# 前言
在学习 leaflet 时,想要调用 geoserver 发布的数据,结果代码写好后运行却没有成功显示调用的数据。搞了两天之后终于解决了,所以看了不等于学会了,得动手才行。
关于矢量瓦片的原理等请参考 李晓晖:
WebGIS中矢量切图的初步研究
# 资源
下载的是
geoserver 2.15.1 windows安装版
[
软件链接
] [
将geoserver作为服务启动
]
同时还要下载一个
同版本
的
geoserver-2.15.1-vectortiles-plugin.zip
(上面的链接拉到底部

👉 如果用的是 windows installer,则插件解压出来放入
geoserver安装目录/webapps/geoserver/WEB-INF/lib
;
👉 如果用的是 war,则放入
tomcat安装目录/webapps/
geoserver/WEB-INF/lib
# 启动
安装完成后,启动geoserver。在浏览器打开
http://localhost:8081/geoserver/web/
,
默认账号
:admin
默认密码
:geoserver

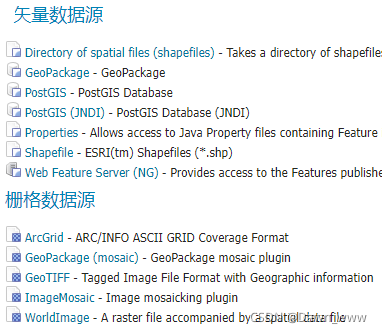
geoserver
数据存储类型
:
链接
(主要在5和11处)

📍 矢量数据源中,csv文件需要添加扩展
geoserver
用户手册
:
GeoServer User Manual
# 正文
如何发布数据的内容有很多博主写过了,我就不再赘述了,丢一个我采用的链接 [
点击此处跳转
]
有几点要说的:
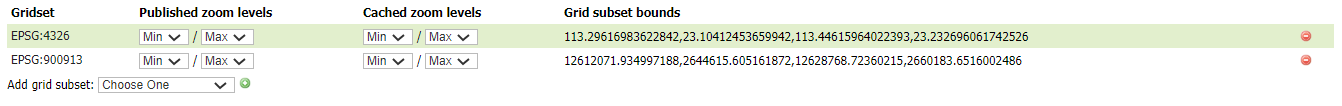
1️⃣. 我用了geoserver 创建好的切片方案,所以博文的第一步创建 gridsets 没操作,发布的时候可以只剩下自己需要的,其他删掉。[ geoserver添加自定义GridSet:
链接1
链接2
]

EPSG:4326 即常用的WGS84地理坐标系
EPSG:900913 即Web Mercator投影坐标系
📍 以下部分摘录自
GEOServer-OpenLayer-矢量切片1:制作矢量切片
GeoServer中的格网方案可以理解成ArcMap中的切片方案或金字塔构建方案,它描述了各个显示比例尺下切片的个数、分辨率等等信息。默认情况下,Geoserver自动为地图服务添加名为EPSG900913和EPSG4326的两个格网方案。
特别注意:
(1)
格网方案不等同于坐标系统
,虽然格网方案必须依托一个明确的坐标系统,才能正确依据坐标信息计算出指定行列号。但到底要构建几层切片、每层切片的分辨率是多少等信息,和坐标系统本身没有关系。
(2)这里的EPSG4326和EPSG900913是Geoserver默认的两个切片方案,分别依托于4326坐标系和900913坐标系。除此之外,Geoserver也提供了GlobalCRS84Pixel、 GoogleCRS84Quad、GlobalCRS84Scale其他三个依托4326坐标系的切片方案,供实际选择。
(3)格网方案依托的坐标系统必须和地图服务发布的坐标系统
Declared SRS
一致,否则geoserver将不能正确的计算出指定瓦片的行列号
(4)若地图服务发布的坐标系统既不是4326又不是900913,则需要用户自定义的构建格网方案,具体构建方法,可参考
矢量切片(Vector tile)番外一:Proj4js
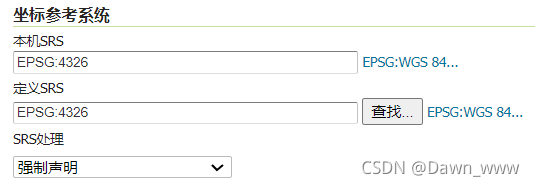
2️⃣. 设置坐标参考系统

