或者"0X"开头, 则基数是16 (16进制)。相当于let i = parseInt('0xA',16)D: i是形参,,属于局部变量,不影响全局变量i的值
75.关于XML,下面哪些描述是错误的:( )
-
A.每个合格的XML都有唯一的根元素 -
B.XML和Java,C/C++一样是门编程语言 -
C.XML的格式上是要求严格的,每个元素的开闭必须完整,不允许交叉开闭 -
D.XML常用于WebService中用来做数据交换的标准 -
E.XML中元素是大小写敏感的 -
F.XML中的数据可以通过XPATH检索查询
76.

以上代码,在浏览器中执行的结果是
-
A.9999 8889 -
B.10000 8888 -
C.4400 8889 -
D.9999 4400 -
E.4400 4400
77.手动写动画最小时间间隔是多久
-
A.16.7ms -
B.60ms -
C.26ms -
D.6ms
多数显示器的默认频率是60hz,即每秒刷新60次。所以理论上的最小间隔是1/60*1000ms
78.下面哪些特性不是HTML5新引入的特性:( )
-
A.audio和video支持 -
B.Canvas -
C.AJAX -
D.localStorage -
E.ES6 -
F.WebSocket
一、语义标签:
<section>:定义页面的区域
<header>:页面标题
<footer>:页面页脚
<nav>:页面导航元素
<article>:页面的文章或主要内容
<aside>:页面的附加内容,比如边栏
<figure>:文章的配图
<figcaption>:<figure>元素的标题
<summary>:<details>元素的可视标题
二、增强型表单
三、视频和音频
四、Canvas绘图
五、SVG绘图
六、地理定位:使用getCurrentPosition()方法来获取用户的位置。以实现“LBS服务”
七、拖放API
八、WebWorker
九、WebStorage
十、WebSocket
79.有如下代码片段:
var obj ={a:1,b:function () {alert(this.a)}};
var fun =obj.b;
fun();
运行结果是( )
-
A.弹出a -
B.弹出1 -
C.弹出undefined -
D.什么也看不到var fun = obj.b; //相当于var fun = function(){alert(this.a)};
fun(); //没有谁来调用的时候,this自然指向window
//而window里面没有定义a,所以弹出undefined
80.前端框架 Vue.js 具备的特性
-
A.指令 -
B.过滤器 -
C.内置 http 请求 -
D.模板采用 JSX
81.下列代码,页面打开后能够弹出alert(1)的是?
-
A.
<iframe src=”javascript: alert(1)”></iframe>
-
B.
<img src="" onerror="alert(1)"/>
-
C.IE下
<s style="top:expression(alert(1))"></s>
-
D.
<div onclick="alert(1)"></div>
82.关于浮动元素,下面说法错误的是()
-
A.如果有多个浮动元素,浮动元素会按顺序排下来而不会发生重叠的现象 -
B.浮动元素会尽可能地向顶端对齐、向左或向右对齐 -
C.如果有非浮动元素和浮动元素同时存在,并且非浮动元素在前,则浮动元素不会高于非浮动元素 -
D.行内元素与浮动元素发生重叠,其边框,背景和内容都会显示在浮动元素之下
1、行内元素与浮动元素发生重叠,边框、背景、内容都会显示在浮动元素之上2、块级元素与浮动元素发生重叠,边框、背景会显示在浮动元素之下,内容会显示在浮动元素之上3、若不浮动的是块级元素,那么浮动的元素将显示在其上方4、若不浮动的是行内元素或者行内块元素,那么浮动的元素不会覆盖它,而是将其挤往左方
83.以下那些操作调用的是拷贝构造函数()
-
A.<pre class="prettyprint">ClassA a1;ClassA a2(a1);</pre> <br> -
B.<pre class="prettyprint">ClassA a1;ClassA a2=a1;</pre> <br> -
C.<pre class="prettyprint">ClassA a1, a2;a1 = a2;</pre> <br> -
D.<pre class="prettyprint">ClassAa1 = new ClassA();ClassAa2 = a1;</pre> <br>
在什么情况下系统会调用拷贝构造函数:(三种情况)
(1)用类的一个对象去初始化另一个对象时
(2)当函数的形参是类的对象时(也就是值传递时),如果是引用传递则不会调用
(3)当函数的返回值是类的对象或引用时
84.以下哪些选项可以将集合A转化为数组?
