总目标:搭建vue+django前后端开发框架并运行
文章目录
—django搭建之后,想把之前写的函数写成接口,上一篇已经学习了如何传参请求,这次就尝试在上一篇基础上,把views对应函数换成自己写的功能。此篇暂时不涉及前端,之后再实现在前端发起请求并回显。
环境
python3.9
虚拟环境 webenv
一、写url路由
请求url格式:
http://127.0.0.1:8000/getocr/?str=19-14689
#urls.py
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^getocr/$', views.getOcrImg),
]
二、写函数并引入绝对路径py文件
#views.py
def getOcrImg(request):
str1 = request.GET.get("str")
#------------这部分可以通过绝对路径引入并使用之前写好的py文件中具体函数--------------
import sys
sys.path.append(r'E:\myProject\OCR')
from drawBox import getDrawBoxImg
addr = getDrawBoxImg(str1)
#-------------------这部分可以把获得的图片转为base64编码-------------------------
# import base64
# f = open(addr, 'rb') # 二进制方式打开图文件
# url = base64.b64encode(f.read()) # 读取文件内容,转换为base64编码
# f.close()
#---------------------------------------------------------------------
html = '<html><head></head><body><h1> %s </h1><img src = %s > </img></body></html>' % (addr, addr)
return HttpResponse(html)
三、获取图片并显示
1.尝试直接用绝对路径:Not allowed to load local resource
因为我的函数是输入一串编号,然后函数返回一张对应的图片的地址,我想通过把这个地址值赋给ing标签的src,然而浏览器报错:“Not allowed to load local resource:”
2.尝试用base64编码显示图片:414 Request-URI Too Large
# import base64
# f = open(addr, 'rb') # 二进制方式打开图文件
# url = base64.b64encode(f.read()) # 读取文件内容,转换为base64编码
# f.close()
3.配置urls.py绝对路径:成功
#urls.py
from django.views.static import serve
import pyweb_test.views as views
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^getocr/$', views.getOcrImg),
#注意下一行,我想要访问图片的绝对路径是E:/myProject/OCR/img/LK_origin_resize/a.png
url(r'^img/(?P<path>.*)$', serve, {'document_root': 'E:/myProject/OCR/img'}),
]
#views.py
def getOcrImg(request):
str1 = request.GET.get("str")
import sys
sys.path.append(r'E:\myProject\OCR')
# import drawBox
from drawBox import getDrawBoxImg
addr = getDrawBoxImg(str1)
# import base64
# f = open(addr, 'rb') # 二进制方式打开图文件
# url = base64.b64encode(f.read()) # 读取文件内容,转换为base64编码
# f.close()
# 注意此处src的格式:“/img/LK_box/a.jpg”
html = '<html><head></head><body><h1> %s </h1><img src = %s > </img></body></html>' % (addr, addr)
return HttpResponse(html)
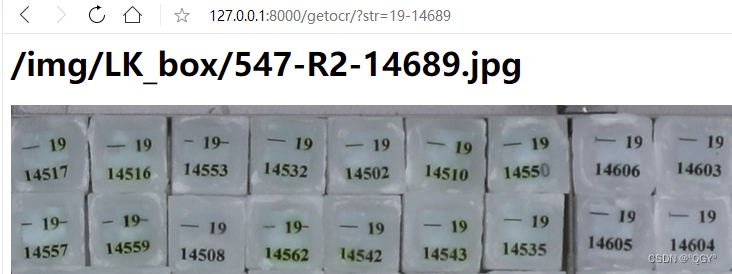
成功:

总结
此文章可以解决以下问题:
- django无法访问本地图片报错Not allowed to load local resource
- django如何加载绝对路径图片并显示到前端
- 如何把图片转为base64编码
- python如何引入外部文件夹(绝对路径)的py文件中函数
参考
版权声明:本文为weixin_44372834原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。