Native SRS
—本地数据自身的坐标系统
Declared SRS
—地图服务发布时的坐标系统
SRS Handling
— 声明NativeSRS和Declared SRS不同时的处理方式
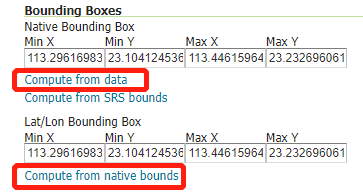
2️⃣. 这里我选择了根据数据范围计算边框。选compute from srs bounds的话,本地切图会增加很多

3️⃣. 发布图层时,在
Tile Caching
选项页面,在
Tile Image Formats
位置,勾上
application/x-protobuf;type=mapbox-vector
注
:GeoServer 2.14版本开始,这个选项已经换成:
application/vnd.mapbox-vector-tile
[
来源
]
4️⃣. 在添加
[数据源名称]
、
[图层名称]
和
[标题]
时,都可以填写中文。在 Layer Preview 打开图层时,如果编码格式为gbk,可以正常显示中文属性;如果为utf-8,则还是乱码。


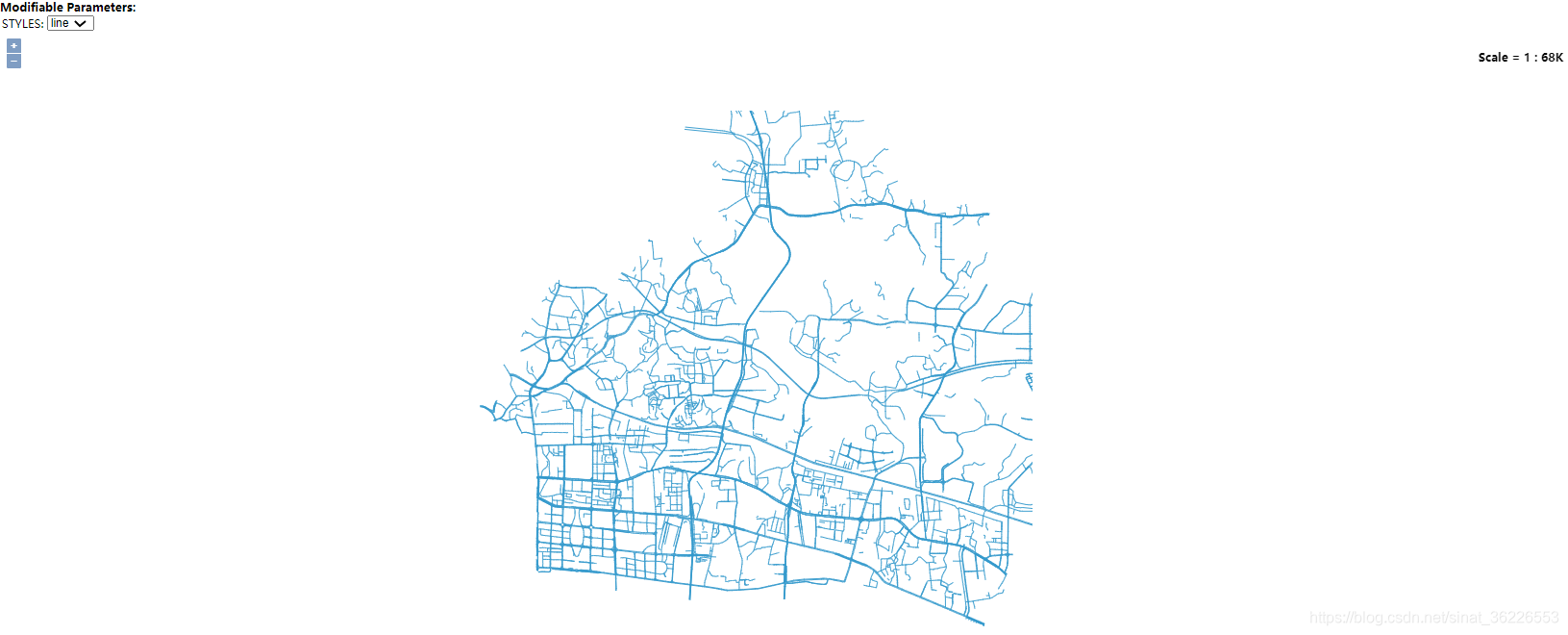
发布好后,就可以用 leaflet 调用了,代码可以看另一篇博文 [
链接
]
结果页面打开,除了底图,发布的数据根本没有显示,而在
Tile Layers
却是能看见的,而且 geoserver 控制台是有输出内容的

