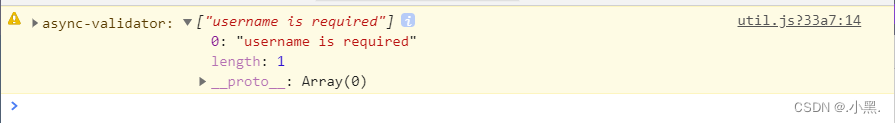
错误内容:



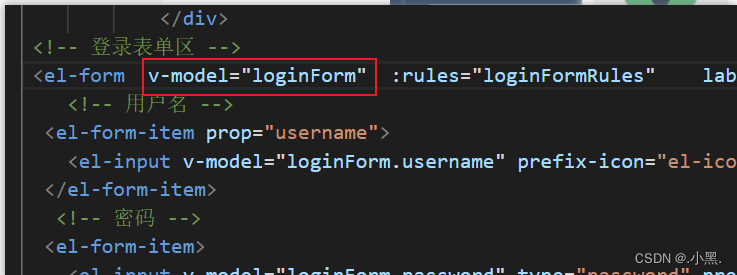
修改正确后:



错误原因:没有区分v-model和
:
model
v-model:
便捷的设置和获取表单元素的值,绑定的数据会和表单元素值相关联。
:model是v-bind:model的缩写
v-bind:
1.v-bind指令的作用是:为元素绑定属性
2.完整的写法是 v-bind:属性名 简写 :属性名
3.需要动态的增删class建议使用对象的方式
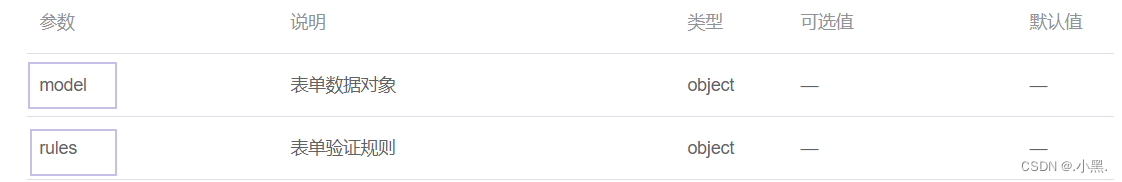
下面是element form表单中提供的参数

版权声明:本文为duhdbdjsj原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。