前言:矢量切片(VectorTile)是当前WebGIS较热技术,高德及百度等在线地图都纷纷使用矢量切片技术(当然数据都是加密的)。矢量切片好处很多,简单几点就是,轻量,客户端渲染,还可加密(栅格切片容易被爬取)。矢量切片格式一般有
GeoJSON
、
TopoJSON
和
.mvt
(MapBox Vector Tile),还有常用的
.pbf
。
pbf 格式是常用的矢量切片数据格式,Mapbox 及 Leaflet(借助插件)都支持。
.pbf
数据制作有点麻烦,借助 GeoServer,便可以轻松地将我们的矢量数据发布为pbf,以供前端调用。
安装 GeoServer
工欲善其事,必先利其器
安装方式很简单,其中一种简便方式就是从
GeoServer 官网
下载war包并放进Tomcat便完成了,win7环境的Tomcat安装方法请点击
详情
。
本人电脑的 Tomcat 配置的端口是
8088
(默认是
8080
),那么打开 GeoServer 的 URL:
http://localhost:8088/geoserver
默认账户/密码:admin/geoserver
安装矢量切片插件
下载跟 GeoServer 对应版本的插件,例如安装了
2.14.1
版本,那么就应下载
geoserver-2.14.1-vectortiles-plugin.zip
。
在此给出官方
V2.14.1
的下载链接
geoserver-2.14.1-vectortiles-plugin.zip
将
geoserver-2.14.1-vectortiles-plugin.zip
解压后的几个
.jar
文件拷贝到
%TOMCAT_PATH%/geoserver/WEB-INF/lib
下

然后重启 Tomcat
发布图层
按正常图层发布流程即可,具体流程参考
官网帮助文档
。
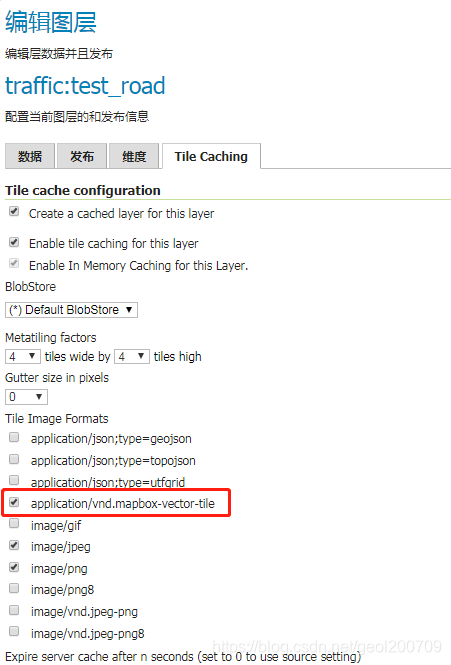
发布图层时,在
Tile Caching
选项页面,在
Tile Image Formats
位置,勾上
application/x-protobuf;type=mapbox-vector
GeoServer 2.14版本开始,这个选项已经换成:
application/vnd.mapbox-vector-tile

注意:如果没有安装矢量切片插件,则没有该选项
在本例子中,发布了一个道路图层
test_road
,该图层带有
speed
字段,前端将使用该字段的值来渲染颜色。另外,这个图层所在的工作区是
traffic
。下面例子会涉及到这三个参数。
构建矢量切片URL
可以通过两种常用服务来构建矢量切片 URL,分别是
WMTS
和
TMS
。其中 TMS 加载时需要额外设置一下,例如 mapbox 需要在 source 里面加一个
scheme
选项,即
"scheme": 'tms'
。
WMTS:
var vectorLayerUrl = "http://localhost:8088/geoserver/gwc/service/wmts?"+
"REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=traffic:test_road" +
"&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&" +
"FORMAT=application/x-protobuf;type=mapbox-vector&TILECOL={x}&TILEROW={y}";
TMS:
vectorLayerUrl = "http://localhost:8088/geoserver/gwc/service/tms/1.0.0/"+
"traffic:test_road@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf";
leaflet 调用
leaflet 需要使用插件
L.vectorGrid.protobuf
。
调用方式:
L.vectorGrid.protobuf(vectorLayerUrl, {
layerURL: vectorLayerUrl,
rendererFactory: L.canvas.tile,
vectorTileLayerStyles: getVectorStyles("test_road", "speed"),
// tms: true, // 如果使用 TMS,则必须开启
}).addTo(map);
// 设置道路线的样式
function getVectorStyles(layerName, fieldName) {
var style = {};
style[layerName] = function (properties, zoom) {
var p = properties[fieldName];
return {
color: p < 0.001 ? 'transparent' : p < 5 ? '#800026' : p < 15 ? '#E31A1C' : p < 30 ? '#FEB24C' :
'#00ff00',
fillOpacity: 0.5,
//fillOpacity: 1,
stroke: true,
fill: true,
//opacity: 0.2,
weight: 3,
}
};
return style;
}
注意:如果使用 TMS,则需要设置属性:
tms: true

mapbox 调用
var vectorLayer = {
"id": 'road-layer',
"type": "line",
"source": {
// "scheme": 'tms', // 如果使用 TMS,则必须开启
"type": 'vector',
"tiles": [vectorLayerUrl]
},
"source-layer": "test_road",
"layout": {
"line-join": "round",
"line-cap": "round"
},
"paint": {
"line-color": getLineStyle('speed'),
"line-width": 3,
'line-opacity': 0.9
},
'minzoom': 8
};
map.addLayer(vectorLayer);
// 设置道路线的样式
function getLineStyle(fieldName) {
return {
property: fieldName,
type: "interval",
stops: [
[-1.0, 'transparent'],
[0.0, "#800026"],
[5.0001, "#E31A1C"],
[15.0001, "#FEB24C"],
[30.0001, "#00ff00"]
]
}
}
注意:如果使用 TMS,则需要设置属性:
"scheme": 'tms'

——————— end ———————-
最后附上
完整的示例代码