然后我开始怀疑难道是我的数据的问题…就将一个 geoserver 自带的数据tiger_roads添加了矢量瓦片格式,但调用的时候依旧没有显示。最后发现就是我经常在别人博客里看见的
跨域问题
….
跨域问题解决方案:
JSONP与CORS
跨域资源共享(
Cross-origin resource sharing,CORS
)
:基于安全考量,今天的Web浏览器会努力防止Javascript代码读取来自不同站点的资源。而CORS允许浏览器向跨源服务器,发出
XMLHttpRequest
请求,从而克服了AJAX只能同源使用的限制。 📍 链接:
web跨域解决方案

解决方法如下:
## 1. 适用安装版exe
第一步:
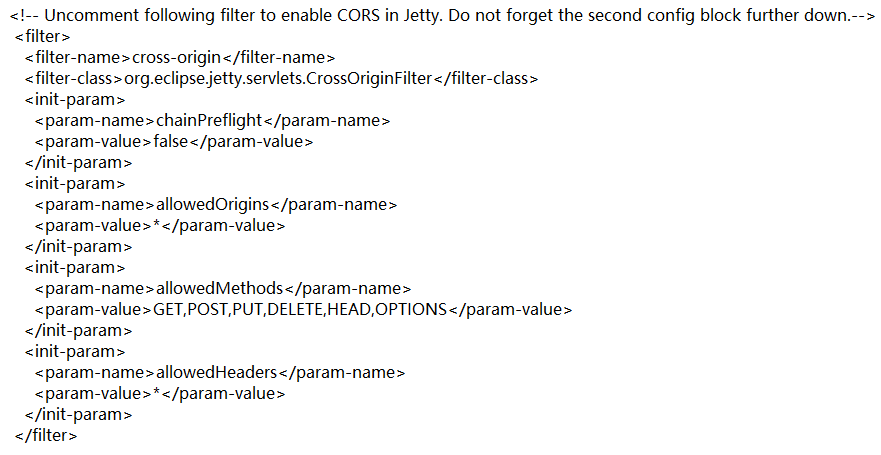
打开 geoserver安装目录下\webapps\geoserver\WEB-INF\web.xml,添加下面的内容
<!-- Uncomment following filter to enable CORS -->
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>chainPreflight</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST,PUT,DELETE,HEAD,OPTIONS</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>*</param-value>
</init-param>
</filter>
<!-- Uncomment following filter to enable CORS -->
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
第二步:
打开 geoserver安装目录下\lib 中的
jetty-servlets-9.4.12.v20180830.jar
,
jetty-http-9.4.12.v20180830.jar
和
jetty-util-9.4.12.v20180830.jar
,将其复制到
geoserver安装目录下\webapps\geoserver\WEB-INF\lib
中即可 ( 注:大家一般给的方法都是去找网站下载以及说要注意geoserver与jetty版本匹配问题,但其实根本不用,因为安装生成的文件里就有了。
第三步:
重启 geoserver
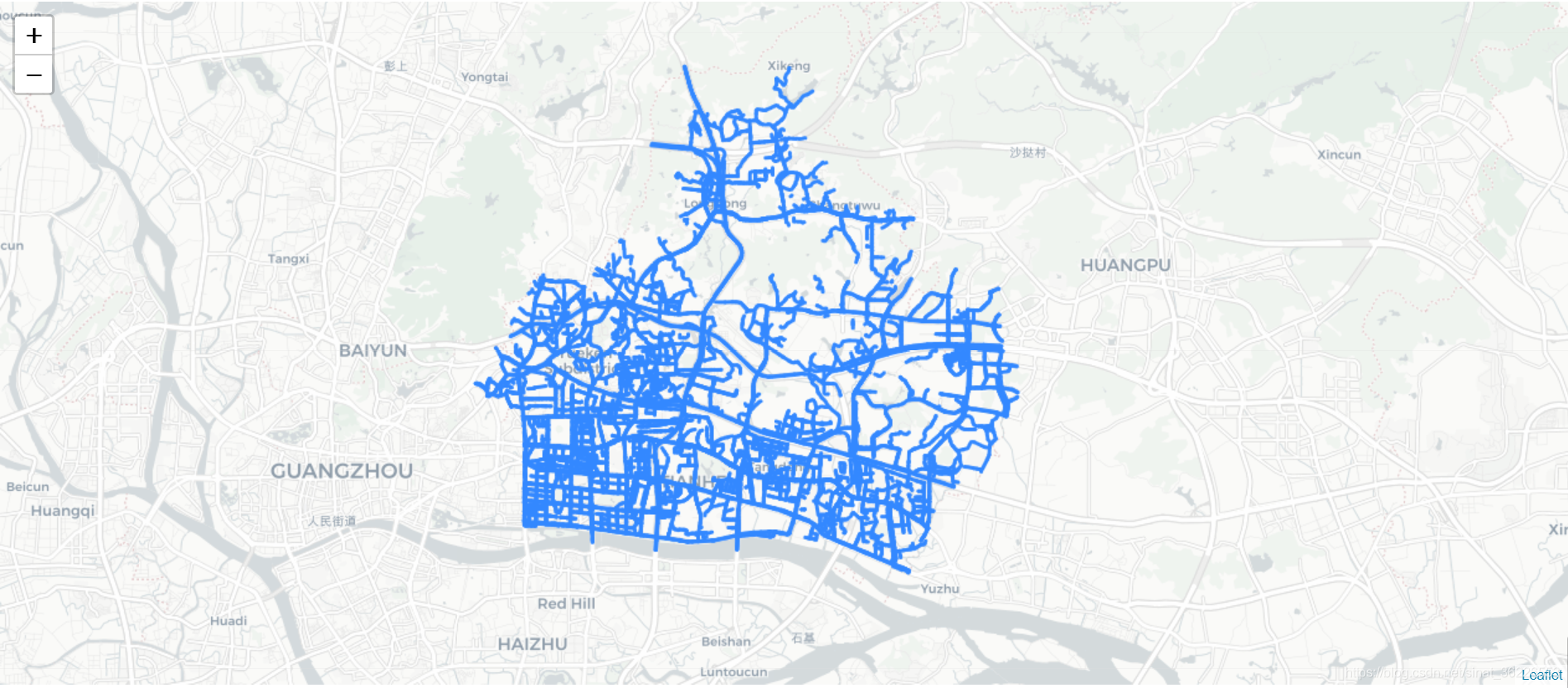
终于成功调用了自己发布的数据和自带的数据