-
A.Array.from(A) -
B.[].slice.apply(A) -
C.[…A] -
D.[].map.call(A, o => o)
85.下面关于WEB开发中,常见的技术和问题描述正确的是:( )
-
A.CSS selector中,支持按照元素的id选择,元素的名称进行选择,元素的class属性进行选择,比如 “#div .red”就是选择CSS class属性中包括red的所有的div元素 -
B.JSON是一种以JavaScript语法表示的数据对象格式,比如描述一个学生,包括,其中,姓名,年龄就可以这样表达 {name:“John”, age: 18} -
C.HTML页面中的第一个指令: 表明这是一个符合HTML5标准的页面 -
D.不同的浏览器对HTML渲染的方式稍有差异,但是所有的主流浏览器都支持JavaScript语言,而且提供的JavaScr -
E.HTML页面装载时,首先把整个HTML页面下载下来,再根据HTML中出现的顺序依次下载它引用的外部的JavaScript代码和图片资源,最后才执行页面中的JavaScript代码 -
F.JavaScript中的函数就是一个对象,每个函数对象都继承了JavaScript的Function类
A.“#div .red”就是选择Id为“div”的元素内部的所有class为“red”的元素;element1 element2(后代选择器)表示选择element1内部所有的element2元素。
B.{**"name"**: "John", **"age"**: 18},json数据中的键都需要添加**""(双引号)**
D.不同浏览器提供的编程环境不一致(包括html、css、js编程的不一致),所以在编程时才要使用 -ms、-webkit、-moz来实现不同浏览器的兼容性(解决css编程不一致)
E.JS文件按在HTML中引入的顺序依次载入(不是最后载入),在载入后马上执行,执行时会阻塞页面后续的内容(包括页面的渲染、其它资源的下载)
F.箭头函数没有super关键字,所以箭头函数没有继承任何对象,也就不可能继承Function类。箭头函数也有apply、bind、call函数,但是与Funtion类中的apply、bind、call函数不同。箭头函数中apply、bind、call函数中提供的第一个参数会被忽略,不能改变this的指向。
本质:
经阅读MDN web doc 文档,知道每个 JavaScript 函数实际上都是一个 Function** 对象((function(){}).constructor==Function (()=>{}).constructor==Function)。所以每一个函数和Function都是对象和类的关系,每个函数都是Function类的实例,不存在继承关系。
继承:子类和父类之间的关系
86.下列哪个操作是W3C标准定义的阻止事件向父容器传递:
-
A.e.preventDefault() -
B.e.cancelBubble=true -
C.e.stopPropagation() -
D.e.stopImmediatePropagation()
DOM中的事件对象:(符合W3C标准)
preventDefault() 取消事件默认行为
stopImmediatePropagation() 取消事件冒泡同时阻止当前节点上的事件处理程序被调用。
stopPropagation() 取消事件冒泡对当前节点无影响。
IE中的事件对象:
cancelBubble() 取消事件冒泡
returnValue() 取消事件默认行为
var x = new Boolean(false);
if (x) {
alert('hi');
}
var y = Boolean(0);
if (y) {
alert('hello');
}
的显示结果是?
-
A.hi -
B.hi hello -
C.hello -
D.不显示
此题考查的是 JS 的类型转换:
if(x) 这里期望 x 是一个布尔类型的原始值,而 x 是一个对象,**任何对象转为布尔值,都为得到 true**(**切记!在 JS 中,只有 0,-0,NaN,"",null,undefined 这六个值转布尔值时,结果为 false**)。
题目的第二部分,一定要注意 **y = Boolean(0)**,**而不是 y = new Boolean(0)。**这两个有很大区别,用 new 调用构造函数会新建一个布尔对象,此处没有加 new,进行的是显示类型转换,正如上述第一条所说,0 转换布尔,结果为 false,所以此时 y 的值就是 false。如果加了 new,那么 y 就是一个 Boolean 类型的对象,执行 if(y) 时,对象转布尔,始终是 true,所以结果会与不加 new 的时候相反
88.下列哪些是浏览器支持的锚伪类:【多选】( )
-
A.a:link -
B.a:disabled -
C.a:hover -
D.a:active
锚伪类
在支持 css 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态和鼠标悬停状态。用来表示链接不同状态的伪类就是锚伪类。
a:link {color: green;} /* 未访问的链接 */
a:visited {color: blue;} /* 已访问的链接 */
a:hover {color:orange;} /* 鼠标移动到链接上 */
a:active {color: yellow;} /* 选定的链接 */
几个伪类必须按照一定的顺序(l-v-h-a),a:hover必须被置于a:link和a:visited之后,才是有效的;a:active必须被置于a:hover之后,才是有效的。
书写顺序很重要:a:link - a:visited - a:hover - a:actived。
89.关于XML,JSON、HTML5下面哪些描述是错误的 ( )
-
A.JSON比XML在数据编码上JSON更具有效率,更节约空间 -
B.HTML5是一种特殊的XML -
C.XML对数据的类型描述表达比JSON更丰富 -
D.HTML5在跨系统交互面是一种理想的交换格式 -
E.XML比JSON更能表达结构化数据 -
F.存在一些数据库,直接支持XML或JSON数据的操作,如mongodb, postgresql
B ----- HTML-Hyper Text Markup Language超文本标记语言,被设计用来显示数据,核心在于数据的外观。HTML文档==网页 XML-EXtensible Markup Language可扩展标记语言,被设计用于结构化、传输和存储数据,核心在于数据的内容。XML文档==纯文本 你可以选择在web应用程序中,使用XML传输数据,使用HTML格式化并显示数据。它们不是相似竞争互相替代的关系,它们互相合作和互补。 所以从设计理念上看,HTML和XML的关系,就像Java和Javascript、雷锋和雷峰塔的关系-即相互独立,基本没啥关系。
E -----JSON可以包含更多的结构化信息,更容易表达不同的数据格式,像numbers ,string 和NULL值,甚至是数组。
90.CSS 样式,下面哪一个能够用于边距的单位?
