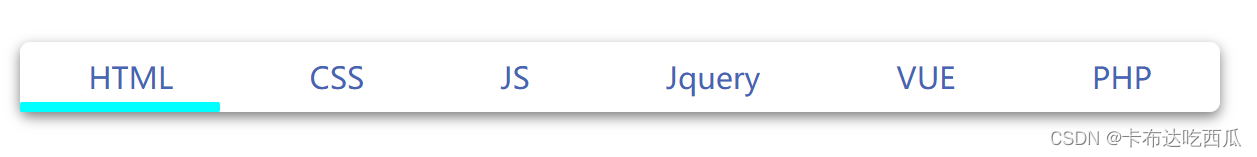
横向导航栏(盗版导航栏,B站仿写。)
<html>
<head>
<title>
demo
</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
}
.nav{
width: 1200px;
height: 70px;
top: 0;
box-shadow: 0 5px 20px rgba(0, 0, 0, 0.5);
border-radius: 10px;
position: relative;
}
.nav ul{
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: space-around;
}
.nav ul .nav-box{
position: absolute;
bottom: 0;
left: 0;
/* 导航栏个数 */
width: calc((100%/6)*1);
height: 10px;
border-radius: 2px;
transition: 0.5s;
}
.nav ul li a{
color: rgb(70,100,180);
font-size: 30px;
}
.nav ul li:nth-child(1):hover~.nav-box{
left: calc(100% / 6 * 0);
background-color: aqua;
}
.nav ul li:nth-child(2):hover~.nav-box{
left: calc(100% / 6 * 1);
background-color: rgb(16, 212, 91);
}
.nav ul li:nth-child(3):hover~.nav-box{
left: calc(100% / 6 * 2);
background-color: rgb(92, 11, 221);
}
.nav ul li:nth-child(4):hover~.nav-box{
left: calc(100% / 6 * 3);
background-color: rgb(255, 0, 255);
}
.nav ul li:nth-child(5):hover~.nav-box{
left: calc(100% / 6 * 4);
background-color: rgb(255, 0, 13);
}
.nav ul li:nth-child(6):hover~.nav-box{
left: calc(100% / 6 * 5);
background-color: rgb(255, 208, 0);
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JS</a></li>
<li><a href="#">Jquery</a></li>
<li><a href="#">VUE</a></li>
<li><a href="#">PHP</a></li>
<div class="nav-box"></div>
</ul>
</div>
</body>
</html>
版权声明:本文为weixin_46585382原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。