## 2. 适用war安装
第一步:
取消./apache-tomcat/webapps/geoserver/WEB-INF/web.xml中该部分的注释


第二步:
下载
je
tty-servlets-9.4.12.v20180830.jar
,
jetty-util-9.4.12.v20180830.jar
,将其复制
到 ./apache-tomcat/webapps/geoserver/WEB-INF/lib中。
第三步:
重启 geoserver
请参照
Tomcat下面部署Geoserver的跨域访问问题
设置 ( 其它:[
链接1
]
知识点
1️⃣. 天地图支持4326坐标系,若选择OSM则设置4326坐标系时加载的地图不连续(关于这点我未能理解作者的意思..) [
来源
]
2️⃣. GeoServer可以支持3种格式的矢量切片:
GeoJSON
,
TopoJSON
,
MapBox Vector(mvt)
[
来源
]
|
格式 |
MIME | 描述 |
|---|---|---|
|
MapBox Vector(MVT) |
application/x-protobuf;type=mapbox-vector |
推荐的格式。 这是一种高效的二进制格式, 几乎所有的矢量切片应用程序都支持这种格式。 |
|
GeoJSON |
application/json;type=geojson |
这是一种人类可读的JSON格式。 虽然许多GIS应用程序支持GeoJSON数据集, 但很少有矢量切片应用程序支持这种格式的 切片。 OpenLayers支持这种格式的矢量切片。 |
|
TopoJSON |
application/json;type=topojson |
这是一种非常复杂,但有一点人类可读性的 JSON格式,对多边形覆盖很好,但是很少 有矢量切片应用程序支持它。 OpenLayers支持这种格式的矢量切片。 |
3️⃣. leaflet中的
L.vectorGrid.protobuf
是插件的一个类用来加载pbf,
L.VectorGrid.Slicer
用来加载geojson和topojson [
来源
] [
GitHub
]
4️⃣. 安装版的数据存放目录名称为
安装路径下的data_dir文件夹
,而war包版数据存放目录为
tomcat安装路径下webapp文件夹下geoserver/data 文件夹
(
2020.11更新
:有的在
/geoserver/data/data
下) [
来源
]
5️⃣. 切片发布完成之后,可以在
Layer Preview
或者
Tile Layers
中预览发布的切片 [
来源
]
其他
leaflet | mapbox 调用geoserver 矢量瓦片
Maven仓库:
https://search.maven.org/search
https://mvnrepository.com/