-
A.em -
B.px -
C.pt -
D.全部都对
91.以下代码中文字的最终颜色描述正确的是()
<style>
div > #title{color: blue;}
div > h3#title.title{color: red;}
[lang=”en”] h3.title{color: green;}
[lang=”en”] #title{color: gray;}
</style>
<div lang=”en”>
<h3 id=”title”
class=”title”>hello</h3>
</div>
-
A.blue -
B.red -
C.green -
D.gray
92.写出程序运行的结果()
var k = 0;
for(var i=0,j=0;i<10,j<6;i++,j++){
k += i + j;
}
console.log(k)
-
A.0 -
B.2 -
C.30 -
D.60
第二项是逗号分隔的表达式,其返回值是数个表达式的最后一项。也就是说,只有j<6是循环继续的条件。
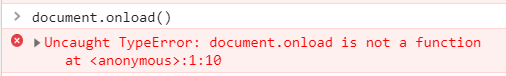
93.下列不属于document对象方法的是?()
-
A.onload -
B.querySelectorAll -
C.children -
D.ajax
A.onload 为 document 对象的属性,而不是方法:

C. ParentNode.children 是一个只读属性,返回一个节点的子元素,是一个动态更新的 HTMLCollection 类型。不是 document 对象的方法。
D. AJAX不是JavaScript的规范,它只是一个缩写:Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求。在现代浏览器中主要依靠 XmlHttpRequest 对象。
94.下面哪个不是RegExp对象的方法?()
-
A.test -
B.match -
C.exec -
D.compile
JavaScript RegExp 对象有 3 个方法:test()、exec() 和 compile()。
(1) test() 方法用来检测一个字符串是否匹配某个正则表达式,如果匹配成功,返回 true ,否则返回 false;
(2) exec() 方法用来检索字符串中与正则表达式匹配的值。exec() 方法返回一个数组,其中存放匹配的结果。如果未找到匹配的值,则返回 null;
(3)compile() 方法可以在脚本执行过程中编译正则表达式,也可以改变已有表达式。
95.下面哪些技术可用于优化 CSS 图片加载 ?
-
A.CSSSprite -
B.SVGSprite -
C.Iconfont -
D.Base64
CSS Sprite:又称为CSS精灵或者雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。能很好地减少网页的http请求,从而大大的提高页面的性能。
SVG Sprite:与CSS Sprite类似。另外一种实现思路 <symbol> + <use>。<symbol>用于定义可复用的形状,定义的现状不会展示出来,
而是通过use元素引用来显示。
Icon font:图标字体,也叫字体图标,就是字体做的图标。能自由变化大小,且不会模糊。比图片小,加载快。可以任意改变颜色。
Base64:可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址。图片的下载始终都要向服务器发出请求,而通过base64编码后可以随着 HTML的下载同时下载到本地,减少 http 请求。
96.this对象的理解正确的是 ()
-
A.在不改变this指向的前提下,this总是指向函数的直接调用者 -
B.如果有new关键字,this指向new出来的那个对象 -
C.this总是指向函数的非间接调用者 -
D.IE中attachEvent中的this总是指向全局对象Window
97.以下哪些方法可以优化滚动性能:
-
A.在滚动中对滚动函数进行节流处理 -
B.滚动中减少导致重绘的操作 -
C.滚动中减少导致重排的操作 -
D.通过给滚动内的子元素开启硬件加速
98.使用CSS来格式化网页,共有三种方式,以下哪一种不是:
-
A.在HEAD中引用 -
B.作为标记来引用 -
C.在BODY中引用 -
D.作为文件来引用
99.下面说法正确的有( )
-
A.P元素不能包含div -
B.li元素的祖先元素可能是li,但父元素不可能是li -
C.Dom Tree的根节点是body元素 -
D.a元素可以包含img
1. p元素不能包含任何块级元素(包括自身)
2. a元素可以包含任何其他元素(除了自身)
3. document是文档(整个DOM树)的根节点
100.关于SVG和CANVAS,下面陈述正确的有?
-
A.SVG做动画性能要优于CANVAS -
B.CANVAS做动画性能要优于SVG -
C.SVG产生的dom数量比CANVAS要少 -
D.CANVAS产生的dom数量比SVG要少 -
E.CANVAS可以使用css设置动画样式 -
F.SVG可以使用css设置动画样式
CANVAS与SVG动画性能对比要分场景,不绝对。
