一、命名规范
小写字母,单词用“
–
”链接例如(bj-item
)
,
目录名称和文件名保持一致,官方默认把“
uni-
”开头的
组件全局挂载,不是这种格式的组件需要局部挂载。
1
、“
uni-
”开头的组件官方默认全局挂载

2、组件使用
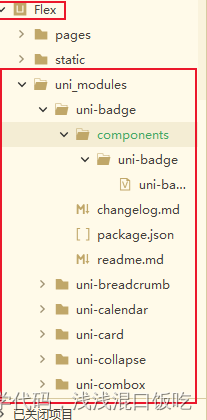
随着Hbuilder的升级,现在组件统一放到uni_modules里面,进行更加规范的存放规则。
在uni_modules下的组件也能够直接上传到插件商城
以前:

使用前还需要进行局部挂载:

components里面用于存放组件,组件需要建文件夹,且名字和vue页面相同
现在:

建完项目(uni-ui),uni_modules里面防止组件,且不需进行挂载,可以直接使用。

3、直接使用

二、组件通信
1
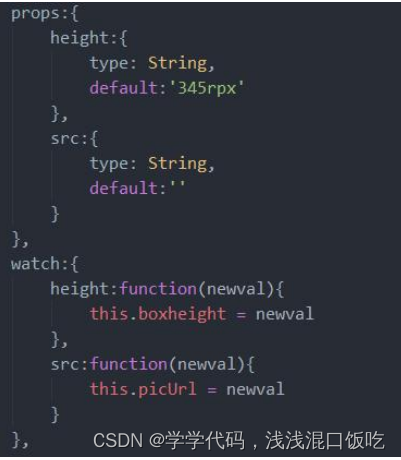
、父级向子组件传参(子组件通过
props
接收参数)


2、监听参数
(
watch
监听
props
变量)

3
、子组件向父组件传参($emit
回调)



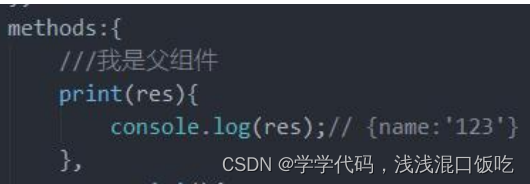
三、父子组件交互
1、父级调用子组件方法($refs)



四、插槽(slot)


版权声明:本文为m0_56098150原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。